<a> タグを <div> や <p>タグのようにブロックの終了で改行される動作に設定する - 要素のインライン、ブロックの指定 - CSS
<a>タグはデフォルトでは文章中にタグを挿入した場合でも改行されずに文中にリンクを挿入できます。<span>タグも同様です。
一方、<div>タグや<p>タグでは改行されて表示されます。この違いは要素がブロック要素かインライン要素かの違いによるものです。
この記事では、CSSを用いてデフォルトのディスプレイスタイルを変更するコードを紹介します。
例1
コード
.LinkInline {
display:inline;
}
.LinkBlock {
display:block;
}
.LinkListItem {
display:list-item;
}
.LinkNone {
display:none;
}
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="index.css" />
</head>
<body>
<p style="font-size:8pt;">指定なし</p>
<p>続きは<a href="http://www.ipentec.com">こちら</a>のWebページを参照してください。</p>
<hr />
<p style="font-size:8pt;">Inline</p>
<p>続きは<a class="LinkInline" href="http://www.ipentec.com">こちら</a>のWebページを参照してください。</p>
<hr/>
<p style="font-size:8pt;">Block</p>
<p>続きは<a class="LinkBlock" href="http://www.ipentec.com">こちら</a>のWebページを参照してください。</p>
<hr />
<p style="font-size:8pt;">ListItem</p>
<p>続きは<a class="LinkListItem" href="http://www.ipentec.com">こちら</a>のWebページを参照してください。</p>
<hr />
<p style="font-size:8pt;">None</p>
<p>続きは<a class="LinkNone" href="http://www.ipentec.com">こちら</a>のWebページを参照してください。</p>
<hr />
</body>
</html>
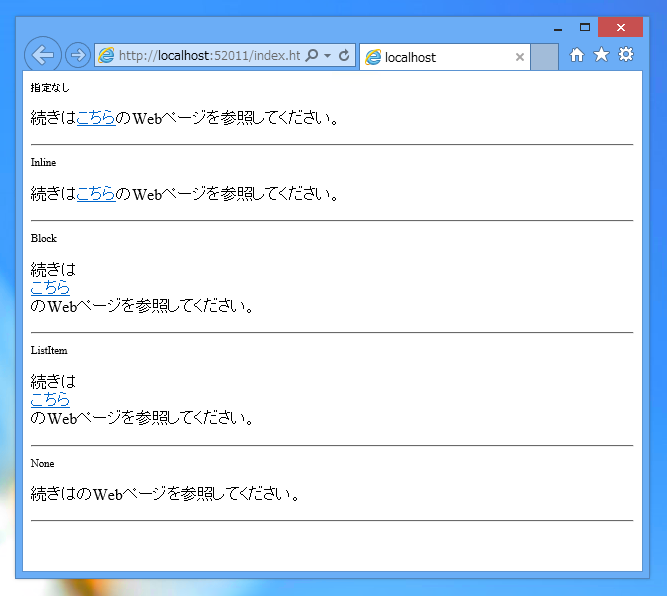
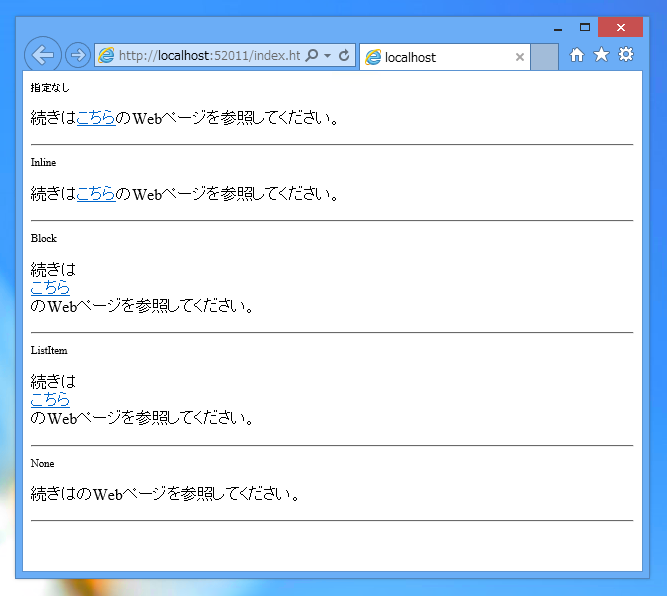
実行結果

解説
