テキストボックス (inputタグ) でスペルチェックのアラート表示を無効にする - HTML
テキストボックス (inputタグ) でスペルチェックのアラート表示を無効にするコードを紹介します。
概要
HTMLフォームのテキストボックス(inputタグ)で編集時にスペルチェックのアラート表示(赤の波線など)が表示され、見づらい場合があります。テキストボックスのスペルチェックのアラートを表示を無効にするHTMLコードを紹介します。
参考
フォーム全体のテキストボックスコントロールに対してスペルチェックを無効にする場合は
こちらの記事を参照してください。
書式
スペルチェックを無効にする場合は、spellcheck 属性を記述し、値を
falseに指定します。
<input type="text" spellcheck="false"/>
動作の確認
下記のHTMLを作成します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form action="example.ashx">
テキストボックスです。<br />
<input type="text" size="80" /><br />
<input type="submit" value="送信" />
</form>
</body>
</html>
上記のHTMLファイルをスペルチェック機能のあるWebブラウザ(Chromeなど)で表示します。下図の画面が表示されます。

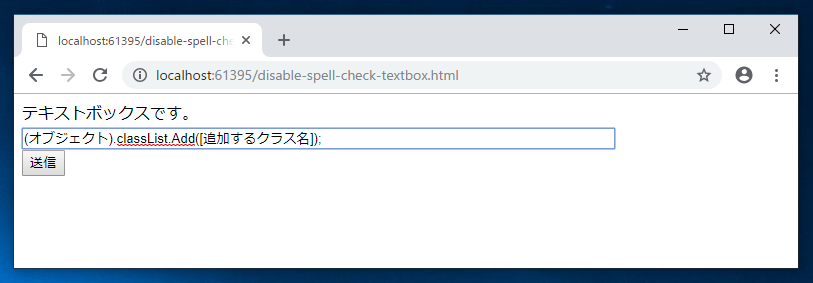
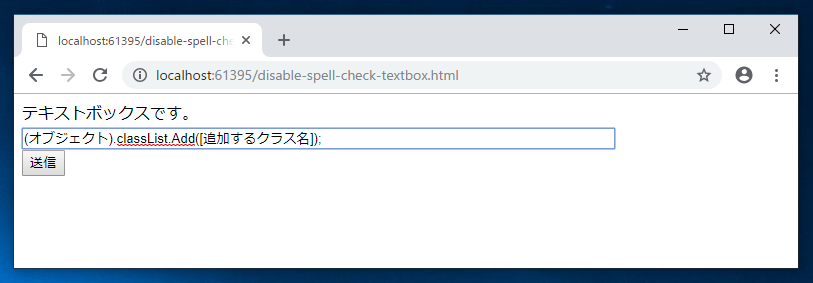
テキストボックスに文字を入力します。スペルチェック機能が動作し、スペルエラー部分に赤の波線が表示されます。

実装例
コード
下記のHTMLファイルを作成します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<form action="example.ashx">
テキストボックスです。<br />
<input type="text" size="80" spellcheck="false"/><br />
<input type="submit" value="送信" />
</form>
</body>
</html>
表示結果
上記のHTMLファイルをスペルチェック機能のあるWebブラウザ(Chromeなど)で表示します。下図の画面が表示されます。

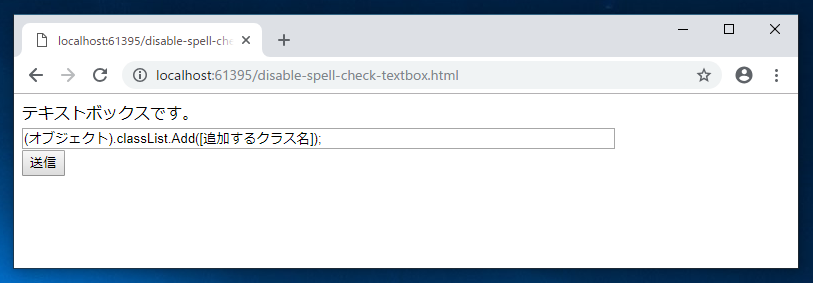
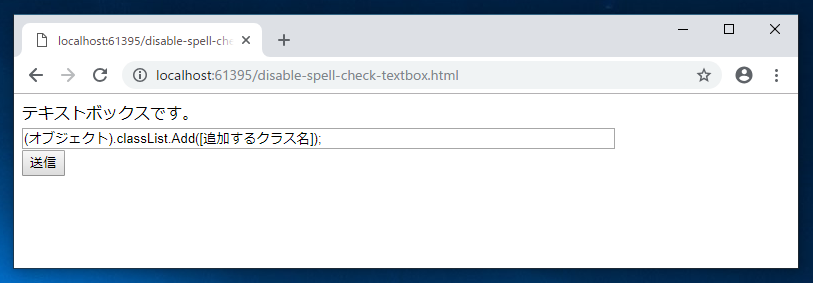
テキストボックスに文字を入力します。スペルチェックが無効になっているため、赤の波線は表示されません。

テキストボックスのスペルチェックのアラート表示を無効にできました。
著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。