UI Button コントロールを作成して画面に表示する - Unity
UI Button コントロールを作成して画面に表示する手順を紹介します。
手順
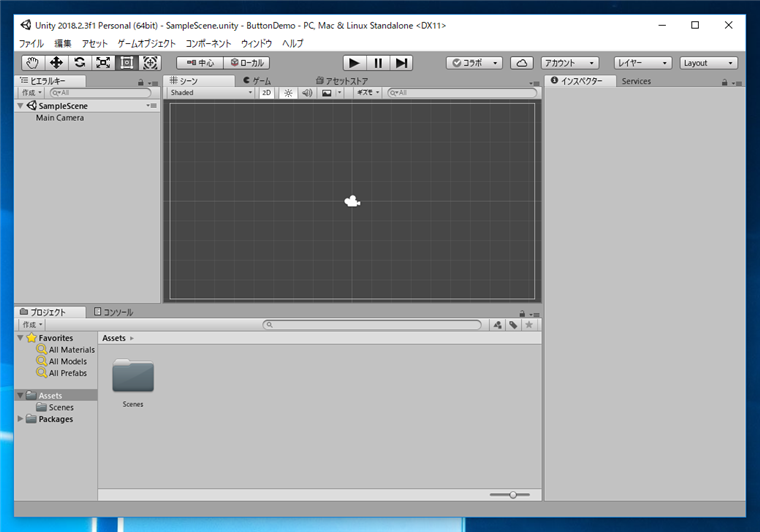
Unityでプロジェクトを作成します。今回は2Dのプロジェクトを作成します。

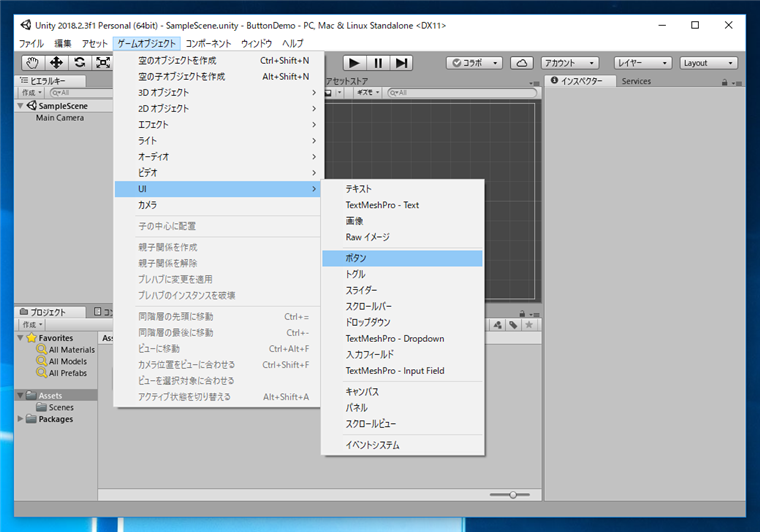
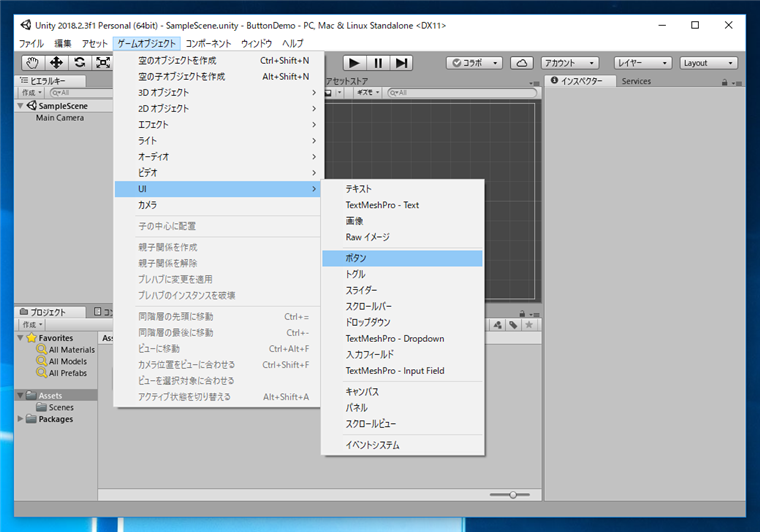
