Regional Prompter を利用する - sd-webui-regional-prompter のインストール - Stable Diffusion
sd-webui-regional-prompter をインストールして、Regional Prompt を利用します。
概要
画面の一部に指定したプロンプトを適用したい場合があります。
Regional Prompter を導入すると、画面の一部に対してのみプロンプトを適用できます。
この記事では、sd-webui-regional-prompter をインストールして、Regional Promptを利用する手順を紹介します。
手順
sd-webui-regional-prompterのインストール
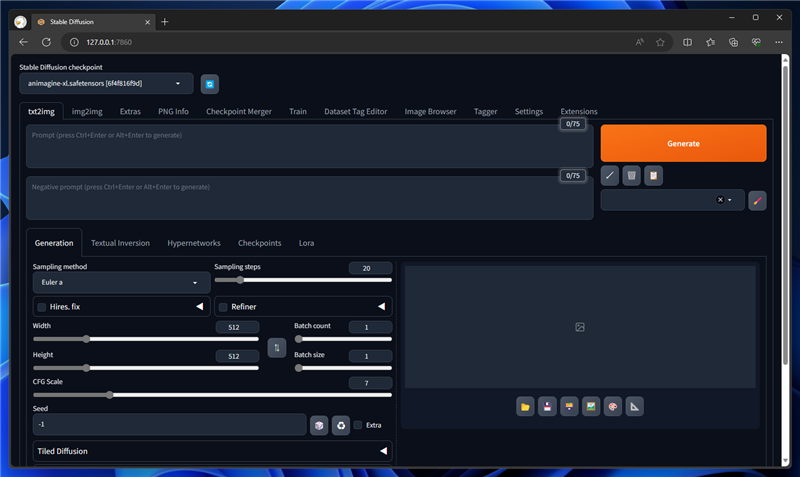
Stable Diffusion WebUIを起動します。

