d-xxl- の設定はBootstrap 5 のみ利用可能です。
d-(サイズ)-none を設定します。d-none
d-sm-none
d-md-none
d-lg-none
d-xl-none
d-xxl-none
| d-none | 常に非表示 |
| d-sm-none | ウィンドウ幅が小(576ピクセル)以上で非表示 |
| d-md-none | ウィンドウ幅が中(768ピクセル)以上で非表示 |
| d-lg-none | ウィンドウ幅が大(992ピクセル)以上で非表示 |
| d-xl-none | ウィンドウ幅が特大(1200ピクセル)以上で非表示 |
| d-xxl-none | ウィンドウ幅が特大(1400ピクセル)以上で非表示 |
.frame1 {
border: solid 1px #31983f;
}
.frame2 {
border: solid 1px #ff6a00;
}
.frame3 {
border: solid 1px #530094;
}
.frame4 {
border: solid 1px #0278bd;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="Content/bootstrap.css" />
<script src="Scripts/jquery.js"></script>
<script src="Scripts/bootstrap.js"></script>
<link rel="stylesheet" href="SimpleHidden.css" />
</head>
<body>
<div class="container-fluid">
<div class="row">
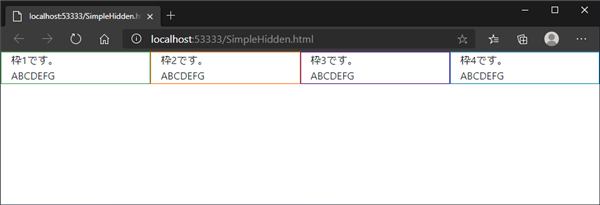
<div class="col-md-3 frame1">
枠1です。<br />
ABCDEFG
</div>
<div class="col-md-3 frame2">
枠2です。<br />
ABCDEFG
</div>
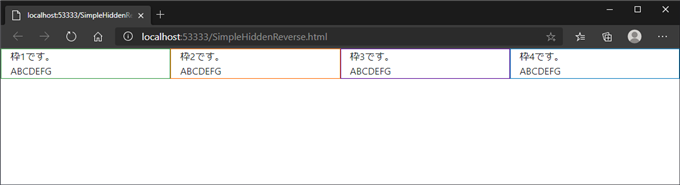
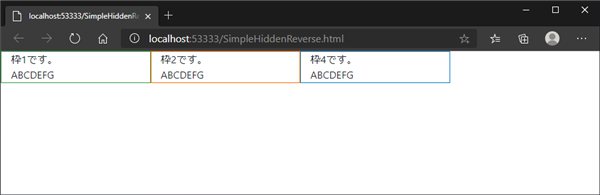
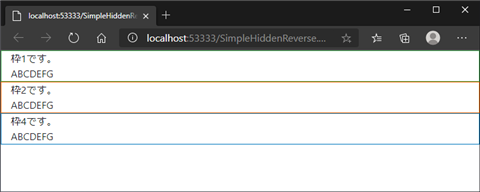
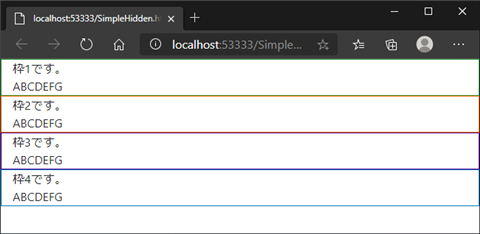
<div class="col-md-3 d-lg-none frame3">
枠3です。<br />
ABCDEFG
</div>
<div class="col-md-3 frame4">
枠4です。<br />
ABCDEFG
</div>
</div>
</div>
</body>
</html>
col-の動作についてはこちらの記事を参照してください。d-lg-none が設定されている「枠3」はウィンドウ幅が992ピクセル以上になると非表示になります。d-lg-noneを指定した"枠3"は非表示になることが確認できます。


d-none と
ウィンドウ幅に応じて要素を表示する d-sm-block d-md-block d-lg-block d-xl-blockを組み合わせると実現できます。.frame1 {
border: solid 1px #31983f;
}
.frame2 {
border: solid 1px #ff6a00;
}
.frame3 {
border: solid 1px #530094;
}
.frame4 {
border: solid 1px #0278bd;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="Content/bootstrap.css" />
<script src="Scripts/jquery.js"></script>
<script src="Scripts/bootstrap.js"></script>
<link rel="stylesheet" href="SimpleHidden.css" />
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-md-3 frame1">
枠1です。<br />
ABCDEFG
</div>
<div class="col-md-3 frame2">
枠2です。<br />
ABCDEFG
</div>
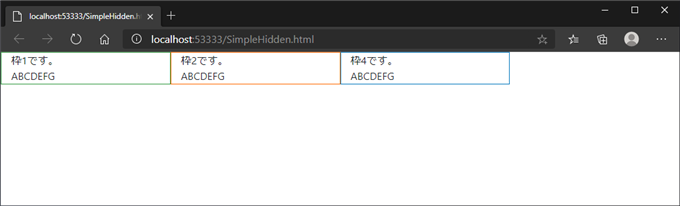
<div class="col-md-3 d-none d-lg-block frame3">
枠3です。<br />
ABCDEFG
</div>
<div class="col-md-3 frame4">
枠4です。<br />
ABCDEFG
</div>
</div>
</div>
</body>
</html>
d-noneが設定されている「枠3」はデフォルトで非表示になります。
d-lg-block が設定されているため、「枠3」はウィンドウ幅が992ピクセル以上になると枠が表示されます。