Illustratorで図形をクリッピングする手順を紹介します。
概要
複雑な図形を作成する場合にある図形をクリッピングマスクでクリップして表現したい場合があります。
この記事では、Illustratorで図形をクリッピングする手順を紹介します。
手順
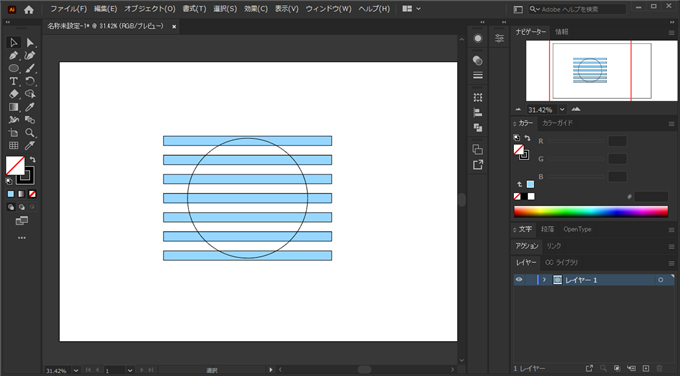
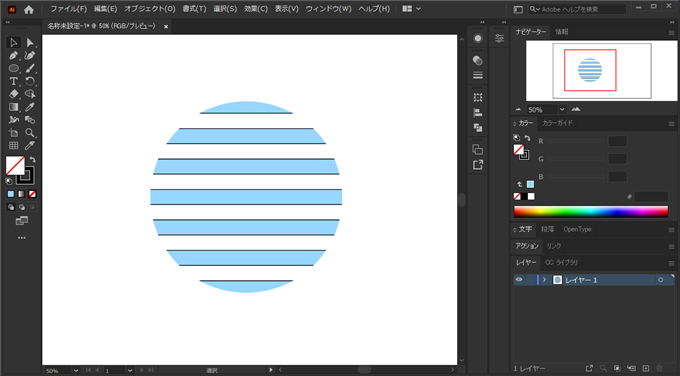
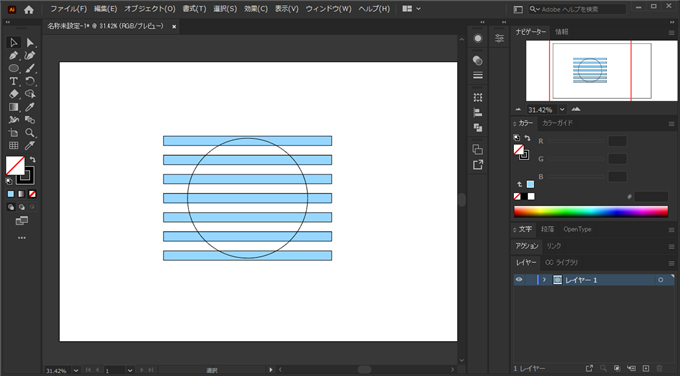
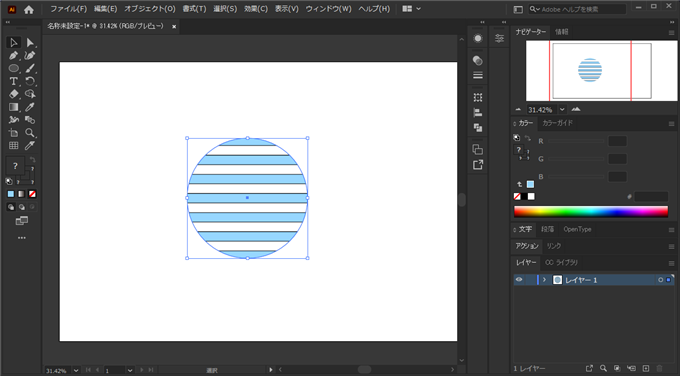
下図の図形を作成します。横長の長方形を縦に並べ、その上に円を描画しています。
横縞の長方形を円形でクリッピングした図形を作成します。

