画像の下部に意図しない数ピクセルのマージンがとられ、空白ができてしまうことがあります。
原因
HTMLをhtml5で記述すると画像の下部にわずかにマージンがとられることがあります。
対策
DOCTYPEを指定しHTMLをHTML4に明示的に指定します。
コード
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<body>
<div><img src="img01.jpg" /></div>
<div>ABCDEFG</div>
</body>
</html>
再現例
<!DOCTYPE HTML>
<html>
<body>
<div><img src="fig-01.jpg" /></div>
<div>ABCDEFG</div>
</body>
</html>
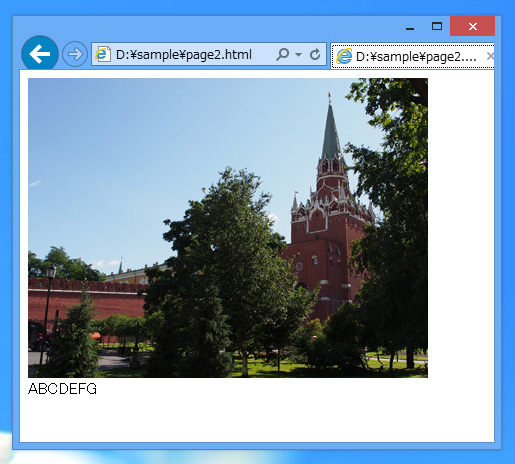
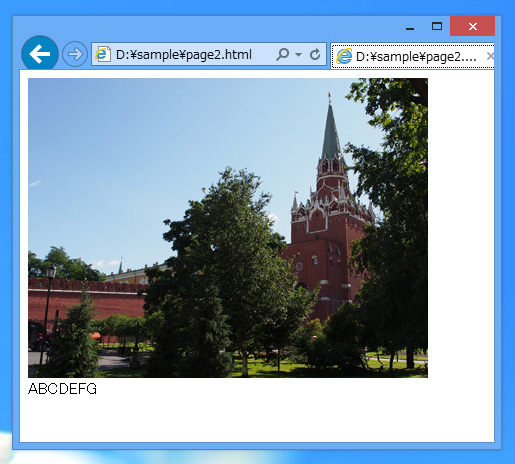
ブラウザでの表示結果
HTML4.01での表示と比べると画像の下部に数ピクセルのマージンがとられていることがわかります。

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<body>
<div><img src="fig-01.jpg" /></div>
<div>ABCDEFG</div>
</body>
</html>
</html>
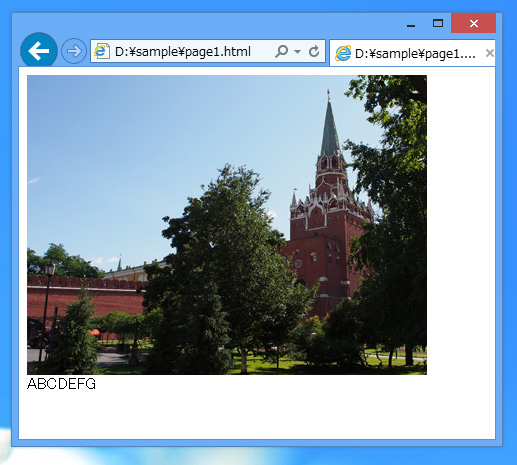
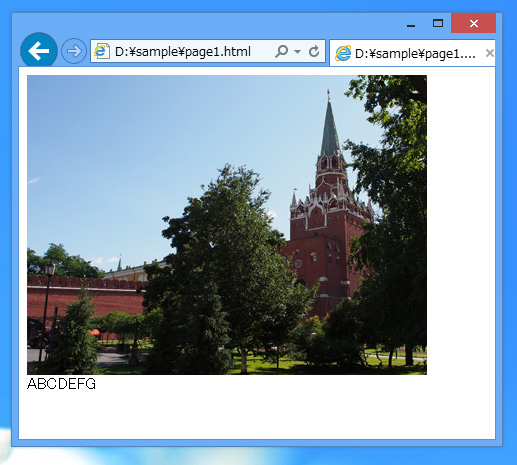
ブラウザでの表示
画像の下端のすぐ下にテキストが表示されていることがわかります。

著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
最終更新日: 2024-01-06
作成日: 2013-08-26