<A>タグの場合はデフォルトではインライン要素として設定されているため、指定をしない場合は文中にリンクが埋め込まれます。displayプロパティをblockに設定した場合はdiv要素と同じように改行されて表示されます。また、noneに設定した場合は非表示になります。
例2
コード
.DivInline {
display:inline;
color:blue;
}
.DivBlock {
display:block;
color:blue;
}
.DivListItem {
display:list-item;
color:blue;
}
.DivNone {
display:none;
color:blue;
}
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="index2.css" />
</head>
<body>
<p style="font-size:8pt;">指定なし</p>
<p>CSSの設定により<div>要素の色や背景色</div>を変更できます。</p>
<hr/>
<p style="font-size:8pt;">Inline</p>
<p>CSSの設定により<div class="DivInline">要素の色や背景色</div>を変更できます。</p>
<hr />
<p style="font-size:8pt;">Block</p>
<p>CSSの設定により<div class="DivBlock">要素の色や背景色</div>を変更できます。</p>
<hr />
<p style="font-size:8pt;">List-Item</p>
<p>CSSの設定により<div class="DivListItem">要素の色や背景色</div>を変更できます。</p>
<hr />
<p style="font-size:8pt;">None</p>
<p>CSSの設定により<div class="DivNone">要素の色や背景色</div>を変更できます。</p>
<hr />
</body>
</html>
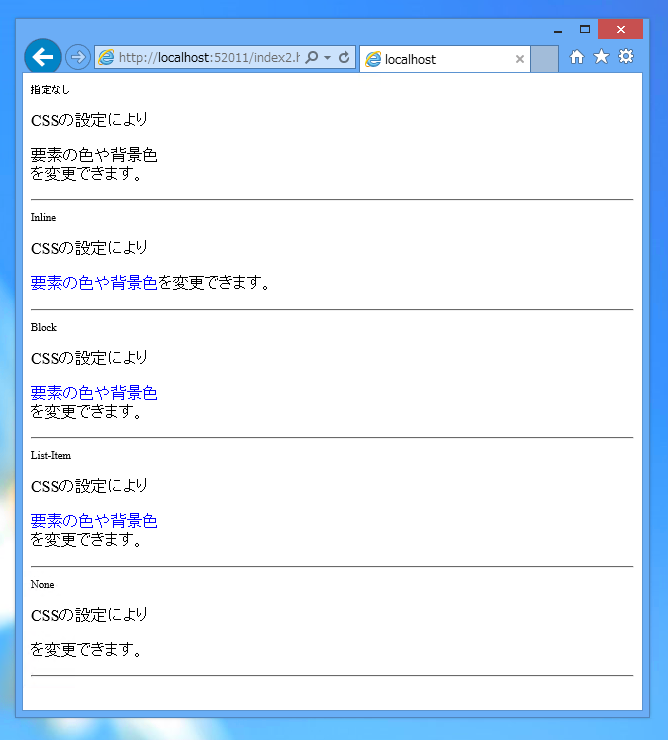
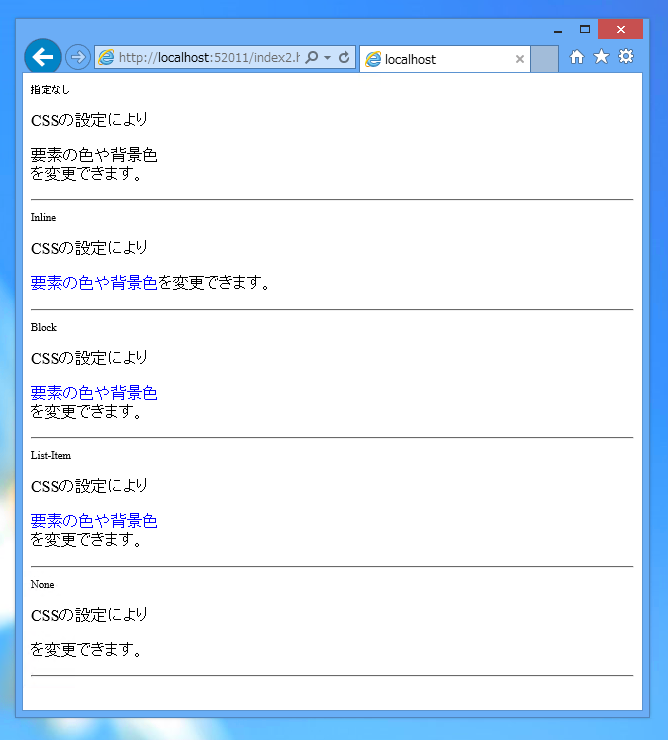
実行結果

解説
<div>タグはブロック要素として定義されているため、何も指定しない場合は改行され表示されます。<p>タグ内で使用しているため、ブロックの開始で段落が終了しているため、divタグの直前でマージンがとられています。
displayプロパティをinlineに設定した場合は、インライン要素として表示されますが、divタグ開始時でタグの段落終了とみなされるため、div開始部分で改行されます。後に続く部分は改行されずに表示されます。