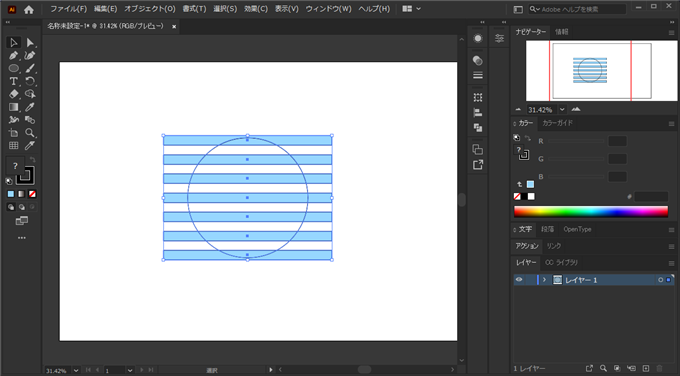
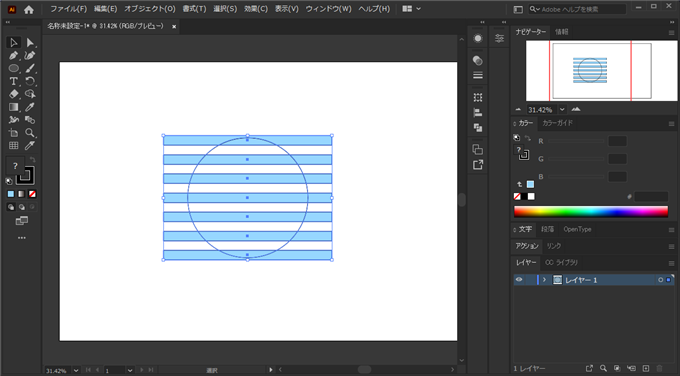
ツールパレットで[選択ツール]を選択し、ドラッグして範囲選択し図形をすべて選択します。

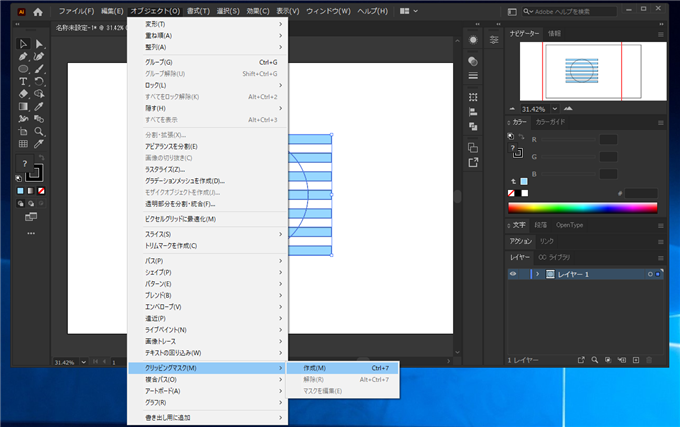
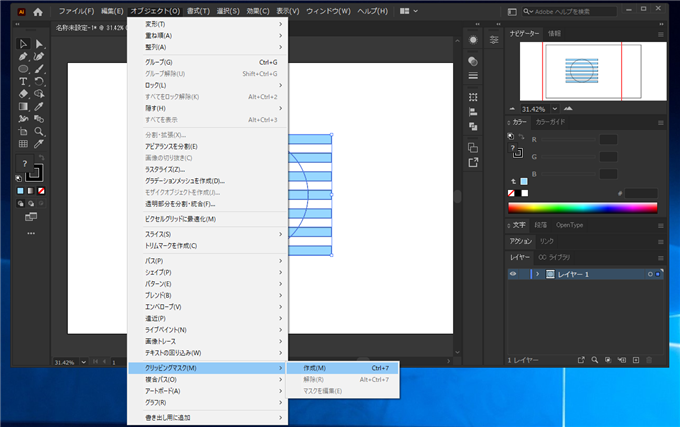
[オブジェクト]メニューの[クリッピングマスク]の[作成]の項目をクリックします。~

