Androidアプリでボタンを1つ持つAlertDialogを表示します。
プロジェクトの作成
Android アプリケーションプロジェクトを作成します。
[New Android Application]ダイアログボックスが表示されますので、以下を設定します。
- Application Name: "DialogDemo"
- Project Name: "DialogDemo"
- Package Name: "com.ipentec.dialogdemo"
- Minimum Required SDK: "API 8: Android 2.2 (Froyo)"
- Target SDK: "API 17: Android 4.2 (Jelly Bean)"
- Compile With: "API 17: Android 4.2 (Jelly Bean)"
- Theme: "Holo Light with Dark Action Bar"
UI
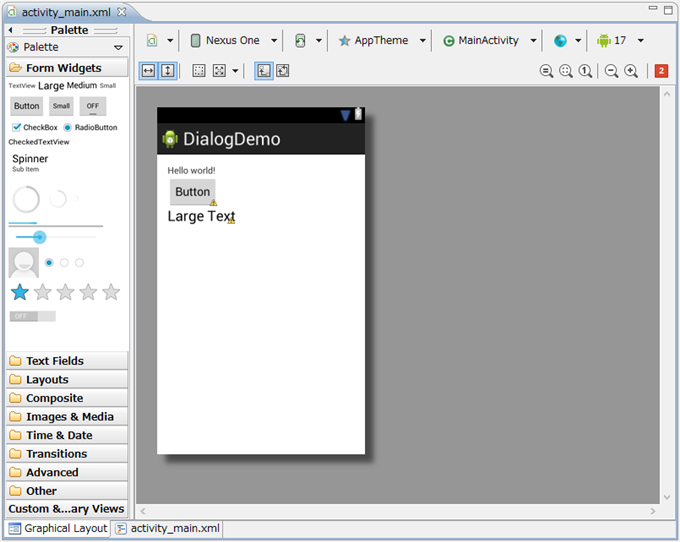
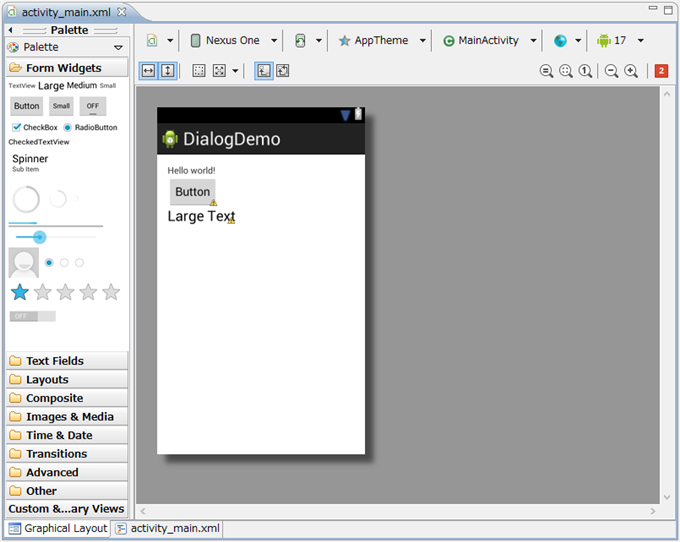
下図のUIを作成します。
ボタンを1つ、TextViewを1つ配置します。ボタンの"on click"プロパティを"button1_click"に設定しました。

