Google MAP JavaScript API v3 を用いて地図上にアイコンをオーバーレイ表示します。
アイコンの作成
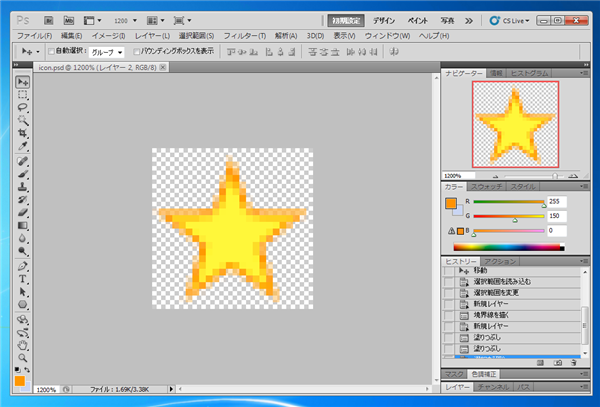
地図上に表示するアイコン画像を作成します。PNGファイルで作成します。アイコンの外側部分は透過にしました。photoshopでの作成状態の画面は以下になります。

コード(map-icon.html)
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
function initialize() {
var mapstyle = [
{
featureType:"all",
elementType:"all",
stylers: [
{visibility: "on" }
]
}
];
var latlng = new google.maps.LatLng(35.682143,139.769165);
var myOptions = {
zoom: 17,
center: latlng,
mapTypeIds: [
'mainmap',
google.maps.MapTypeId.HYBRID,
google.maps.MapTypeId.SATELLITE,
google.maps.MapTypeId.TERRAIN
]
};
var map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
var styleMapOptions = {
map: map,
name:"地図"
}
var myMapType = new google.maps.StyledMapType(mapstyle, styleMapOptions);
map.mapTypes.set('mainmap', myMapType);
map.setMapTypeId('mainmap');
//星アイコン
var image ='star.png';
var myLatLng = new google.maps.LatLng(35.682529,139.7693);
var Marker = new google.maps.Marker({
position: myLatLng,
map: map,
icon: image
});
}
</script>
</head>
<body onload="initialize()">
<div style="width:780px">
<div style="float:left;width:256px;">
Googleマップをページ内に表示<br/>
マップの操作もできますよ<br/>
</div>
<div id="map_canvas" style="float:left;width:512px; height:512px;"></div>
<div style="clear:left;"></div>
</div>
</body>
</html>
解説
地図は商業施設も表示する設定にしてあります。詳しくは
こちらの記事を参照してください。
var image ='star.png';
var myLatLng = new google.maps.LatLng(35.682529,139.7693);
var beachMarker = new google.maps.Marker({
position: myLatLng,
map: map,
icon: image
});
の部分がオーバーレイアイコンを表示するコードになります。
var image ='star.png';
にてアイコンの画像ファイル名を設定します。
var myLatLng = new google.maps.LatLng(35.682529,139.7693);
にて、アイコンを表示する位置の緯度経度座標を持つLatLngクラスのインスタンスを作成します。
var beachMarker = new google.maps.Marker({
position: myLatLng,
map: map,
icon: image
});
オーバーレイアイコンを表示するMarkerクラスのインスタンスを作成します。positionプロパティにはアイコンを表示する緯度経度のLatLngクラスを指定します。mapプロパティにはオーバーレイアイコンを表示する地図のインスタンスを指定します。iconプロパティには表示するアイコンのファイル名を指定します。
補足
body タグ内にonloadが記述できない場合は
function initialize()
を
window.onload = function initialize()
に変更します。
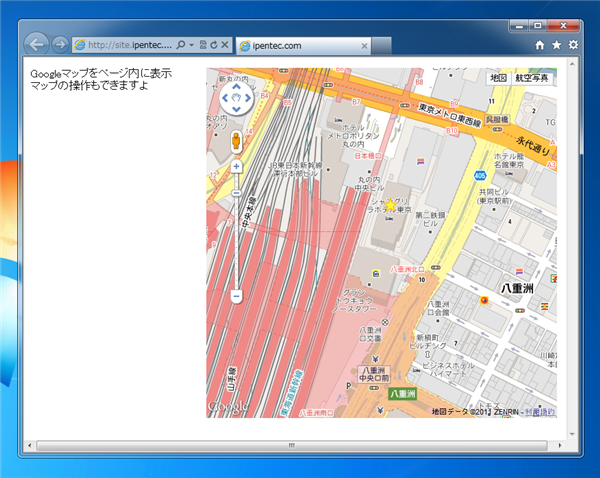
実行結果
星のアイコンが表示されているのを確認できます。

このページのキーワード
- Google Map JS API v3 を使って地図上にアイコンを表示する
著者
iPentecのプログラマー、最近はAIの積極的な活用にも取り組み中。
とっても恥ずかしがり。
最終更新日: 2024-01-07
作成日: 2011-06-09