Bootstrap の利用手順を紹介します。
Bootstrap の初期化、読み込み
Bootstrapを読み込むには、HTMLファイルのheadタグ内に下記のコードを記述します。
<link rel="stylesheet" href="bootstrap.css" />
<script src="jquery.js"></script>
<script src="bootstrap.js"></script>
Bootstrapの利用
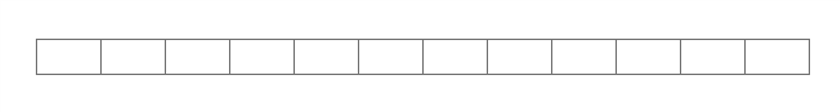
Bootstrapではページの幅を12等分にし、列が12等分のうちいくつを利用するかを指定します。

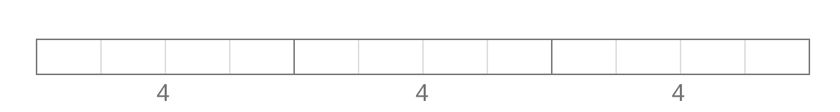
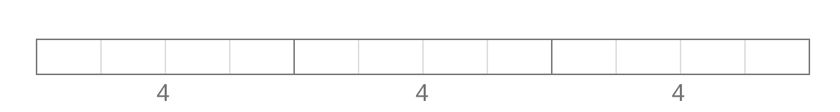
例えば、ページの幅を3等分して3段組みのレイアウトを作成する場合は、12 / 3 = 4 となりますので、
col-4 のクラスを3つ配置することで実現できます。

<div class="container">
<div class="row">
<div class="col-4">項目1</div>
<div class="col-4">項目2</div>
<div class="col-4">項目3</div>
</div>
</div>
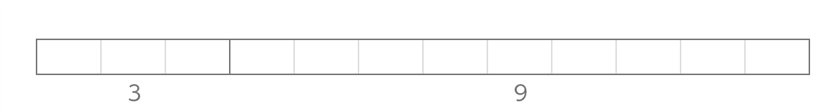
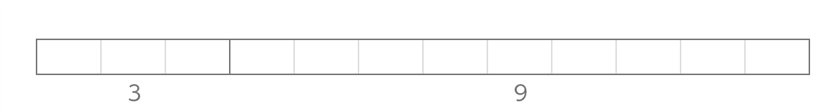
1:3で2段組みにする場合は、3と9で分割します。