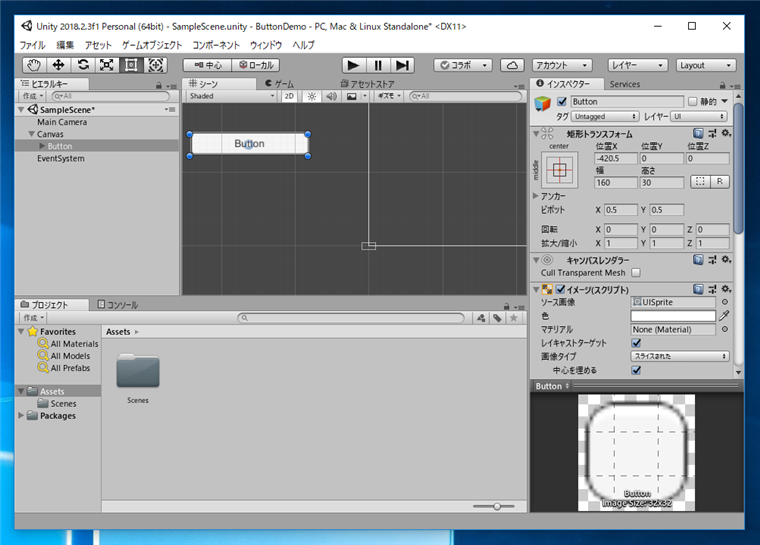
メニューの[ゲームオブジェクト]の[UI]サブメニューの[ボタン]の項目をクリックします。

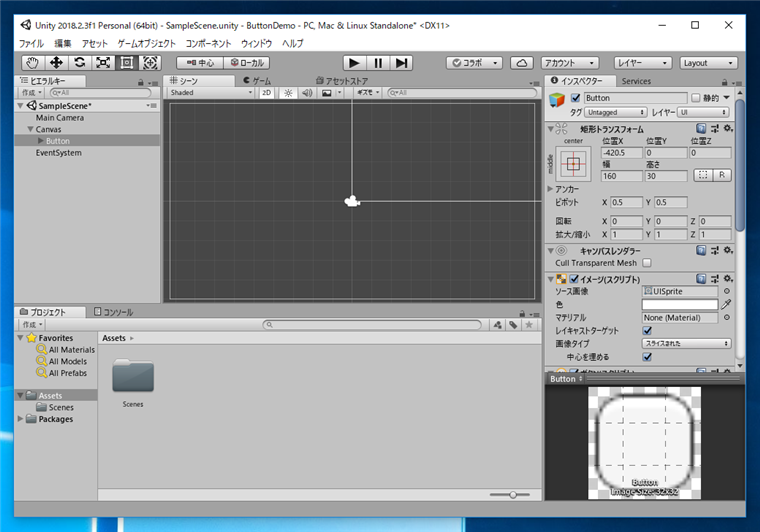
ボタンが作成され配置されます。が、シーン画面では確認できません。

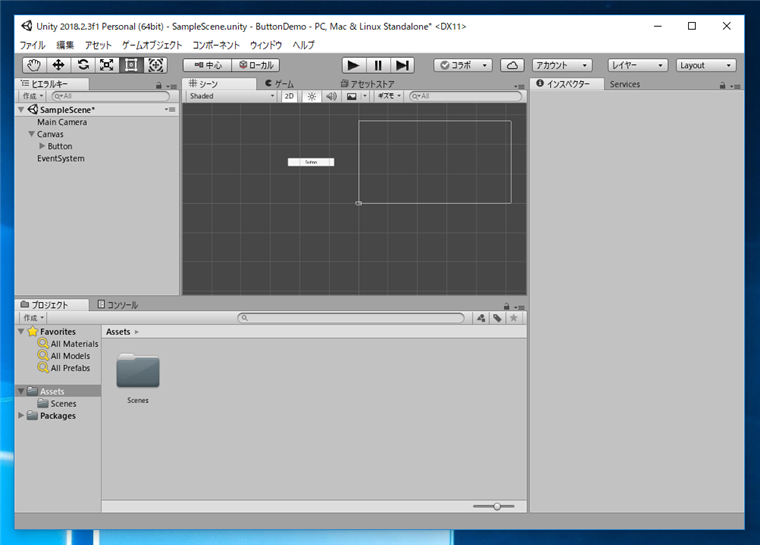
