Illustratorで画像をベクタ化する手順を紹介します。
手順
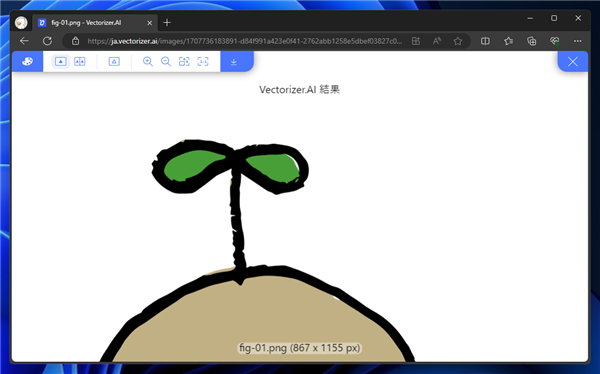
ラスタ画像を準備します。今回は下図のラスタ画像をベクタ化します。

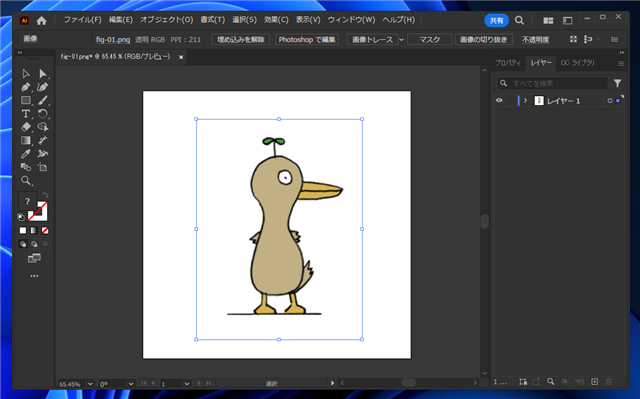
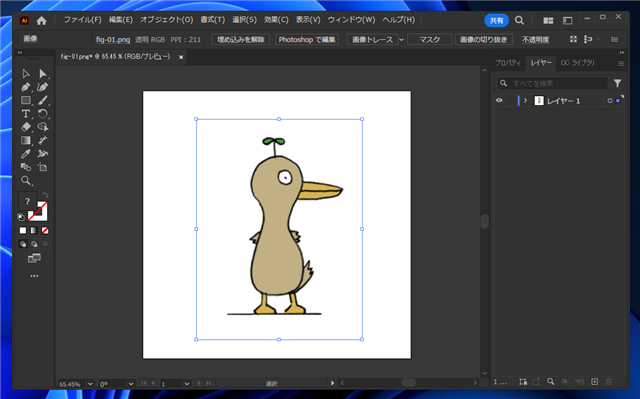
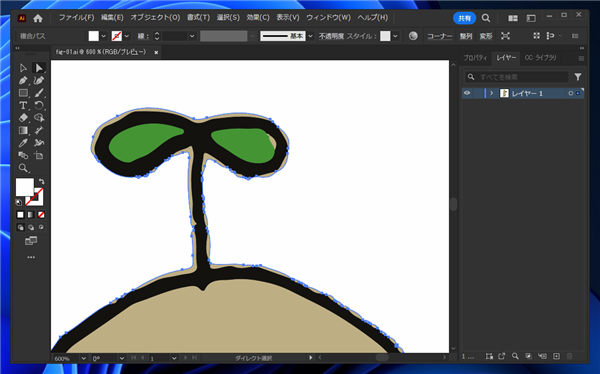
Illustratorを起動し、画像を読み込みます。画像を読み込んだ状態が下図です。