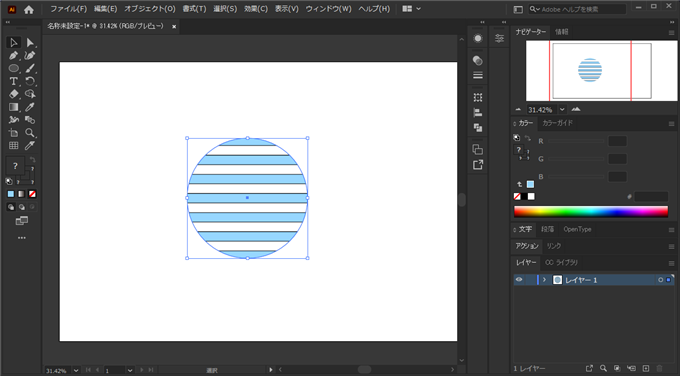
長方形が円形でクリッピングされます。

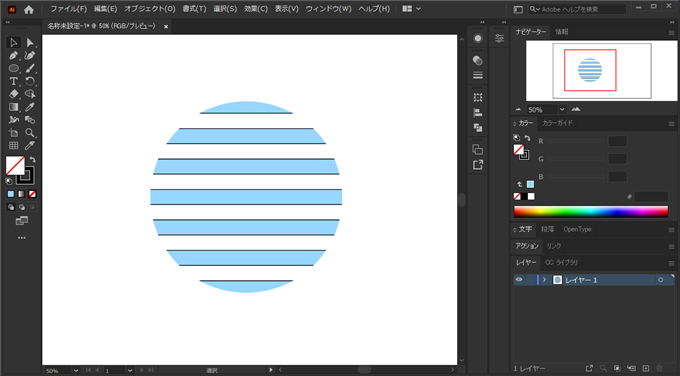
円の中に横縞がある図形が作成できました。

オブジェクトの状態
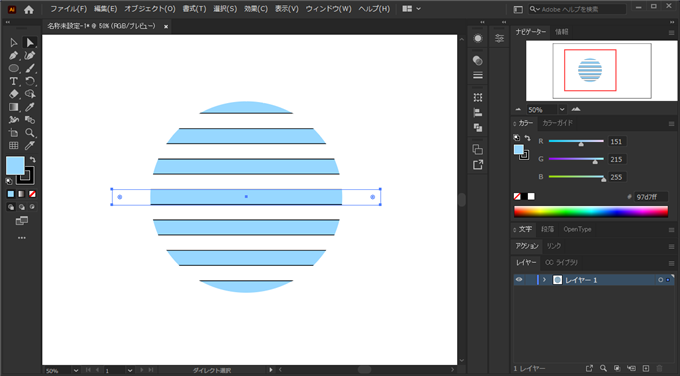
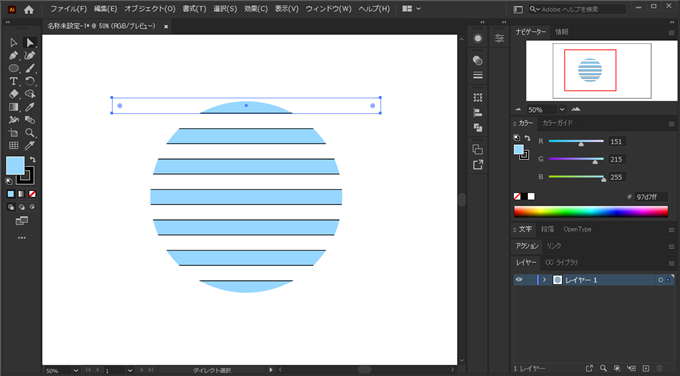
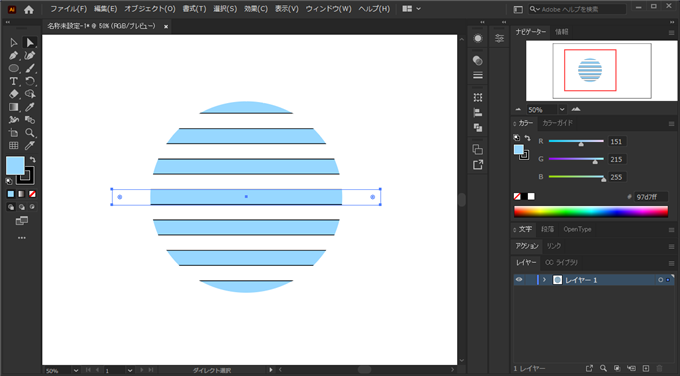
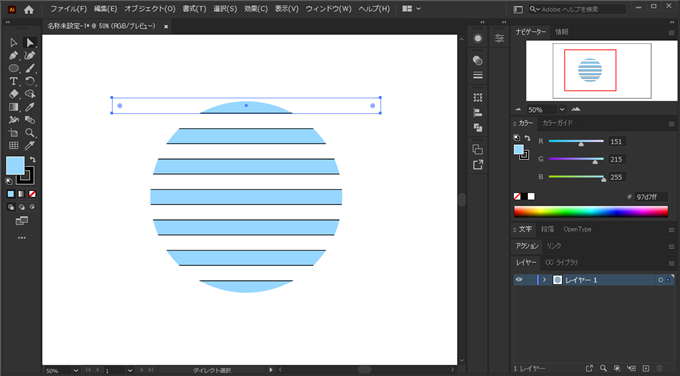
図形をクリッピングして表示しているだけのため、長方形の部分を[ダイレクト選択ツール]で選択すると、元の長方形の図形が選択されます。
クリップされた境界線(円と長方形の重なった部分の境目)は描画されないことも確認できます。

