Microsoft Edge, Google Chrome のWebブラウザでページの画像が本来の色と違った色で表示される現象について紹介します。
現象
Microsoft Edge や Google Chrome でWebページを表示すると、本来の色より淡い色で画像が表示されます。
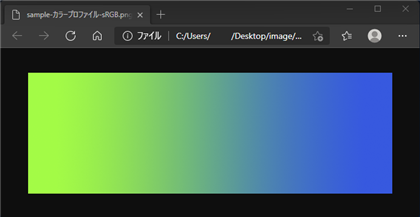
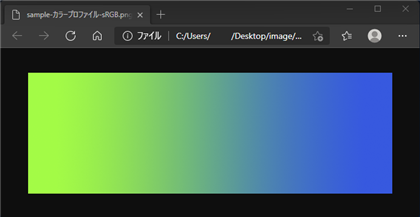
下図がMicrosoft Edgeで画像を表示した結果です。

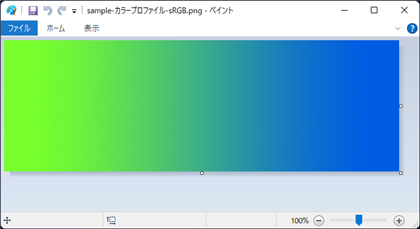
同じ画像をペイントアプリで表示すると、若干色が違うことがわかります。
Webブラウザの表示色が少しだけ淡い表示になっています。

Windowsの設定状況によっては、フォトアプリなどのWebブラウザ以外のアプリケーションでも発生することがあります。
原因
広色域ディスプレイを利用している場合で、広色域ディスプレイのデバイスドライバーとカラープロファイルがインストールされていると、
アプリケーションのカラーマネジメント機能が有効になり、この現象が発生します。
カラープロファイルやWindowsの色の設定の違いで表示色がどのように変化するかの詳細は
こちらの記事を参照して下さい。
対処方法
どのような運用にするかで対処法が変わります。
A: 広色域ディスプレイでAdobe RGBやDCI-P3モードを利用する
Adobe RGBやDCI-P3モードを利用する場合、通常のディスプレイより表示色域が広くなります。
(R,G,B)=(0,255,0)の緑は一般的なディスプレイよりもさらに鮮やかな緑色になります。そのため、数値通りの発色より淡い発色に変換しないと、
本来の見栄えの色にはなりません。したがって、Webブラウザで表示されている淡い色が本来の見栄えに近い表示となります。
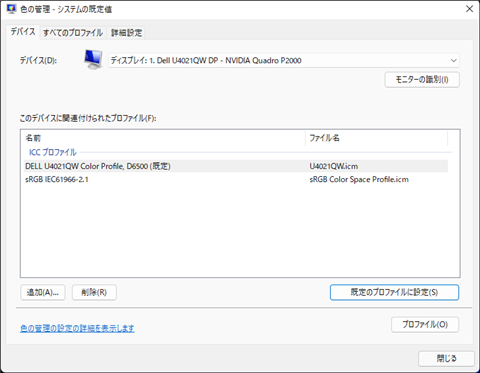
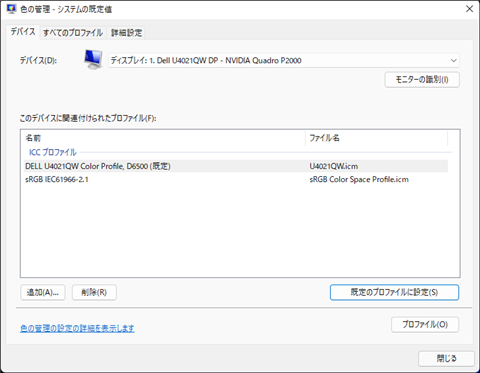
フォトアプリなどカラーマネジメントに対応しているアプリでの表示を正しくするために、[色の管理]の設定でディスプレイのカラープロファイルを追加し、既定のカラープロファイルに設定します。

Aodbe RGB や DCI-P3では緑の色域が広がるため、緑の画像で比較するとsRGBとの違いが分かりやすいです。ディスプレイのモードをAdobe RGBやDCI-P3に設定すると全体的に緑色がかった表示になります。
なお、カラープロファイルが導入されている環境で、Google ChromeやMicrosoft Edgeのカラープロファイルを明示的に設定する方法は
こちらの記事を参照してください。
B: 広色域ディスプレイでsRGBモードを利用する
ディスプレイのモードをsRGBモードにした場合はディスプレイの色域が狭まり、色温度が下がりsRGBに適した表示になります。
この場合は、sRGBのディスプレイとして利用するため、デバイスドライバやディスプレイのカラープロファイルを削除する必要があります。
[色の管理]から削除しただけでは、Microsoft Edge や Photoshop はカラープロファイルを参照して淡い表示になってしまう現象が発生するため、インストールされているカラープロファイルの一覧からも完全に削除する必要があります。
カラープロファイルの削除の手順は
こちらの記事を参照してください。
著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
最終更新日: 2022-01-09
作成日: 2021-07-03