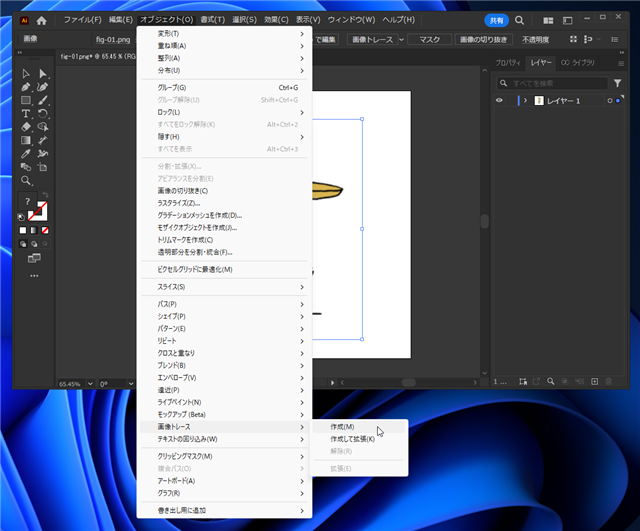
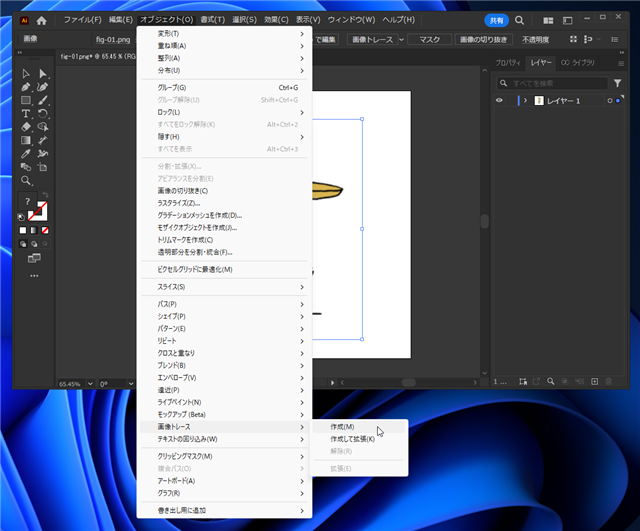
[オブジェクト]メニューをクリックします。メニューの[画像トレース]のサブメニューの[作成]の項目をクリックします。

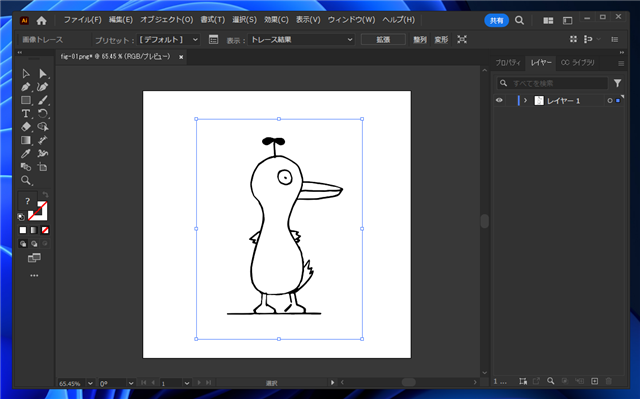
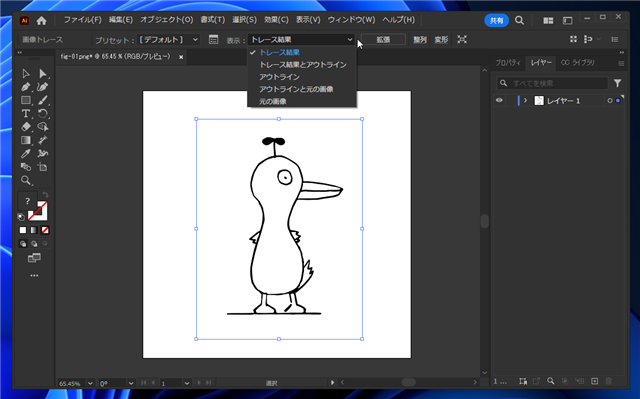
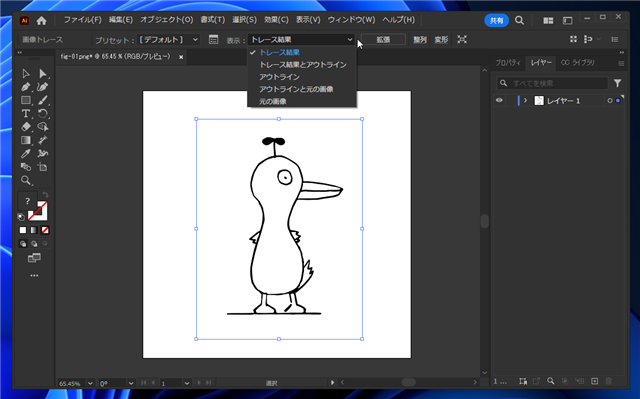
画像がトレースされ、輪郭のみが表示された状態(下図)になります。