図形の形状は変わらず、円形で表示のみがクリップされている状態であることが確認できます。

手順 : グループ化されている場合、画像を含む場合
パスなどの図形ではなく、画像を含む場合の例です。
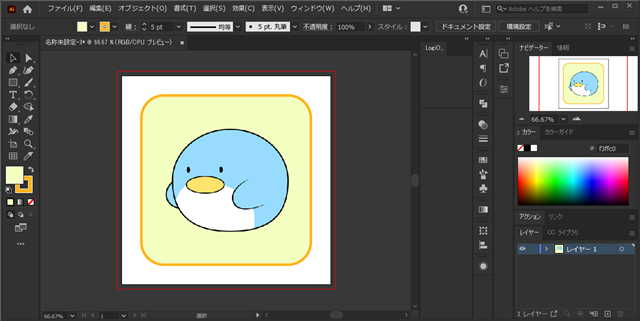
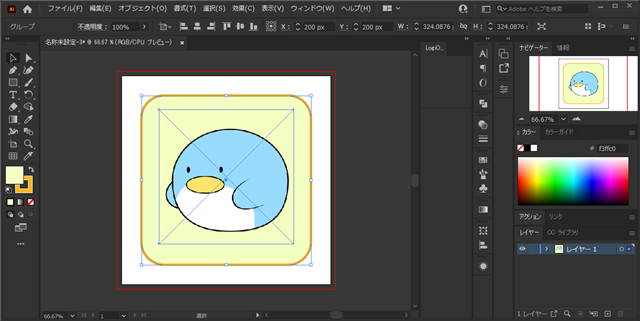
キャンバスに下図を描画します。キャラクター部分は画像になっています。

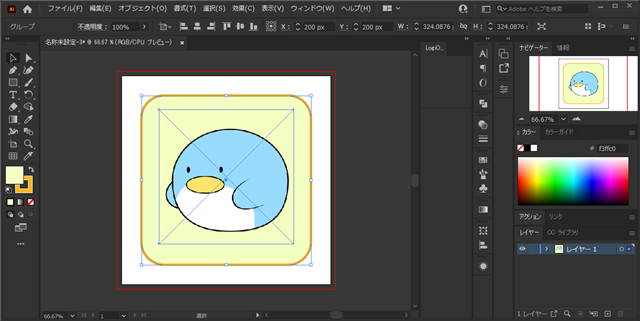
外側の角丸正方形と中のキャラクターの画像を選択して、グループ化します。

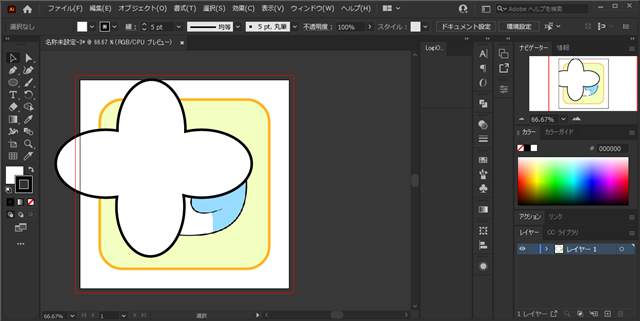
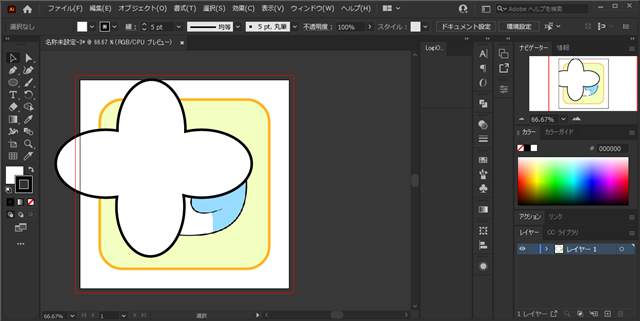
マスクする図形を描画します。今回は下図の図形を描画しました。