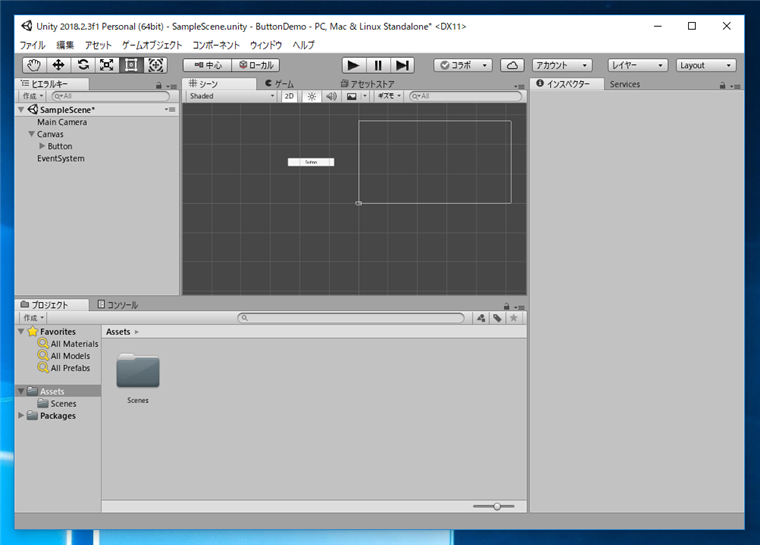
マウスホイールや縮小表示を利用して画面表示を縮小します。縮小するとボタンがシーンに配置されていることが確認できます。

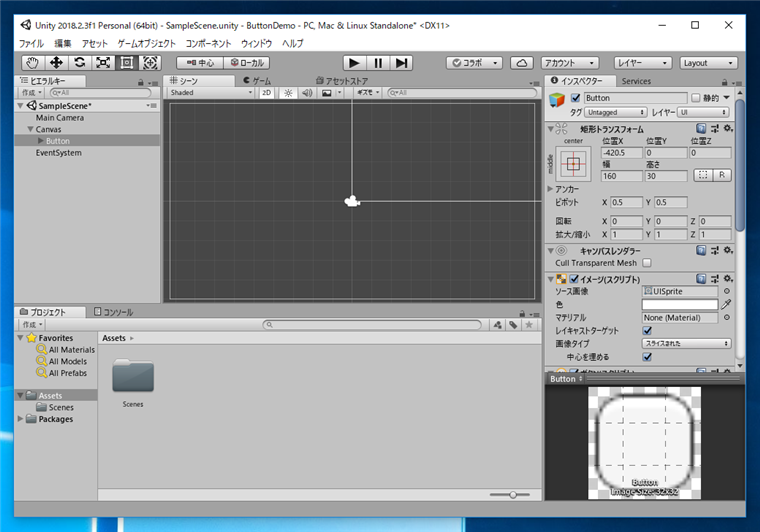
さらに縮小すると右側に長方形の枠があることが確認できます。こちらがキャンバスになります。

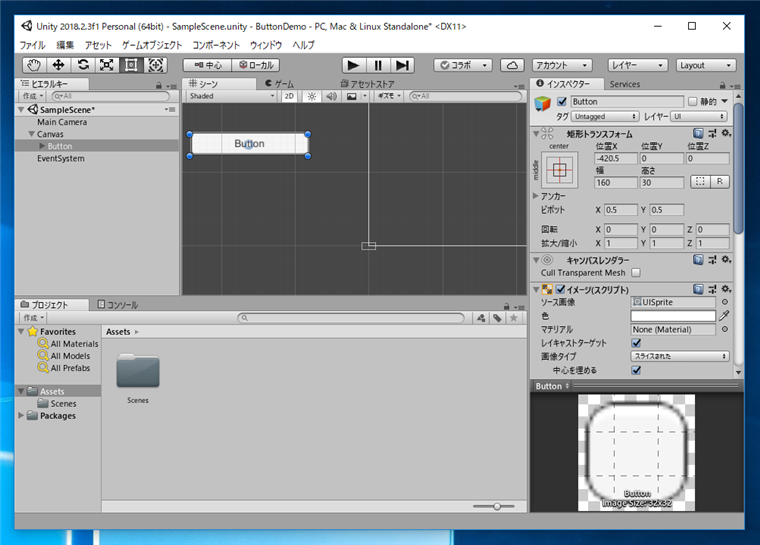
