領域の境界線をデフォルトの位置より内側や外側に描画する - outline-offset プロパティの利用 - CSS
領域の境界線をデフォルトの位置より内側や外側に描画するコードを紹介します。
概要
outlineプロパティで描画した境界線をデフォルトの位置より内側や外側にずらして描画する場合は
スタイルシートの outline-offset プロパティを用います。
書式
outline-offset: (オフセット量);
正の値を記述するとオフセット量に従って外側に大きい枠を描画します。負の値を設定すると、内側に枠を描画します。
記述例
outline-offset: 4px;
実装例
コード
以下のコードを記述します。
body {
text-align:center;
}
.OutlineFrame1 {
outline: 2px solid #008a79;
margin:0 auto 0 auto;
width: 480px;
height: 64px;
}
.OutlineFrame2 {
outline-offset: 8px;
outline: 2px solid #008a79;
margin: 0 auto 0 auto;
width: 480px;
height: 64px;
}
.OutlineFrame3 {
outline-offset: -12px;
outline: 2px solid #008a79;
margin: 0 auto 0 auto;
width: 480px;
height: 64px;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="outline-offset.css" />
</head>
<body>
<h1>outline-offset のデモ</h1>
<div class="OutlineFrame1">枠1です。</div>
<hr />
<div class="OutlineFrame2">枠2です。</div>
<hr />
<div class="OutlineFrame3">枠3です。</div>
</body>
</html>
解説
一番上の枠には、
outline-offset を設定しない状態の枠を描画します。
2番目の枠は次の記述を追加し、8px外側に枠を描画します。
outline-offset: 8px;
3番目の枠は次の記述を追加し、12px内に枠を描画します。
outline-offset: -12px;
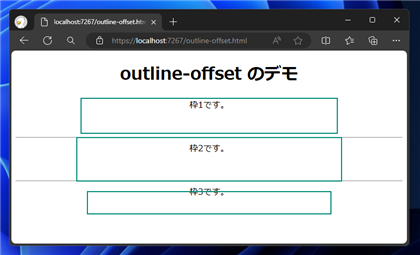
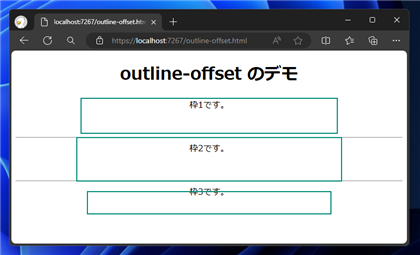
表示結果
上記のHTMLファイルをWebブラウザで表示します。下図のページが表示されます。
2番目の枠は上部の枠より外側に枠が描画され、3番目の枠は上部の枠より内側に枠が描画されます。

著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。