<div class="container">
<div class="row">
<div class="col-3">項目1</div>
<div class="col-9">項目2</div>
</div>
</div>
コンテナ幅
カラムのクラス
col- の後にグリッドオプションを記述することで、コンテナ幅による挙動を変えることができます。コンテナの最大幅をページの幅が下回ると段組みが解除され縦方向に表示される動作になります。グリッドオプションはオプションなしも含めて、下記の5種類があります。コンテナオプションの動作の詳細は
こちらの記事を参照してください。
| クラス名 | コンテナの最大幅 |
|---|
| col-* | なし(自動) |
| col-sm-* | 540px |
| col-md-* | 720px |
| col-lg-* | 960px |
| col-xl-* | 1140px |
"*"の部分には1~12の数値または、"auto" が入ります。
詳細は
こちらの記事を参照してください。
Bootstrap を利用したシンプルなプログラム例
Visual StudioでNuGetでBootstrapをインストールした環境でのプログラム例を紹介します。下記のHTMLファイルを作成します。
#column1 {
background-color:#ffaaaa;
}
#column2 {
background-color: #ffb581;
}
#column3 {
background-color: #ffe866;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="Content/bootstrap.css" />
<script src="Scripts/jquery.js"></script>
<script src="Scripts/bootstrap.js"></script>
<link rel="stylesheet" href="SimpleBootstrap.css" />
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-md-4" id="column1">項目1</div>
<div class="col-md-4" id="column2">項目2</div>
<div class="col-md-4" id="column3">項目3</div>
</div>
</div>
</body>
</html>
解説
下記の記述により、等幅で3段組みのページを記述しています。
<div class="container-fluid">
<div class="row">
<div class="col-md-4" id="column1">項目1</div>
<div class="col-md-4" id="column2">項目2</div>
<div class="col-md-4" id="column3">項目3</div>
</div>
</div>
補足
等間隔で表示する場合は、
col-md と記述して
4 を省略できます。
<div class="container-fluid">
<div class="row">
<div class="col-md" id="column1">項目1</div>
<div class="col-md" id="column2">項目2</div>
<div class="col-md" id="column3">項目3</div>
</div>
</div>
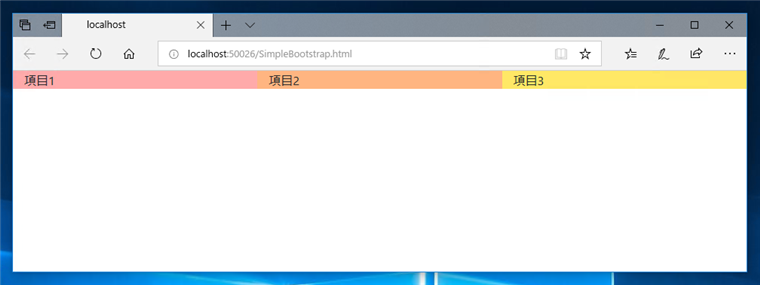
表示結果
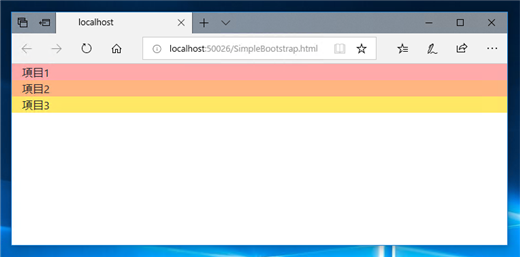
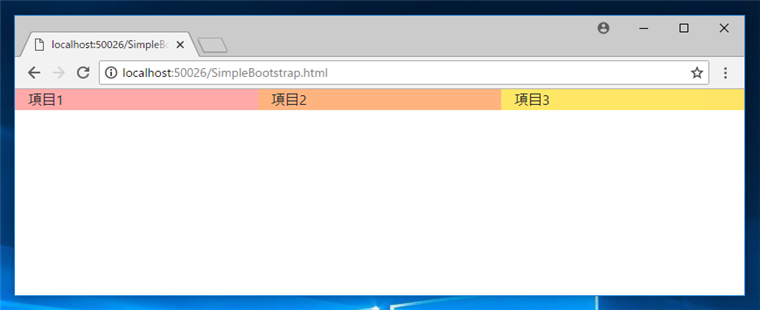
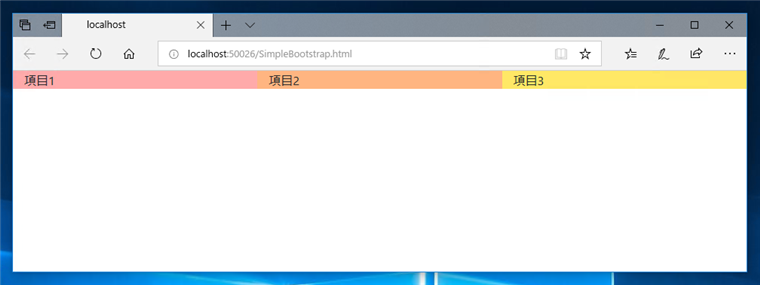
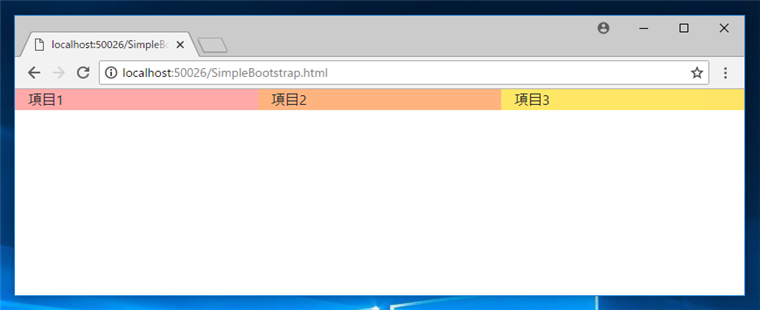
上記のHTMLファイルをMicrosoft Edgeで表示します。等間隔の3段組みのページが表示されます。