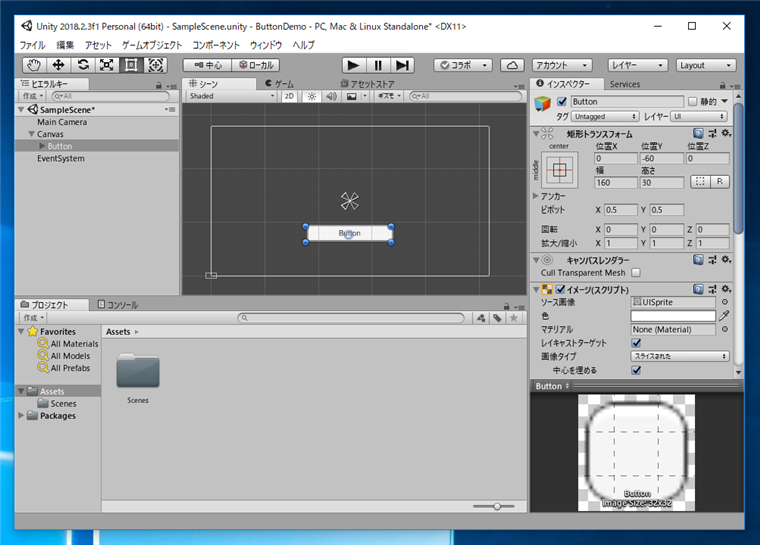
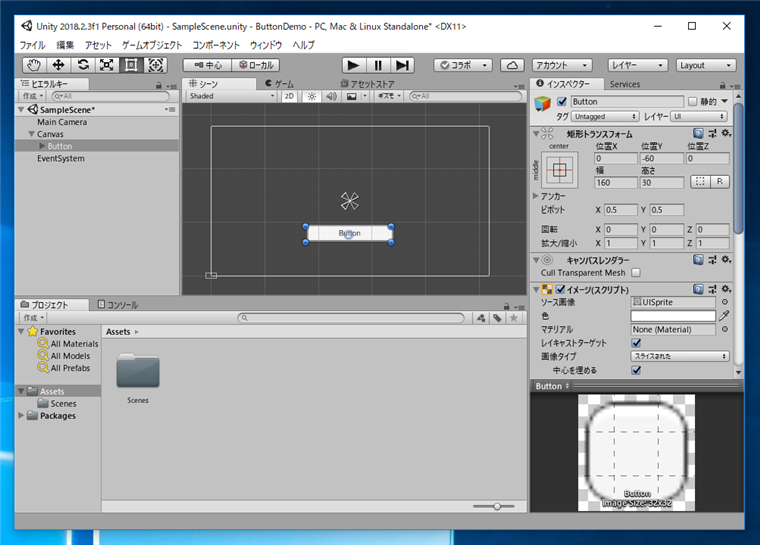
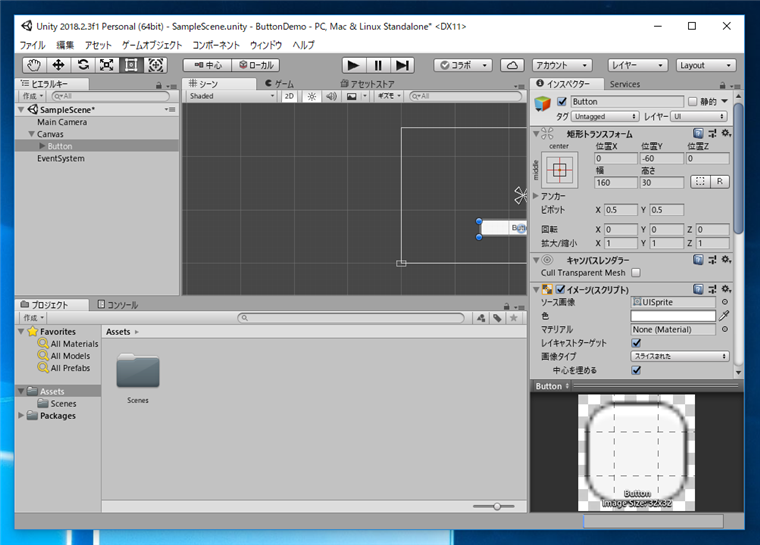
ボタンをクリックして選択します。ボタンが選択された状態でドラッグするとボタンの位置を移動できます。ドラッグしてボタンをキャンバスの中央部分に移動します。