例3
コード
.DivInline {
display:inline;
color:blue;
}
.DivBlock {
display:block;
color:blue;
}
.DivListItem {
display:list-item;
color:blue;
}
.DivNone {
display:none;
color:blue;
}
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="index3.css" />
</head>
<body>
<p style="font-size:8pt;">指定なし</p>
<div>CSSの設定により<div>要素の色や背景色</div>を変更できます。</div>
<hr/>
<p style="font-size:8pt;">Inline</p>
<div>CSSの設定により<div class="DivInline">要素の色や背景色</div>を変更できます。</div>
<hr />
<p style="font-size:8pt;">Block</p>
<div>CSSの設定により<div class="DivBlock">要素の色や背景色</div>を変更できます。</div>
<hr />
<p style="font-size:8pt;">List-Item</p>
<div>CSSの設定により<div class="DivListItem">要素の色や背景色</div>を変更できます。</div>
<hr />
<p style="font-size:8pt;">None</p>
<div>CSSの設定により<div class="DivNone">要素の色や背景色</div>を変更できます。</div>
<hr />
</body>
</html>
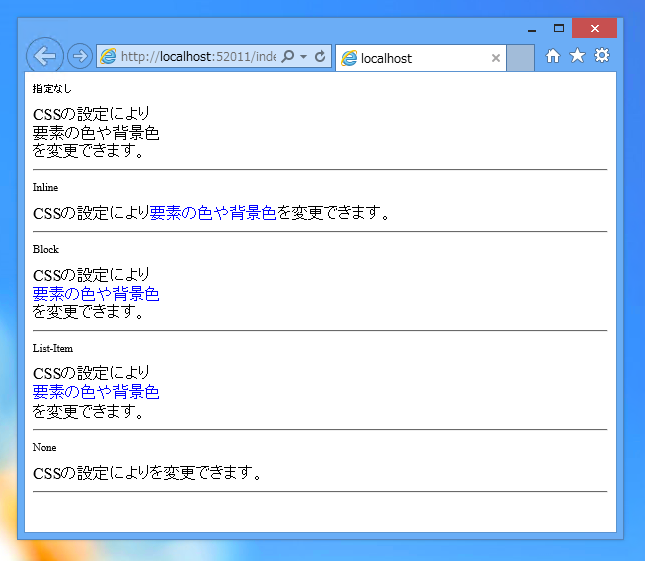
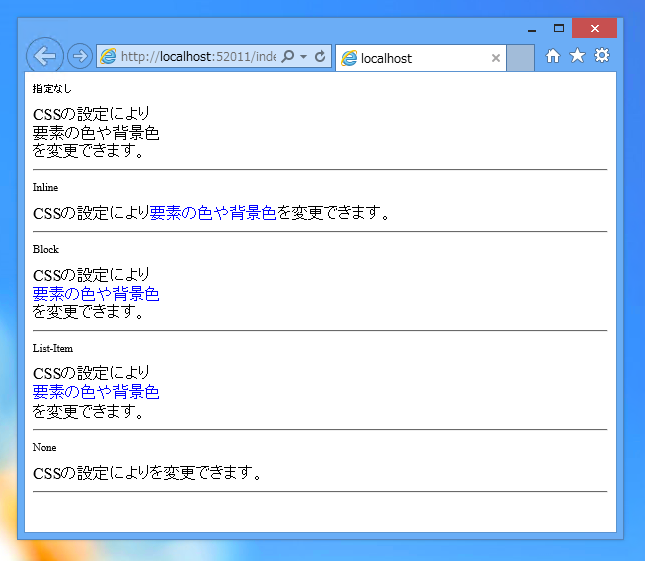
実行結果

解説
例2で外側を<p>タグで囲ってたものを、<div>タグに変更したものになります。<p>タグはブロック要素として定義されているため、何も指定しない場合は改行され表示されます。例2とは異なり、段落/ブロックの終了にはならないためマージンはとられません。
displayプロパティをinlineに設定した場合は、インライン要素として表示されます。段落/ブロックの終了とはみなされないため、開始部分で改行されず、後に続く部分も改行されずに表示されます。
Noneを指定した場合は非表示になります。
著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。