Androidアプリでボタンを1つ持つAlertDialogを表示します。
プロジェクトの作成
Android アプリケーションプロジェクトを作成します。
[New Android Application]ダイアログボックスが表示されますので、以下を設定します。
- Application Name: "DialogDemo"
- Project Name: "DialogDemo"
- Package Name: "com.ipentec.dialogdemo"
- Minimum Required SDK: "API 8: Android 2.2 (Froyo)"
- Target SDK: "API 17: Android 4.2 (Jelly Bean)"
- Compile With: "API 17: Android 4.2 (Jelly Bean)"
- Theme: "Holo Light with Dark Action Bar"
UI
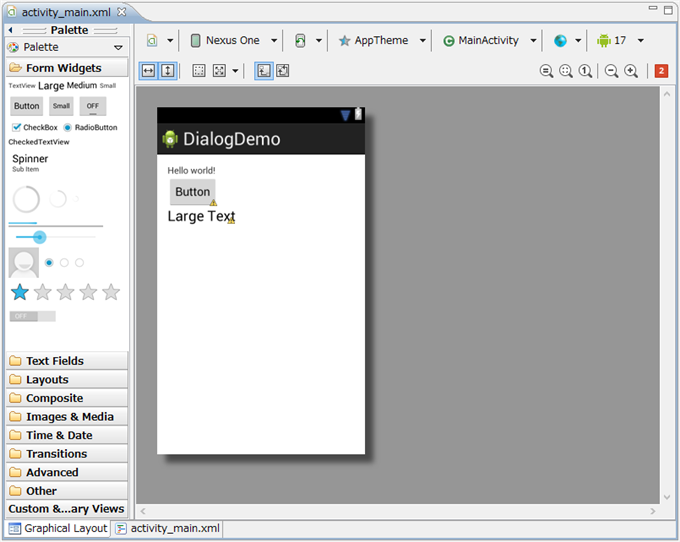
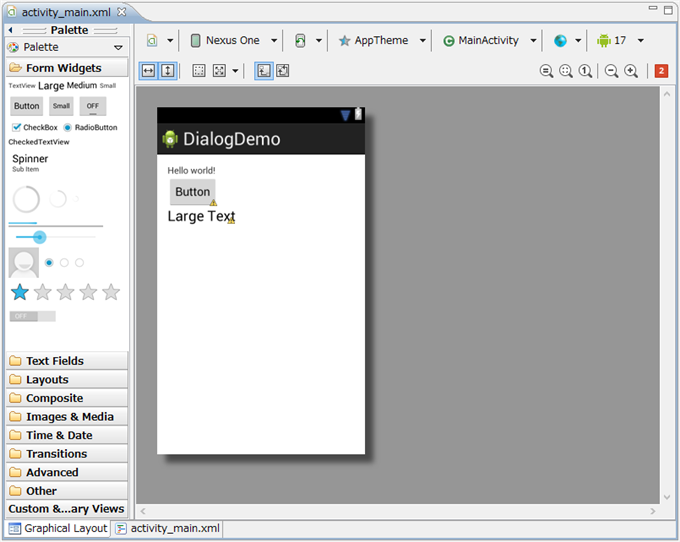
下図のUIを作成します。
ボタンを1つ、TextViewを1つ配置します。ボタンの"on click"プロパティを"button1_click"に設定しました。