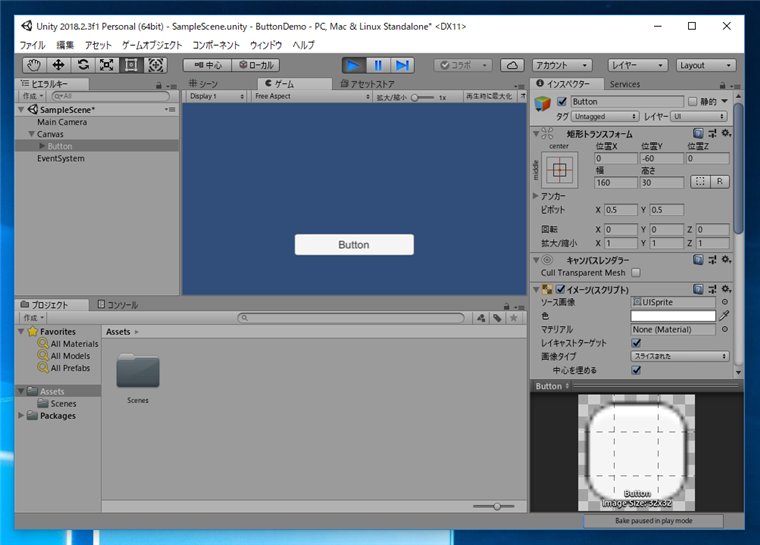
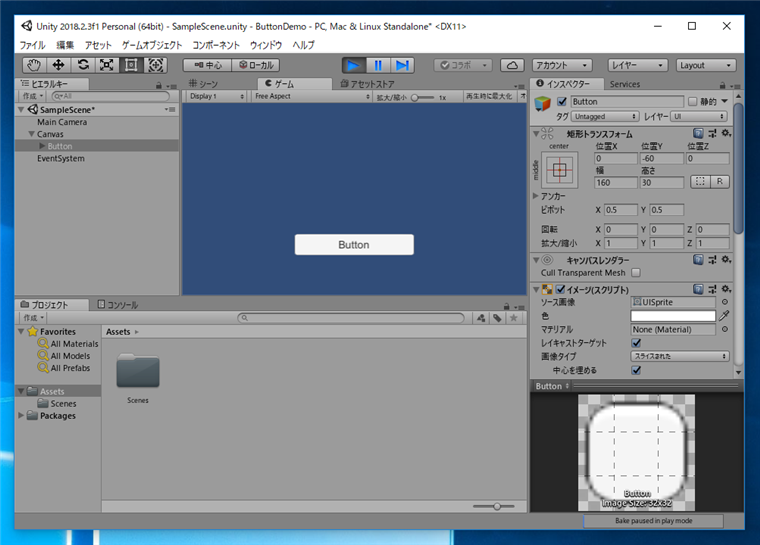
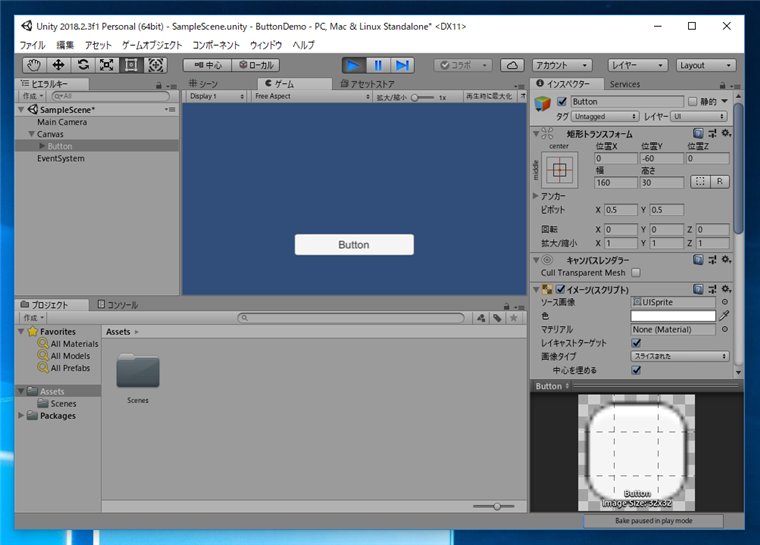
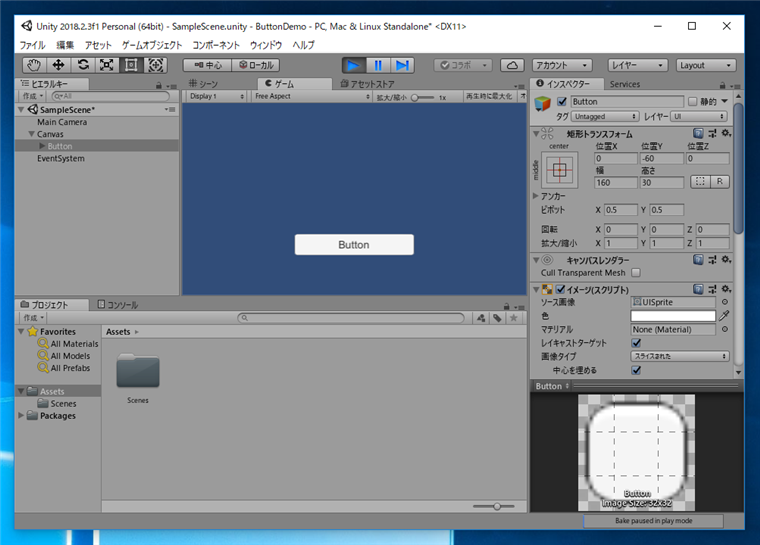
[再生]ボタンをクリックしてプロジェクトを実行します。下図の画面が表示されます。ボタンが画面に表示されています。ボタンがクリックできることも確認できます。

補足
シーンの表示範囲からボタンの表示がはみ出てる場合でも[再生]ボタンをクリックすると、ボタンが中央に表示されます。プロジェクトの実行時には配置したキャンバスがスクリーンに表示される範囲になることが確認できます。


以上でシーンにボタンを配置できました。
著者
iPentecのメインプログラマー
C#, ASP.NET の開発がメイン、少し前まではDelphiを愛用
最終更新日: 2024-01-07
作成日: 2018-08-19