テキストボックスの入力時に[Enter]キーを押すと特定のボタンがクリックされた動作にしたいことがあります。
テキストボックス入力時の[Enter]キーで動作するボタンをASP.NETではデフォルトボタンといいます。
実現方法
DefaultButtonプロパティを設定すると、デフォルトボタンを設定できます。
記述例
FormオブジェクトのDefaultButtonプロパティに値を設定します。設定する値は、デフォルトボタンに設定するButtonコントロールのUniqueIDを設定します。
this.Form.DefaultButton = Button3.UniqueID
プログラム
UI
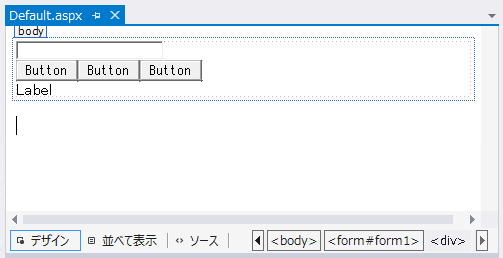
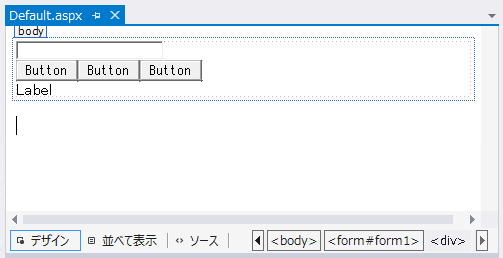
下図のUIを作成します。テキストボックス1つ、ボタンを3つ、ラベルを一つ配置します。

aspxファイルのコードは下記になります。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="DefaultButton.Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox><br />
<asp:Button ID="Button1" runat="server" Text="Button" OnClick="Button1_Click" />
<asp:Button ID="Button2" runat="server" Text="Button" OnClick="Button2_Click" />
<asp:Button ID="Button3" runat="server" Text="Button" OnClick="Button3_Click" /><br />
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
</div>
</form>
</body>
</html>
コード
下記のコードを記述します。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace DefaultButton
{
public partial class Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Form.DefaultButton = Button3.UniqueID;
}
protected void Button1_Click(object sender, EventArgs e)
{
Label1.Text = "Button1 がクリックされました。";
}
protected void Button2_Click(object sender, EventArgs e)
{
Label1.Text = "Button2 がクリックされました。";
}
protected void Button3_Click(object sender, EventArgs e)
{
Label1.Text = "Button3 がクリックされました。";
}
}
}
解説
buttonのclickイベントではどのボタンがクリックされたかがわかるよう、クリックされたボタンに応じたメッセージをラベルに表示するコードを実装しています。Page_Loadでの
Form.DefaultButton = Button3.UniqueID;
のコードにより、デフォルトボタンを"Button3"に設定しています。
実行結果
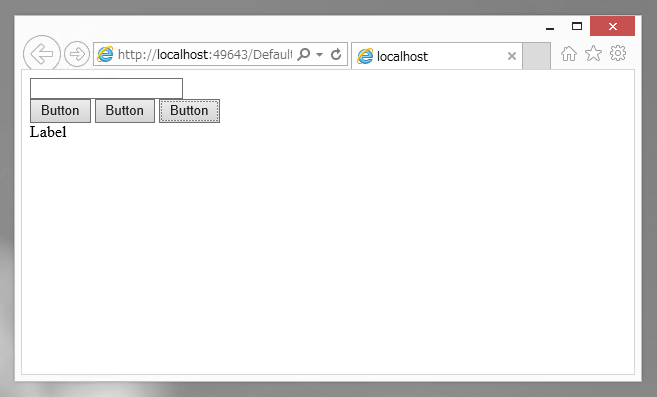
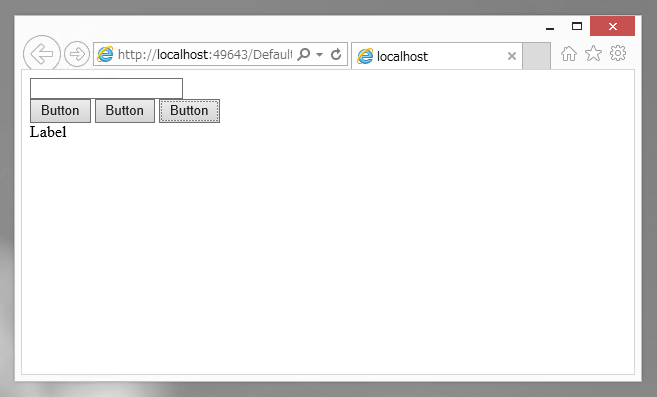
プロジェクトを実行します。Webブラウザが起動し、下図の画面が表示されます。