コード
以下のコードを記述します。
package com.iPentec.dialogdemo;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.widget.*;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
public void button1_click(View view){
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("ダイアログのタイトル");
builder.setMessage("ダイアログのメッセージ");
builder.setPositiveButton("YES", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
TextView textView2 = (TextView)findViewById(R.id.textView2);
textView2.setText("YESボタンが押されました。");
}
});
builder.setNegativeButton("NO", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
TextView textView2 = (TextView)findViewById(R.id.textView2);
textView2.setText("NOボタンが押されました。");
}
});
AlertDialog dialog = builder.create();
dialog.show();
}
}
解説
追記部分は下記になります。
public void button1_click(View view){
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("ダイアログのタイトル");
builder.setMessage("ダイアログのメッセージ");
builder.setPositiveButton("YES", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
TextView textView2 = (TextView)findViewById(R.id.textView2);
textView2.setText("YESボタンが押されました。");
}
});
builder.setNegativeButton("NO", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
TextView textView2 = (TextView)findViewById(R.id.textView2);
textView2.setText("NOボタンが押されました。");
}
});
AlertDialog dialog = builder.create();
dialog.show();
}
AlertDialogのBuilderオブジェクトのsetsetPositiveButton()メソッドを呼び出して1つ目のボタンを設定します。また、setNegativeButton()メソッドを呼び出して2つ目のボタンを設定します。
builder.setPositiveButton("YES", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
TextView textView2 = (TextView)findViewById(R.id.textView2);
textView2.setText("YESボタンが押されました。");
}
});
builder.setNegativeButton("NO", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
TextView textView2 = (TextView)findViewById(R.id.textView2);
textView2.setText("NOボタンが押されました。");
}
});
実行結果
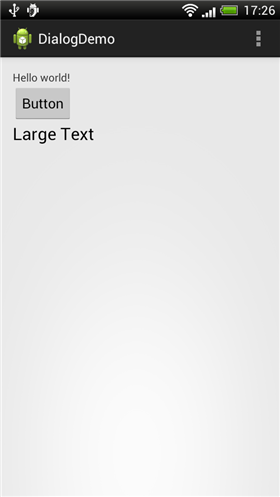
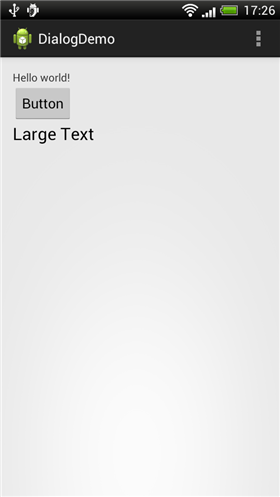
プロジェクトを実行します。下図の画面が表示されます。

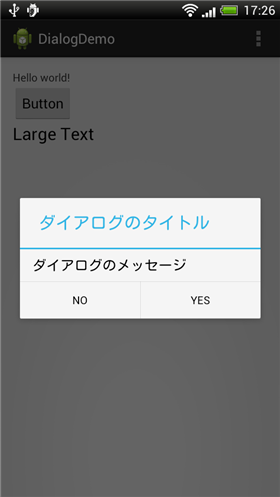
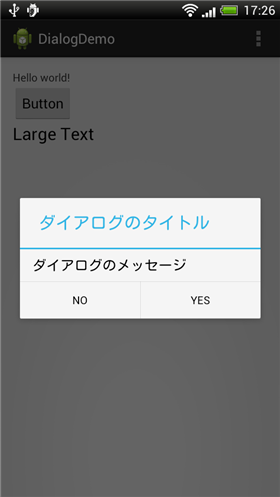
ボタンをタップするとボタンが2つ表示されるAlertDialogが表示されます。

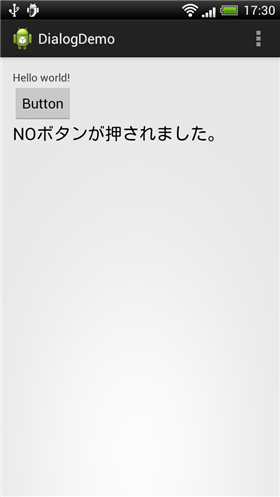
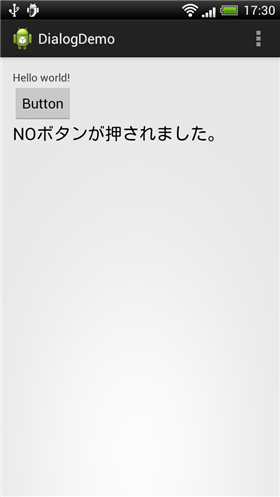
[YES]ボタンをタップするとTextViewにYESボタンがタップされた旨のメッセージが表示されます。[NO]ボタンをタップした場合、TextViewにNOボタンがタップされた旨のメッセージが表示されます。


著者
iPentecのプログラマー、最近はAIの積極的な活用にも取り組み中。
とっても恥ずかしがり。
最終更新日: 2024-01-04
作成日: 2013-04-24