[表示]のドロップダウンリストボックスをクリックすると、元の画像やアウトラインの結果に表示を切り替えられます。

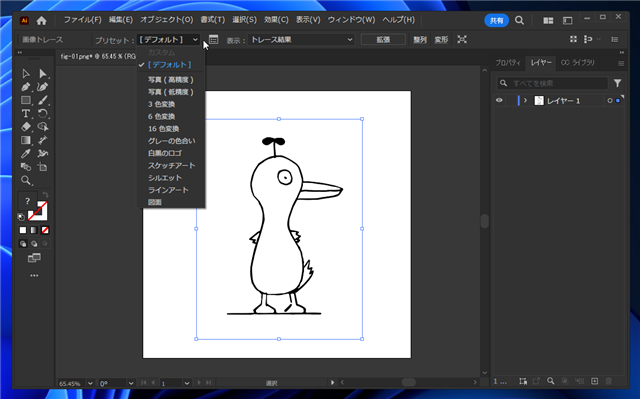
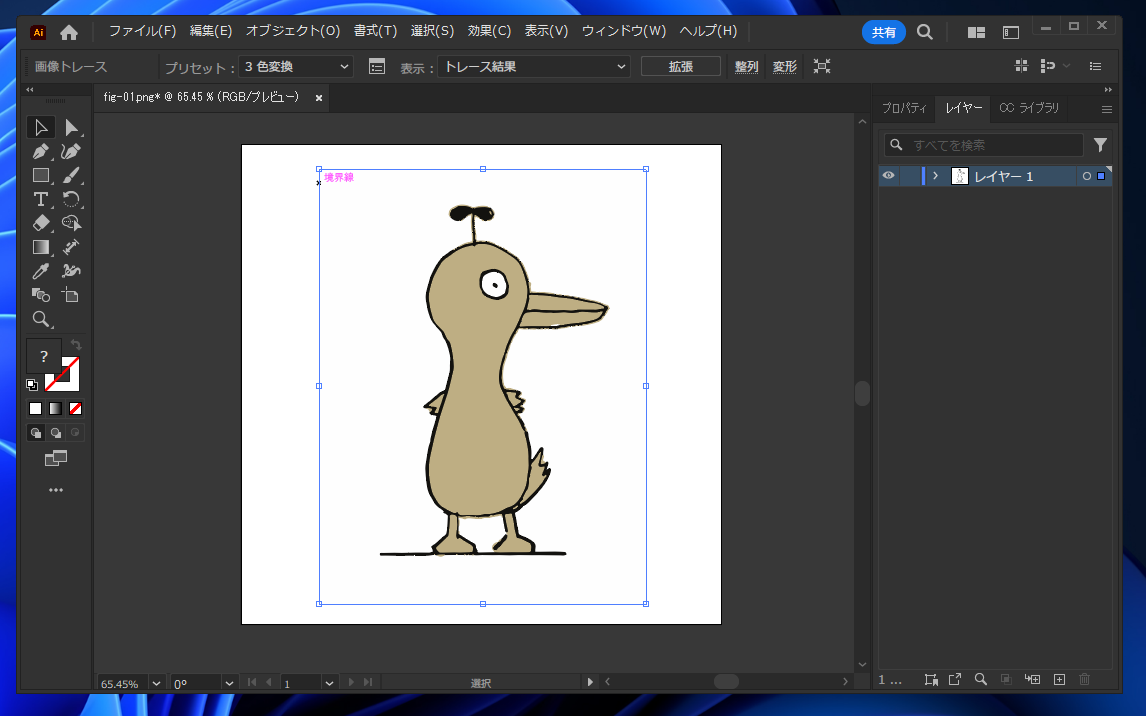
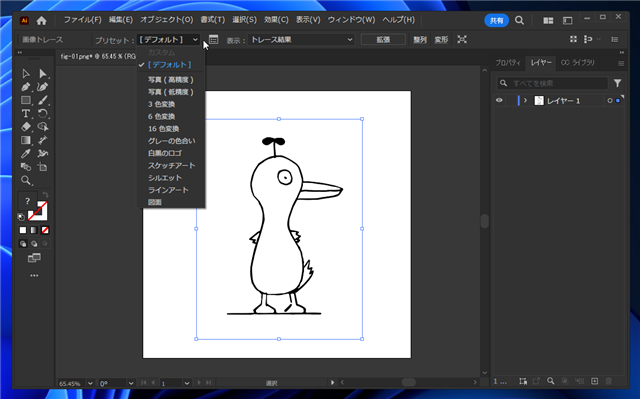
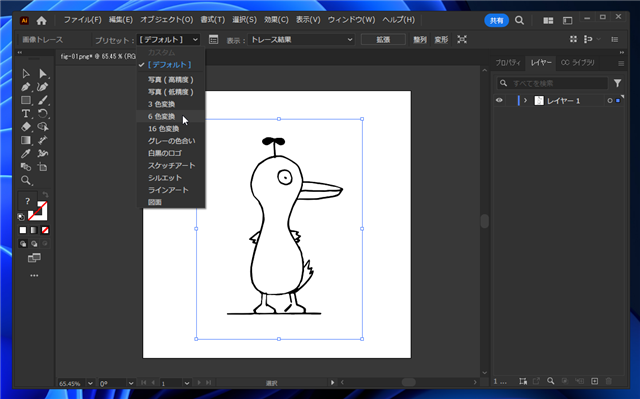
[プリセット]のドロップダウンリストボックスをクリックするとトレースの方式を変更できます。