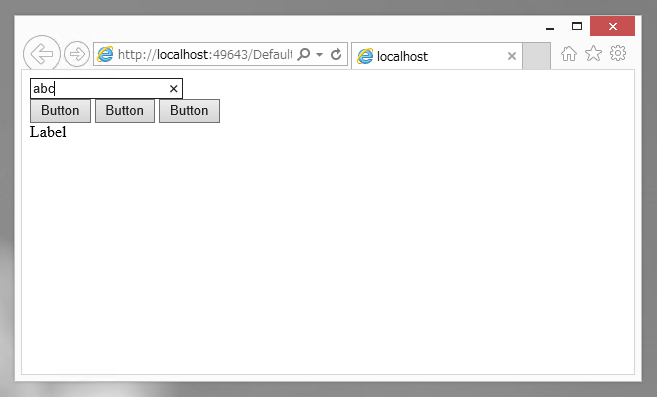
テキストボックスをクリックし、テキストボックスにフォーカスをセットします。テキストに文字を入力し、[Enter]キーを押します。

"Button3"がクリックされた旨のメッセージが表示されます。

補足:デフォルトボタンに何も指定しない場合
ロジック部のコードが下記の場合、すなわち、DefaultButtonプロパティに何も指定しない場合の動作を確認します。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace DefaultButton
{
public partial class Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
Label1.Text = "Button1 がクリックされました。";
}
protected void Button2_Click(object sender, EventArgs e)
{
Label1.Text = "Button2 がクリックされました。";
}
protected void Button3_Click(object sender, EventArgs e)
{
Label1.Text = "Button3 がクリックされました。";
}
}
}
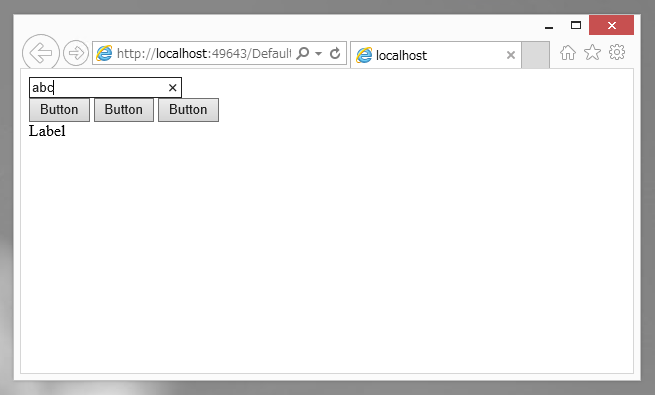
プロジェクトを実行します。Webブラウザが起動し、下図の画面が表示されます。

テキストボックスをクリックし、テキストボックスにフォーカスをセットします。テキストに文字を入力し、[Enter]キーを押します。

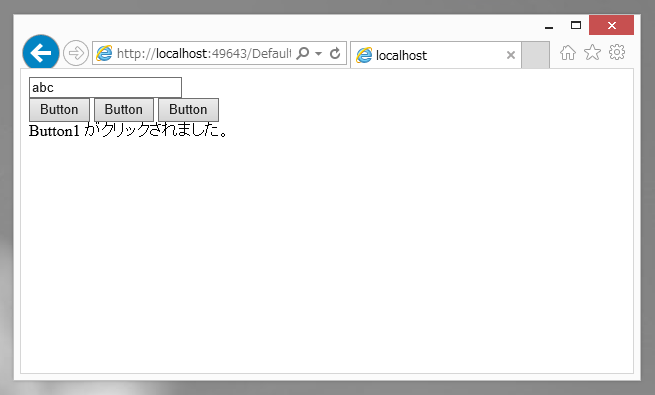
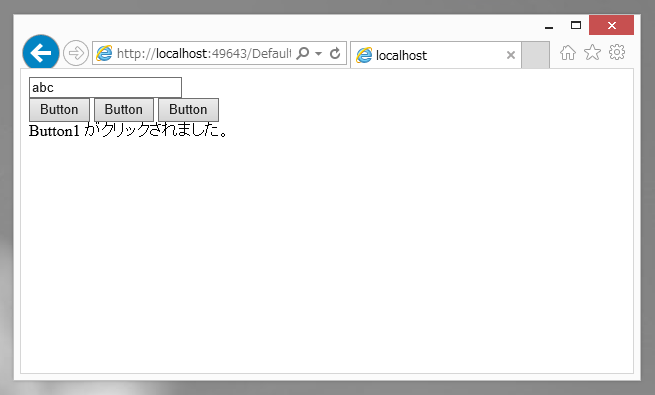
"Button1"がクリックされた旨のメッセージが表示されます。何も指定しない場合は、最初のボタンがデフォルトボタンとして動作します。

著者
iPentecのメインプログラマー
C#, ASP.NET の開発がメイン、少し前まではDelphiを愛用
最終更新日: 2024-01-06
作成日: 2009-10-05