テキストが枠からはみ出す場合の処理方法を指定する - CSS
CSSでテキストが枠からはみ出す場合の処理方法を設定するコードを紹介します。
概要
テキストが枠からはみ出した場合の処理を設定する場合は
overflow プロパティを用います。
overflowは以下の値をとります。
| 値 | 意味 |
|---|
| visible | はみ出した部分を含めて画面に表示します |
| hidden | 枠からはみ出した部分は画面に表示しません |
| scroll | 枠からはみ出す場合はスクロールバーを表示しスクロールできるようになります |
| auto | 自動設定します。(IEではscrollと同じ処理になります。) |
コード
以下のコードを記述します。
.overflow-visible-frame {
margin-left:16px;
margin-top:16px;
margin-bottom:16px;
width:160px;
background-color:#E0E0E0;
border: solid 1px #0000A0;
white-space: nowrap;
overflow:visible;
}
.overflow-hidden-frame {
margin-left:16px;
margin-top:16px;
margin-bottom:16px;
width:160px;
background-color:#E0E0E0;
border: solid 1px #0000A0;
white-space: nowrap;
overflow:hidden;
}
.overflow-scroll-frame {
margin-left:16px;
margin-top:16px;
margin-bottom:16px;
width:160px;
background-color:#E0E0E0;
border: solid 1px #0000A0;
white-space: nowrap;
overflow:scroll;
}
.overflow-auto-frame {
margin-left:16px;
margin-top:16px;
margin-bottom:16px;
width:160px;
background-color:#E0E0E0;
border: solid 1px #0000A0;
white-space: nowrap;
overflow:auto;
}
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="overflow.css" />
</head>
<body>
<div class="overflow-visible-frame">ペンギンはオーストラリアにも生息しています。</div>
<div class="overflow-hidden-frame">ペンギンはオーストラリアにも生息しています。</div>
<div class="overflow-scroll-frame">ペンギンはオーストラリアにも生息しています。</div>
<div class="overflow-auto-frame">ペンギンはオーストラリアにも生息しています。</div>
</body>
</html>
解説
overflow-visible-frame, overflow-hidden-frame, overflow-scroll-frame, overflow-auto-frameの4つのクラスを定義しています。それぞれのクラスのoverfloowプロパティの値をvisible, hidden, scroll, autoに指定しています。
また、枠内での改行を防ぐために
white-space: nowrap;
を指定しています。
指定がない場合は"white-space: normal"の処理となり、枠の大きさに応じて自動で改行されます。
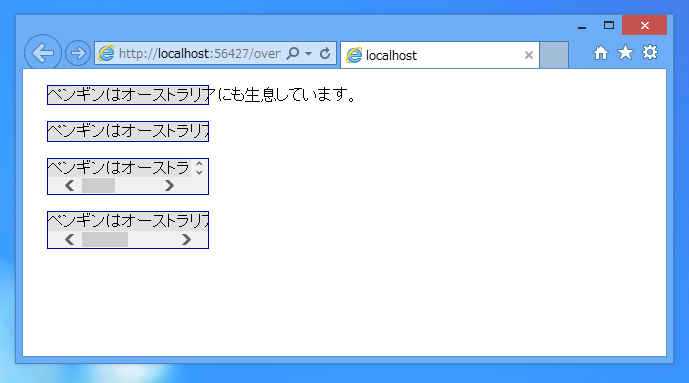
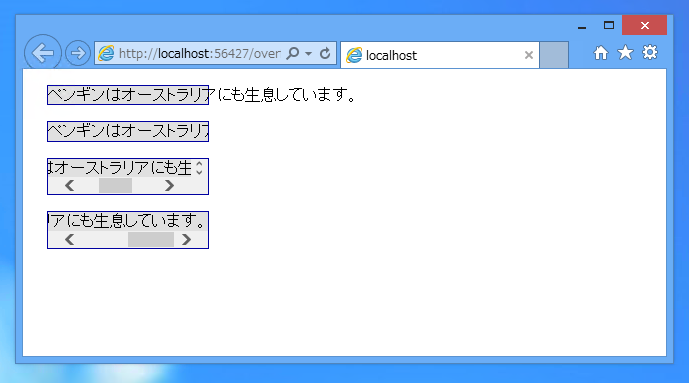
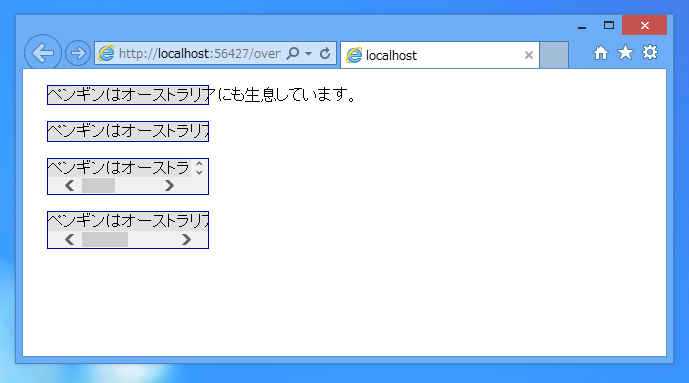
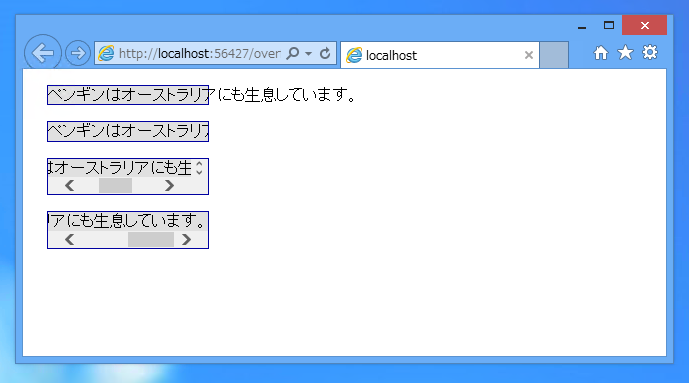
実行結果
上記のHTMLファイルを表示します。下図の表示結果となります。

スクロールバーを動かすと枠内のコンテンツがスクロールします。

著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。