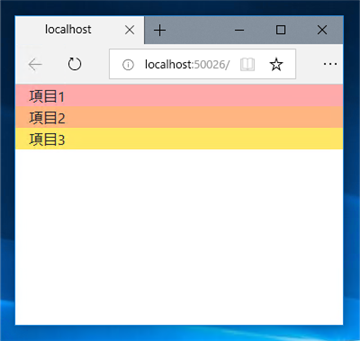
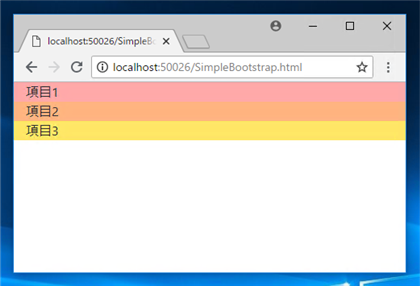
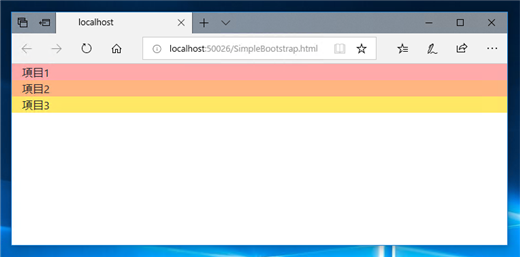
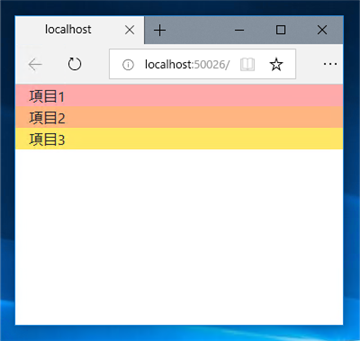
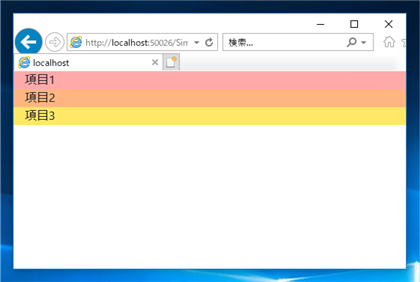
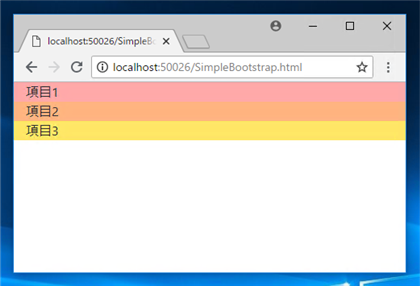
ウィンドウの幅を縮めます。720ピクセル以下になると横方向の段組みから縦方向の表示に変わります。


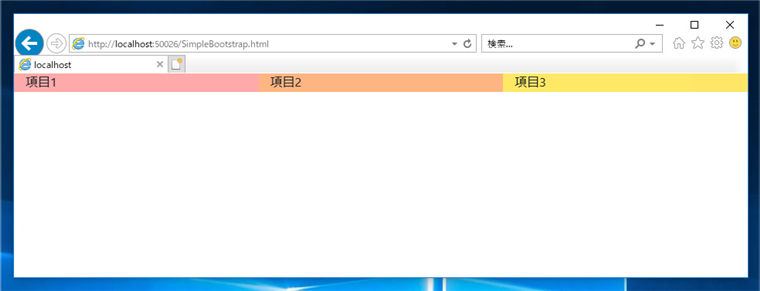
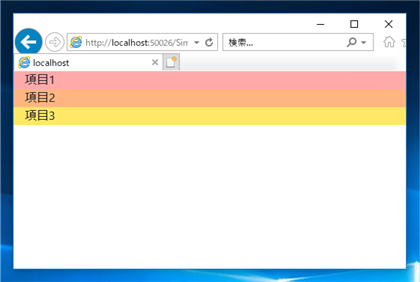
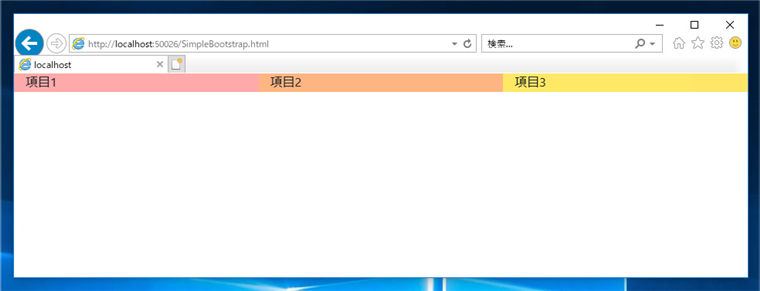
Microsoft Internet Explorerで表示した場合です。Internet Explorerでも他のブラウザと同様の表示になります。


Google Chromeで表示した場合です。


著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
最終更新日: 2024-01-06
作成日: 2018-09-04