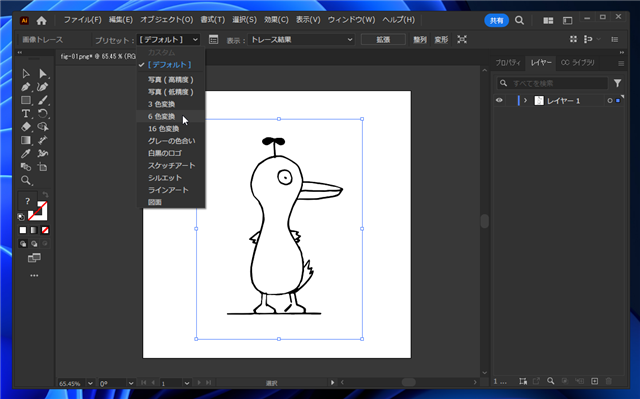
[6色変換]の項目をクリックして選択します。

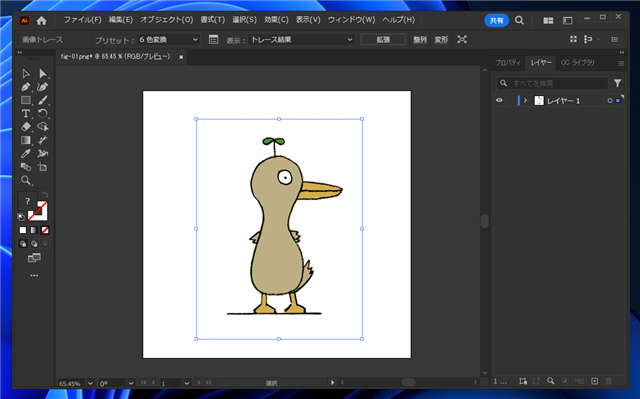
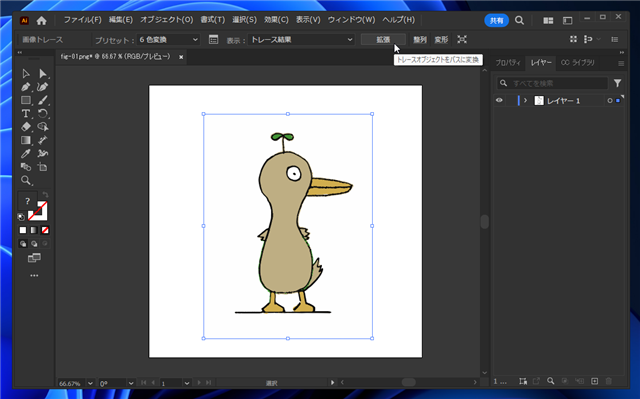
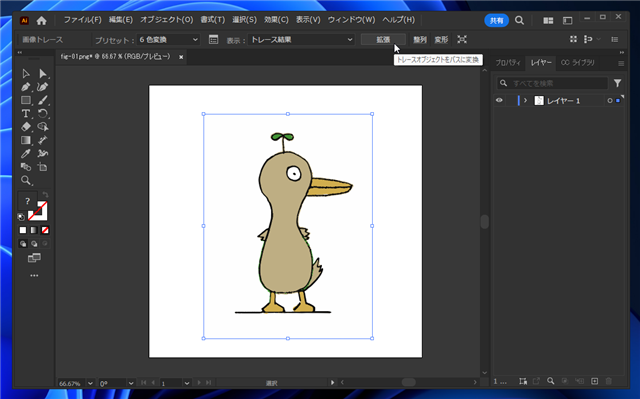
処理が実行され、6色でのトレース結果が表示されます。元の画像のイメージとほぼ同じ状態でトレースできています。

