テキストの配置(左寄せ、右寄せ、中央揃え)を設定する場合はtext-alignプロパティを設定します。
書式
配置スタイルには下記の値を指定できます。
| スタイル | 配置 |
|---|
| left | 左寄せ |
| right | 右寄せ |
| center | 中央揃え |
| justify | 均等割付 |
テキストを左寄せにする
テキストを左寄せにする場合はStyleに
を指定します。
テキストを右寄せにする
テキストを右寄せにする場合はStyleに
を指定します。
テキストをセンタリング(中央揃えに)する。
テキストをセンタリングする場合はStyleに
を指定します。
テキストを均等割りにする。
テキストを均等割りで配置する場合はStyleに
を指定します。
コード例1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="TextAlign.css" />
<title></title>
</head>
<body>
<div class="TextLeft">
この枠は<br />
左寄せ<br />
テキストの<br />
枠です。
</div>
<div class="TextRight">
この枠は<br />
右寄せ<br />
テキストの<br />
枠です。
</div>
<div class="TextCenter">
この枠は<br />
中央ぞろえ<br />
テキストの<br />
枠です。
</div>
<div class="TextJustify">
この枠は<br />
均等割りの<br />
テキストの<br />
枠です。
</div>
</body>
</html>
.TextLeft{
margin-top:24px;
margin-left:32px;
border:1px solid #ff6a00;
width:480px;
text-align:left;
}
.TextRight {
margin-top: 24px;
margin-left: 32px;
border: 1px solid #ff6a00;
width: 480px;
text-align: right;
}
.TextCenter {
margin-top: 24px;
margin-left: 32px;
border: 1px solid #ff6a00;
width: 480px;
text-align: center;
}
.TextJustify {
margin-top: 24px;
margin-left: 32px;
border: 1px solid #ff6a00;
width: 480px;
text-align: justify;
text-justify: distribute-all-lines;
}
表示結果
上記のHTMLファイルをWebブラウザで表示します。下図の画面が表示されます。
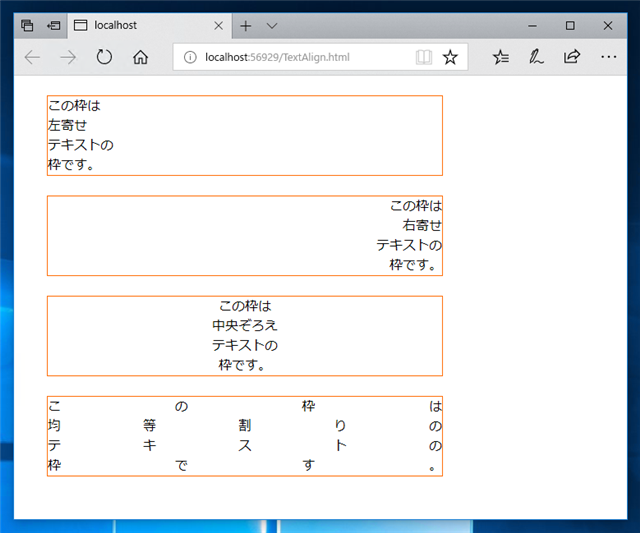
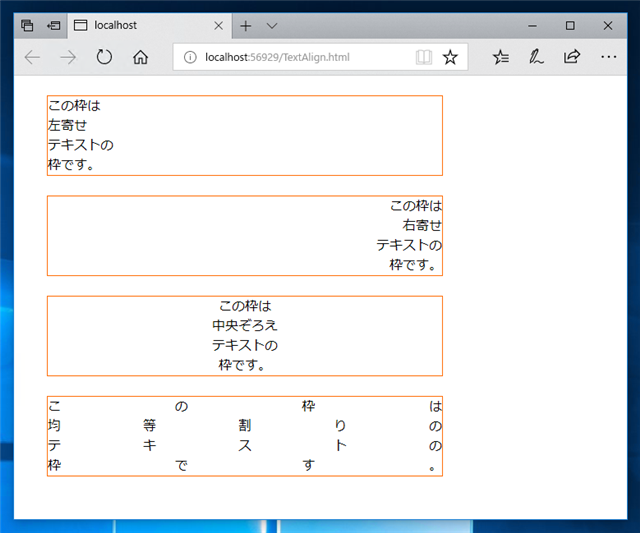
Microsoft Edgeでの表示結果 Google Cromeでの表示結果
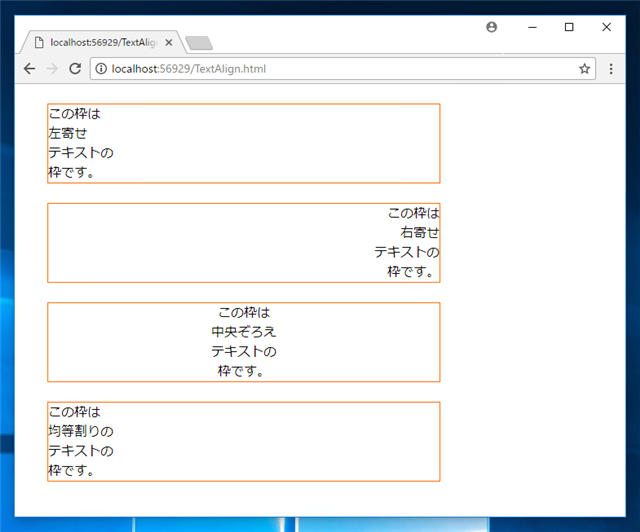
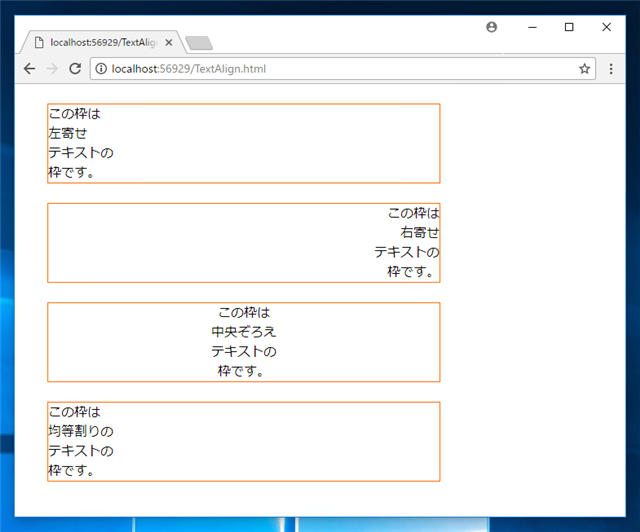
Google Cromeでの表示結果
コード例2
テキストを左寄せにする
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<title></title>
<style type="text/css">
<!--
.leftText{ text-align:left; }
-->
</style>
</head>
<body>
<div class="leftText">左寄せ</div>
</body>
テキストを右寄せにする
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<title></title>
<style type="text/css">
<!--
.rightText{ text-align:right; }
-->
</style>
</head>
<body>
<div class="rightText">右寄せ</div>
</body>
テキストをセンタリング(中央揃えに)する。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<title></title>
<style type="text/css">
<!--
.centerText{ text-align:center; }
-->
</style>
</head>
<body>
<div class="centerText">中央揃え</div>
</body>
著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
最終更新日: 2024-01-06
作成日: 2011-01-23