コード
下記のコードを記述します。
package com.iPentec.dialogdemo;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.widget.*;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
public void button1_click(View view){
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("ダイアログのタイトル");
builder.setMessage("ダイアログのメッセージ");
builder.setPositiveButton("OK", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
TextView textView2 = (TextView)findViewById(R.id.textView2);
textView2.setText("OKボタンが押されました。");
}
});
AlertDialog dialog = builder.create();
dialog.show();
}
}
解説
以下が追加部分のコードです。AlertDialogを表示するコードに関しては
こちらの記事を参照してください。
public void button1_click(View view){
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("ダイアログのタイトル");
builder.setMessage("ダイアログのメッセージ");
builder.setPositiveButton("OK", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
TextView textView2 = (TextView)findViewById(R.id.textView2);
textView2.setText("OKボタンが押されました。");
}
});
AlertDialog dialog = builder.create();
dialog.show();
}
AlertDialogにボタンを追加するコードは下記の部分です。
builder.setPositiveButton("OK", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
TextView textView2 = (TextView)findViewById(R.id.textView2);
textView2.setText("OKボタンが押されました。");
}
});
builder.setPositiveButton()メソッドによりAlertDialogにボタンを追加します。第一引数はボタンのキャプションを与えます。上記のコードではボタンに"OK"のキャプションを設定します。第二引数はボタンがクリックされた際のClickListenerを与えます。上記のコードではClickListener()をnewした際にリスナーのonClickメソッドの実装も記述しています。onClick()メソッドはAlertDialogのボタンをタップされた際に実行されます。今回のコードではTextViewオブジェクトを取得しTextViewに"OKボタンが押されました。"の文字を表示します。
実行結果
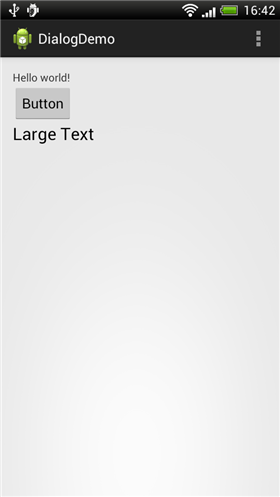
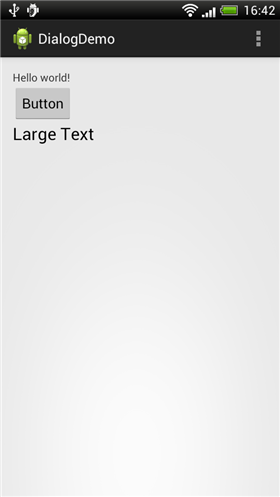
プロジェクトを実行します。下図の画面が表示されます。

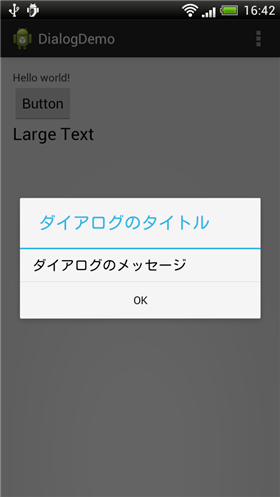
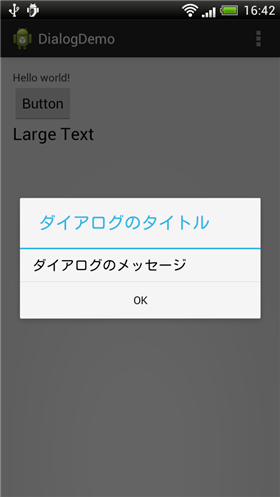
ボタンをタップするとAlertDialogが表示されます。ダイアログに"OK"ボタンが表示されていることが確認できます。

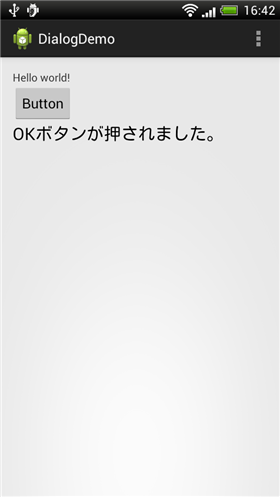
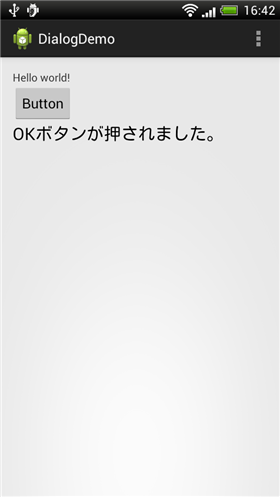
ダイアログの"OK"ボタンをタップするとダイアログが閉じ、TextViewに"OKボタンが押されました。"の文字が表示されます。

著者
iPentecのプログラマー、最近はAIの積極的な活用にも取り組み中。
とっても恥ずかしがり。
最終更新日: 2024-01-04
作成日: 2013-04-24