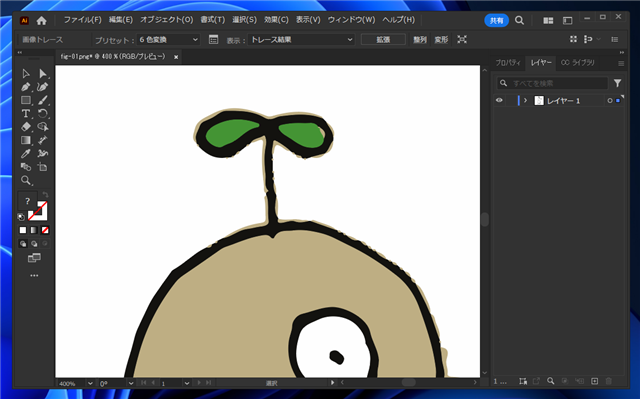
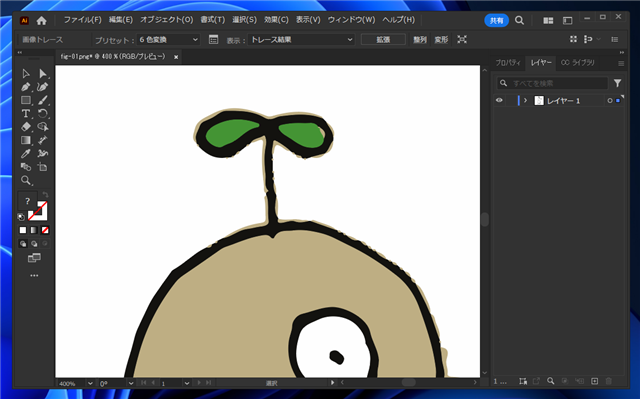
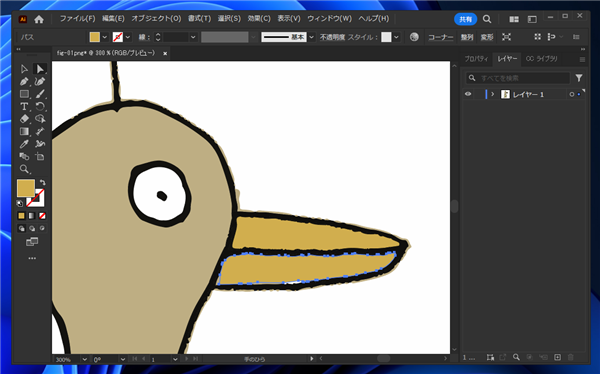
拡大して結果を確認します。

結果に問題がなければウィンドウ上部の[拡張]ボタンをクリックして、トレースオブジェクトをパスに変換します。

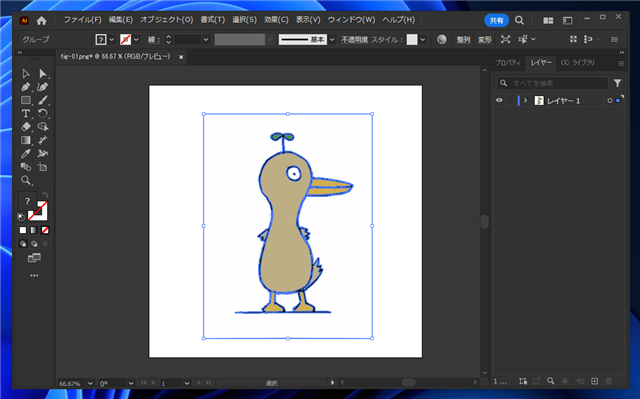
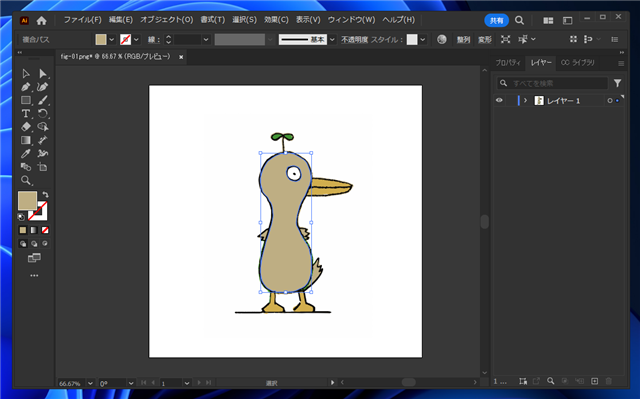
パスに変換できました。