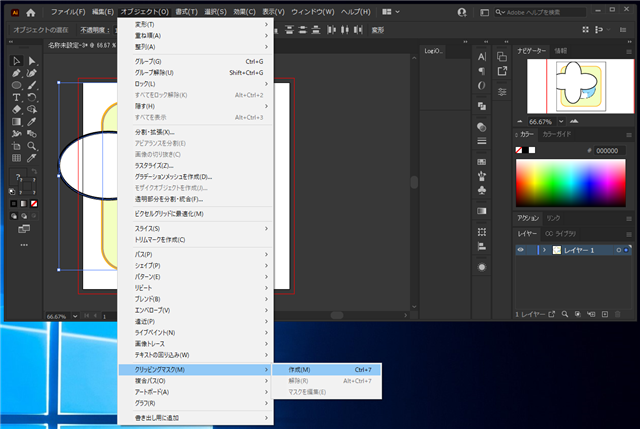
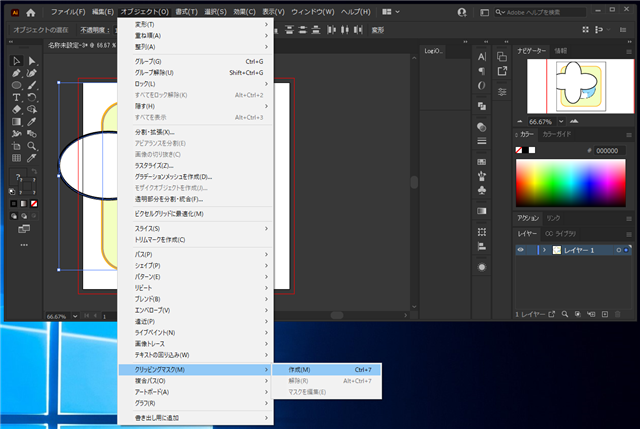
グループ化した図形と、マスクの図形両方を選択します。選択状態で[オブジェクト]メニューの
[クリッピングマスク]のサブメニューの[作成]の項目をクリックします。

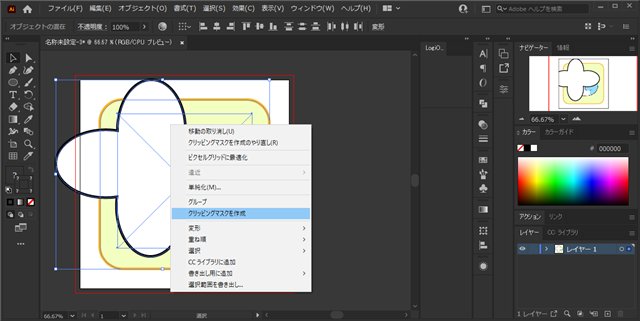
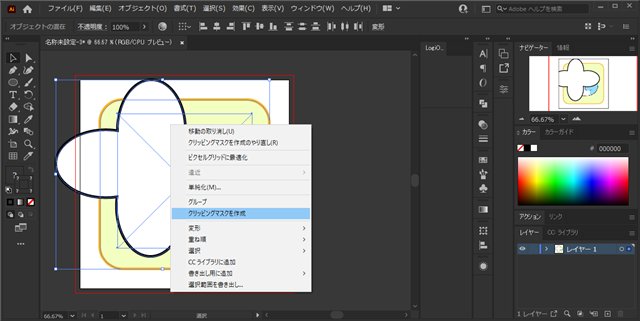
または、キャンバス上で右クリックします。下図のポップアップメニューが表示されますので、
[クリッピングマスクを作成]の項目をクリックします。

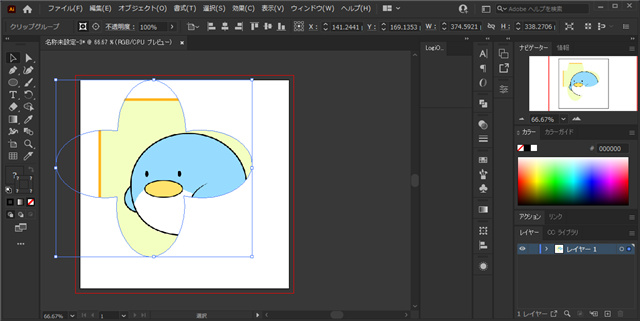
手前側の図形でクリップされた表示結果になります。

図形や画像をクリッピングマスク機能でクリップできました。
著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
最終更新日: 2023-12-17
作成日: 2020-11-10