スタイルシートで領域の幅と高さを設定する - CSS
領域の幅や高さをスタイルシートで設定するコードを紹介します。
書式
領域の幅の指定
領域の幅を設定する場合はwidthプロパティーを用います。
領域の高さの指定
領域の高さを設定する場合はheightプロパティーを用います。
サイズ
以下の指定方法があります。
| 書式 | 記述例 | 説明 |
|---|
| 単位 | 数値+単位 | margin:4px | 指定した数値の単位で指定します。 |
| % | 数値+% | margin:2% | 画面のサイズに対する%で指定します。 |
| auto | auto | margin:auto | 自動とします |
使える単位の一覧
| 値 | 説明 | 例 |
|---|
| px | ピクセル | margin:20px |
| em | "M"の高さを基準とした大きさ | margin:2em |
| ex | "x"の高さを基準とした大きさ | margin:3ex |
| mm | ミリメートル | margin:10mm |
| cm | センチメートル | margin:2cm |
| in | インチ | margin:4in |
| pt | ポイント | margin:2pt |
| pc | パイカ | margin:1pc |
コード例1
.outerFrame {
border: 4px solid #2020FF;
width:50%;
height:300px;
}
.Frame1 {
border: 1px solid #000000;
width:64px;
height:64px;
background-color:#C0C0C0;
}
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<div class="outerFrame">
<div class="Frame1">F1</div>
</div>
</body>
</html>
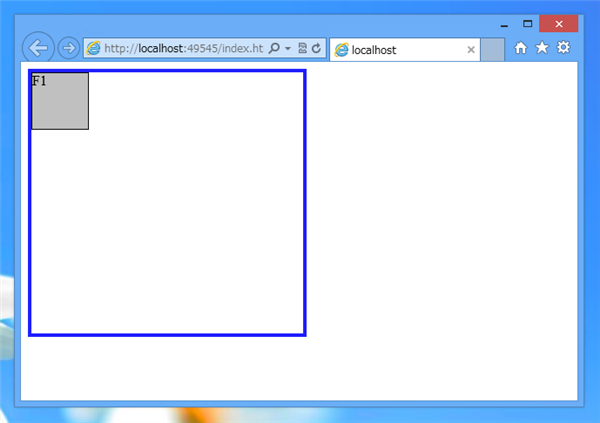
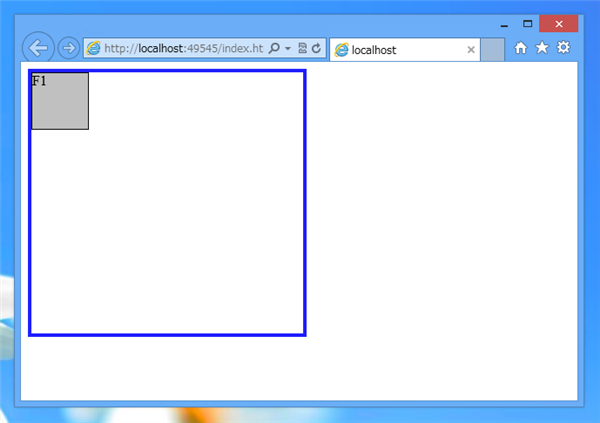
表示結果
上記のHTMLファイルを表示すると下図の画面が表示されます。

幅64pixel、高さ64pixelの灰色の領域が表示されていることが確認できました。
コード例2
.outerFrame {
border: 4px solid #2020FF;
width:50%;
height:300px;
}
.Frame1 {
border: 1px solid #000000;
width:250px;
height:160px;
background-color:#C0C0C0;
}
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<div class="outerFrame">
<div class="Frame1">F1</div>
</div>
</body>
</html>
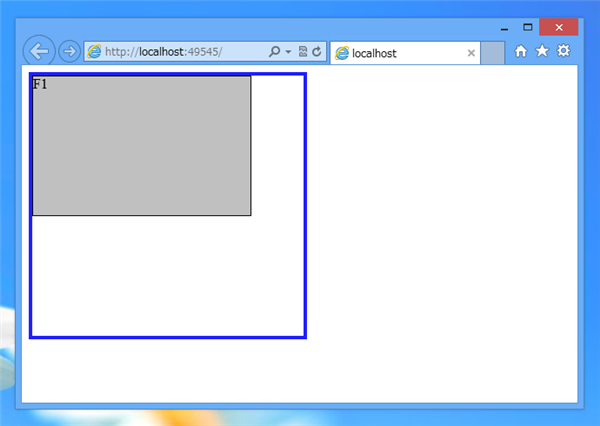
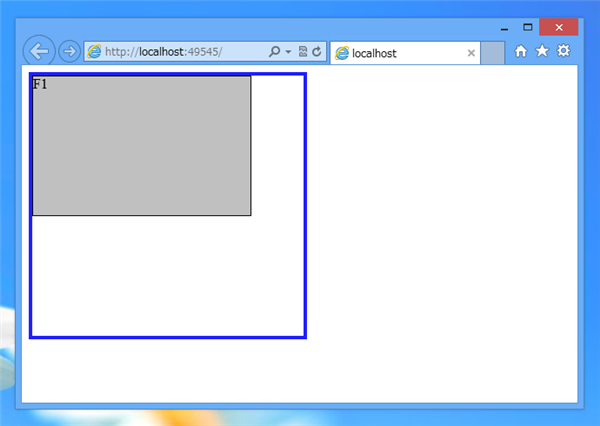
表示結果
上記のHTMLファイルを表示すると下図の画面が表示されます。

幅250pixel、高さ160pixelの灰色の領域が表示されていることが確認できました。
著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。