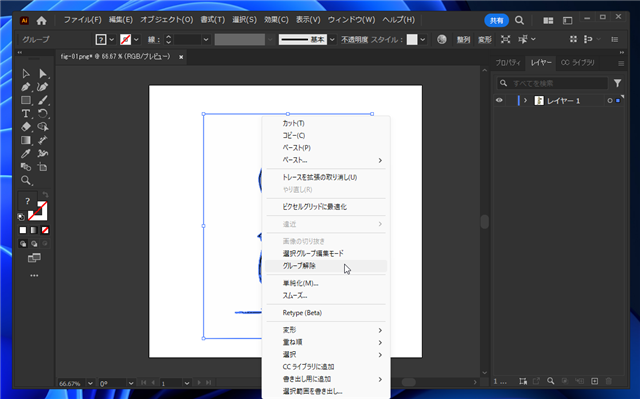
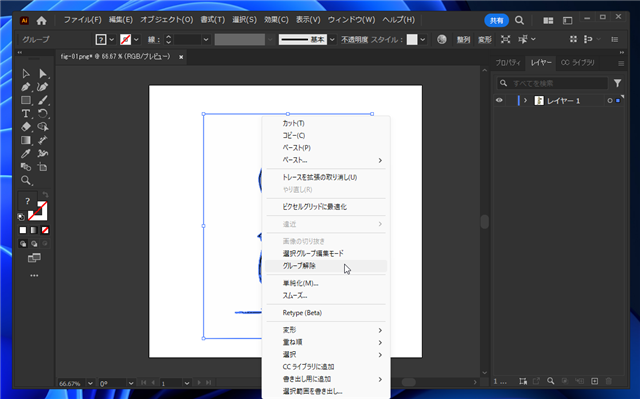
トレースで作成された福栖のパスはグループ化されているため、右クリックしてポップアップメニューを表示し、
[グループ解除]の項目をクリックして、グループを解除します。

個別のパスを選択できました。

Vectorizer AI との比較
ラスタ画像をベクタ化するサービスとして、
Vectorizer AI があります。Vectorizer AIとの結果を比較し、どの程度の違いがあるか確認します。
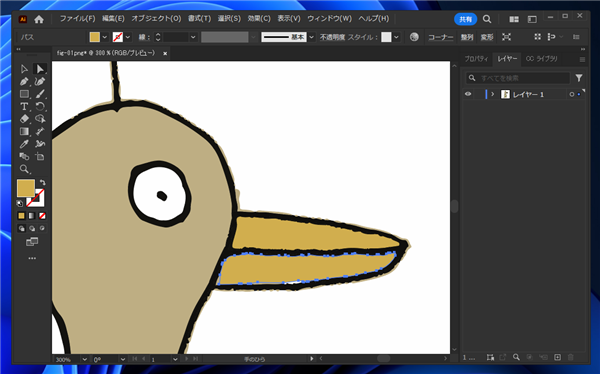
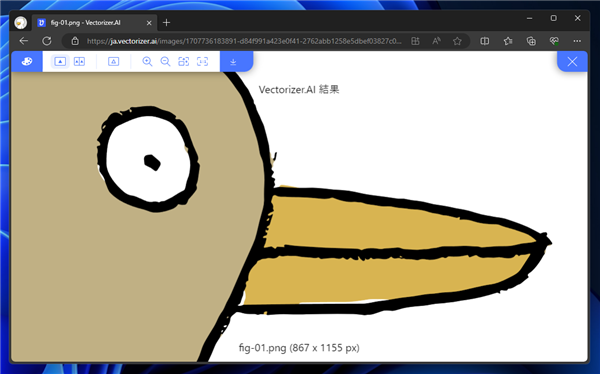
キャラクターの顔の部分です。大きな違いはない印象です。Vectorizer AIのほうが若干線の滑らかさがある印象です。


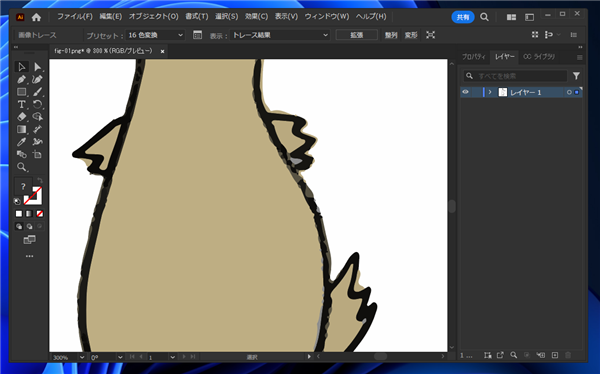
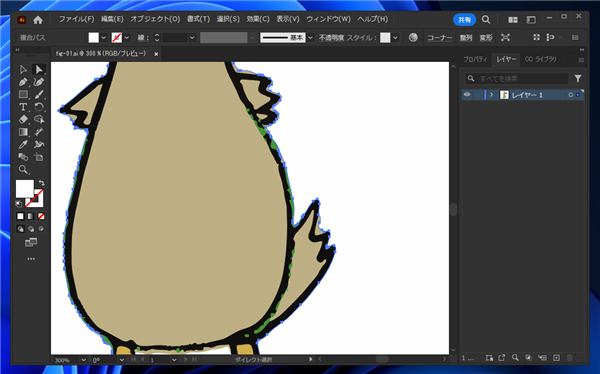
キャラクターのパーツの部分です。Illustratorのトレースでは、体の色のパスがパーツ部分にも染み出していますが、
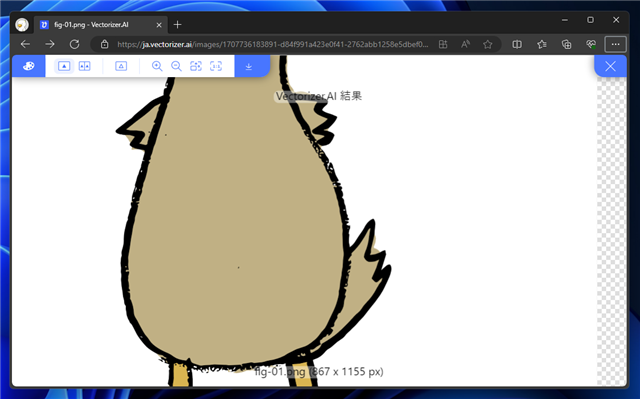
Vectorizer AIでは、体の形状がパーツ部分にまで染み出ていません。


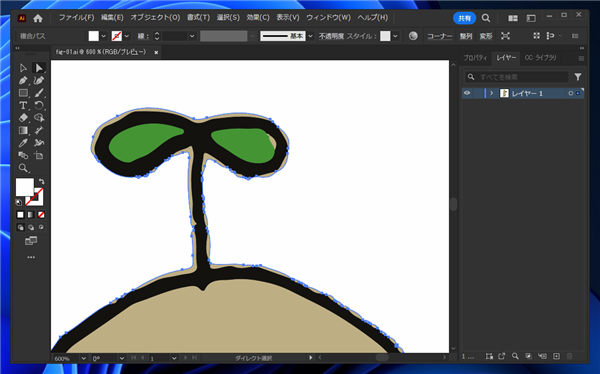
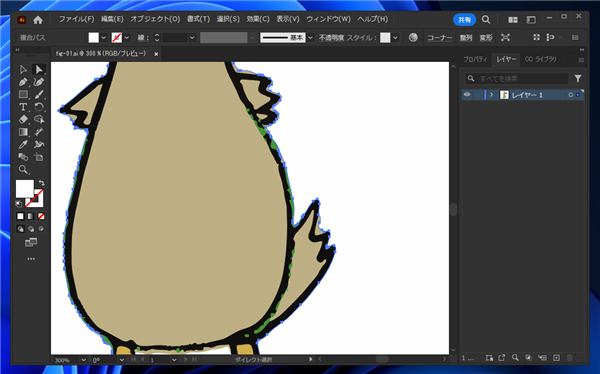
体の部分はIllustratorでは輪郭線に別の色(緑色)で描画されています。これは6色でトレースしたため、中間色が別の色に割り当てられたためと考えられます。

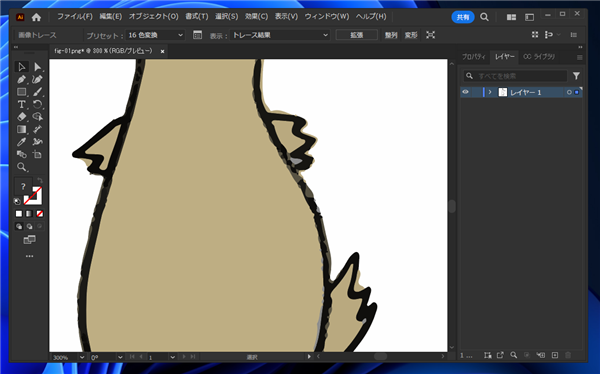
16色でトレースすると、緑色の描画は無くなります。

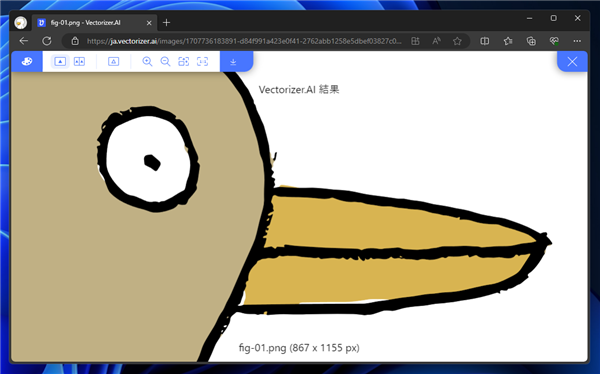
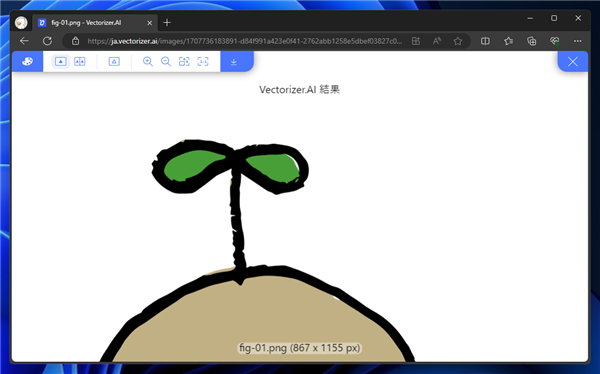
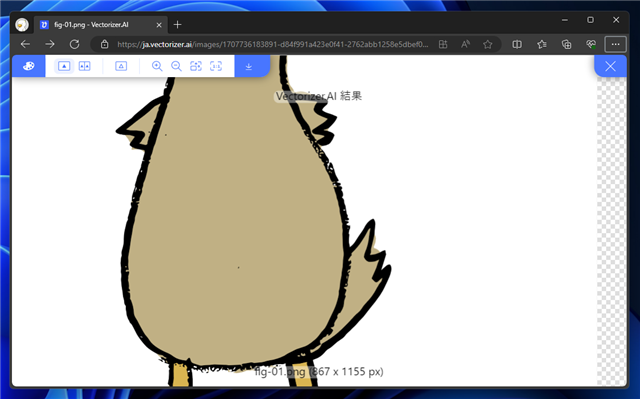
Vectorizer AIの結果は下図です。こちらは、別の色での描画はありません。

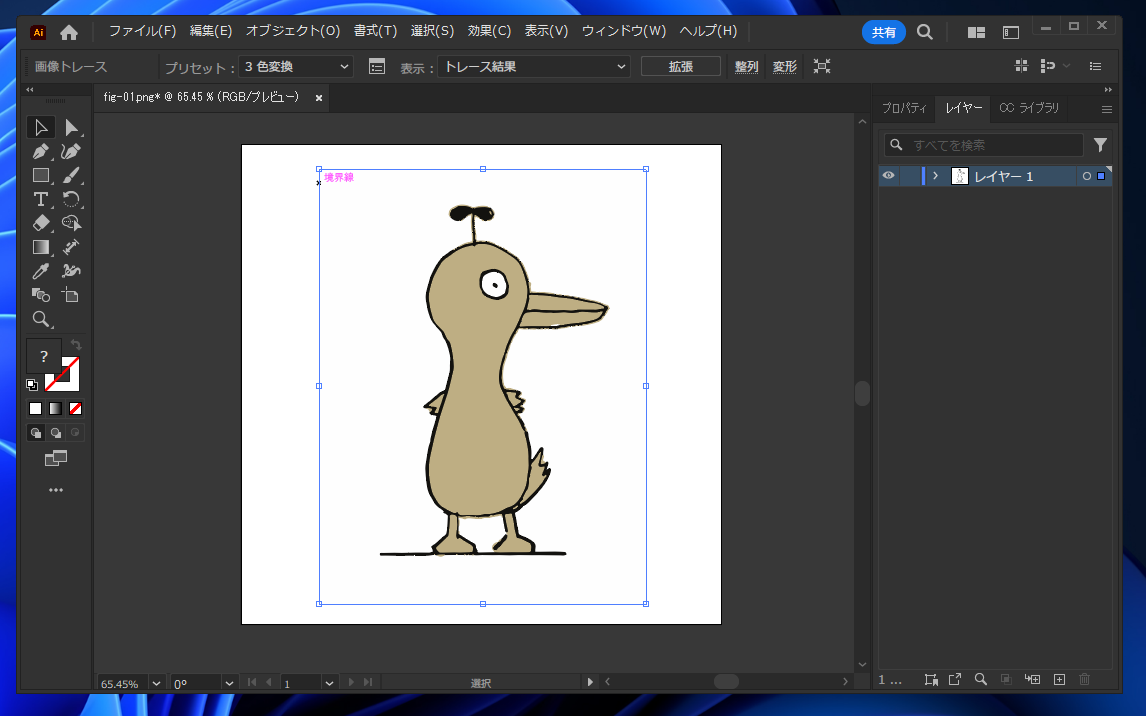
なお、Illustratorで3色でトレースすると、色数が少ないため、パーツの色が反映されていません。

比較すると、Vectorizer AIの結果のほうが若干品質が高いです。Vectorizer AIはサブスクライブ費用がかかりますが、より品質を上げたい場合は選択肢としてはありです。
著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
最終更新日: 2024-02-12
作成日: 2024-02-12