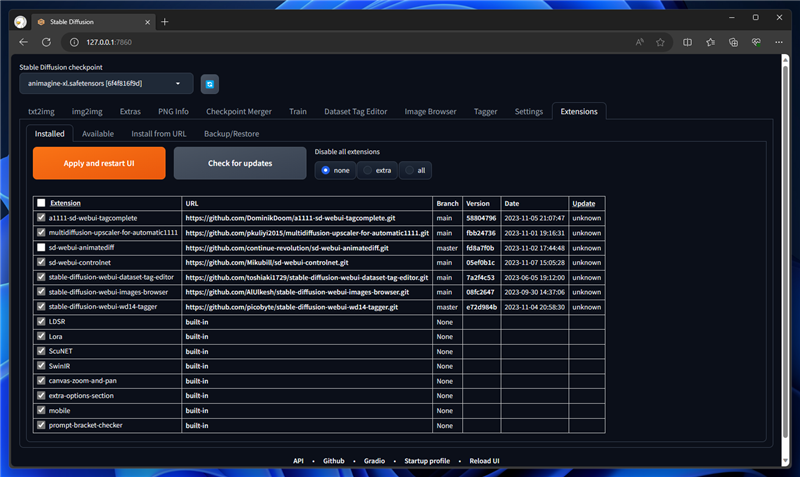
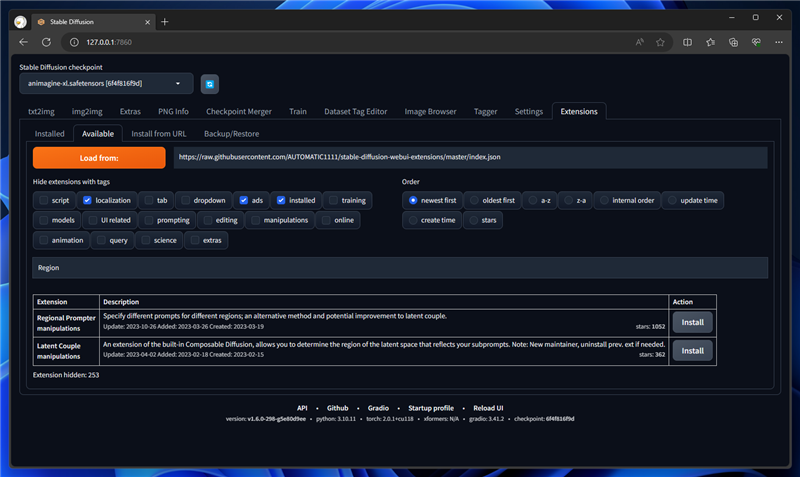
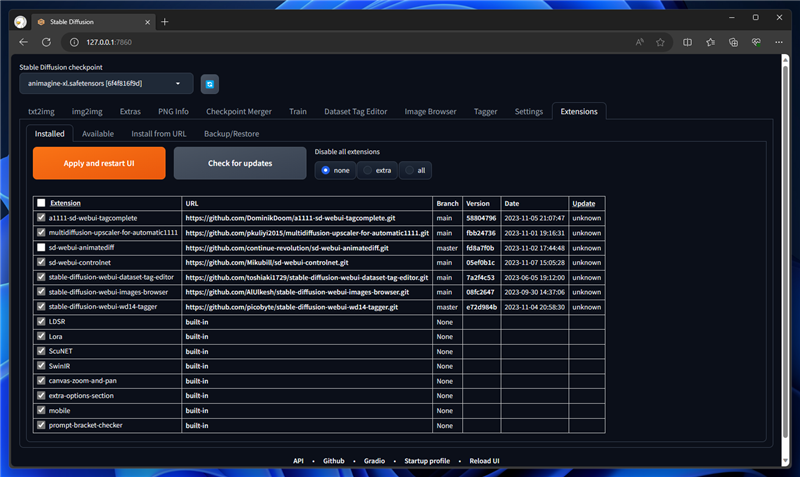
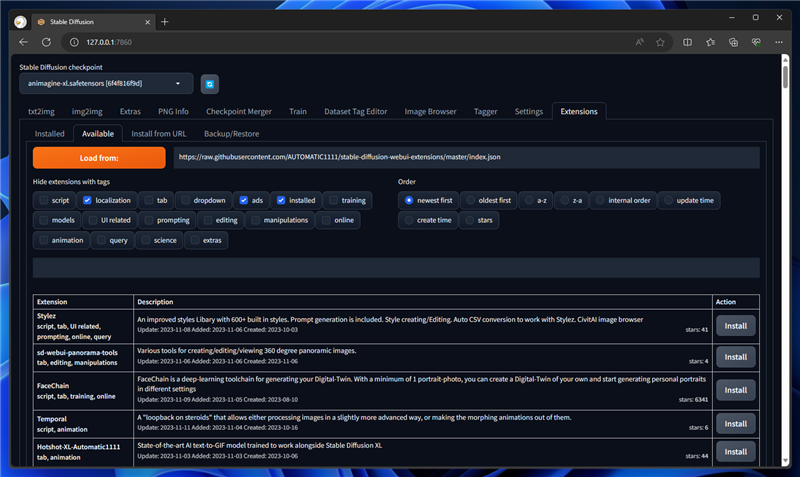
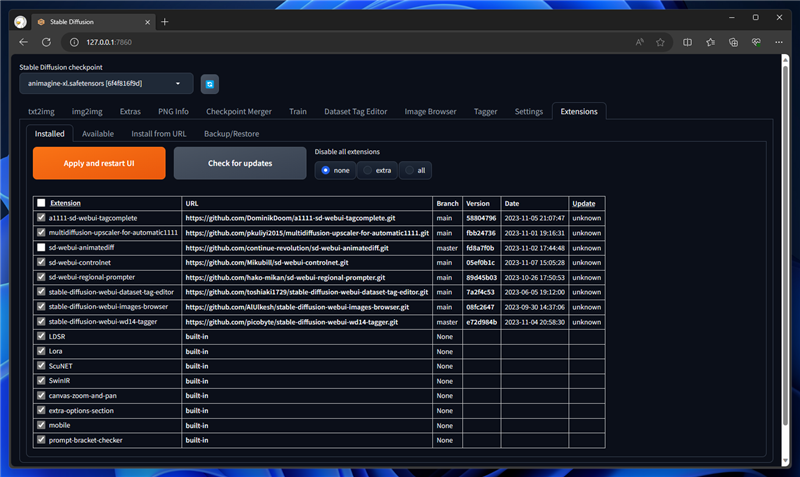
[Extensions]タブをクリックします。下図の画面に切り替わります。

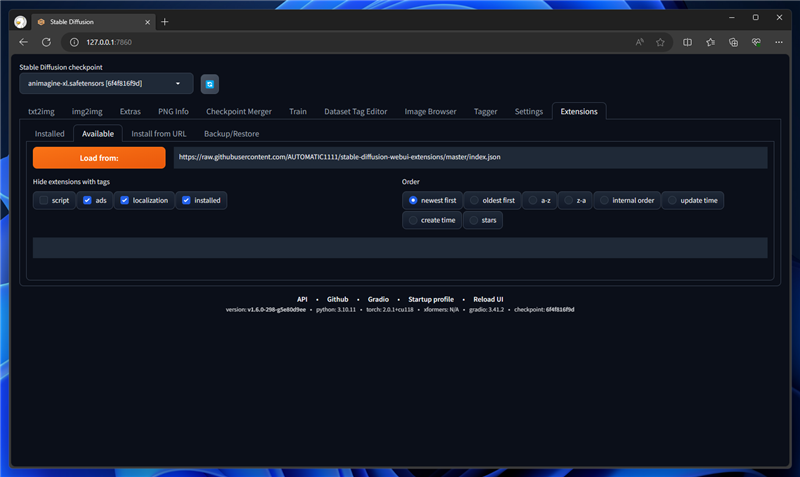
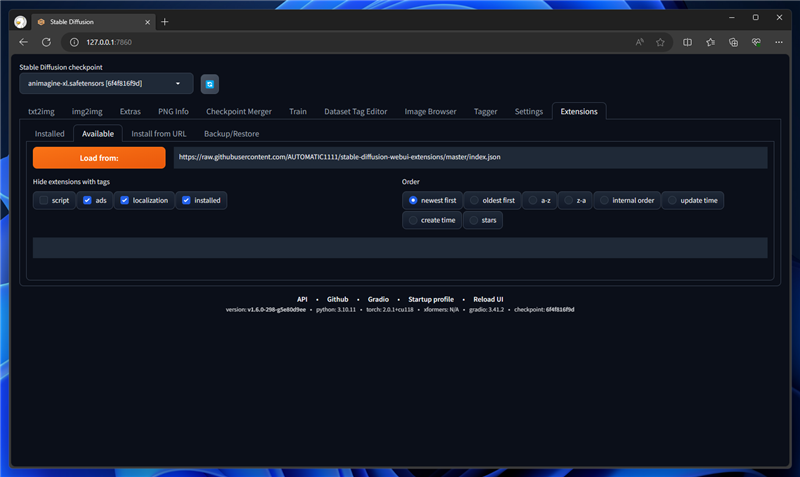
タブ内の[Available]タブをクリックして選択します。下図の画面に切り替わります。
左上の[Load from]ボタンをクリックします。

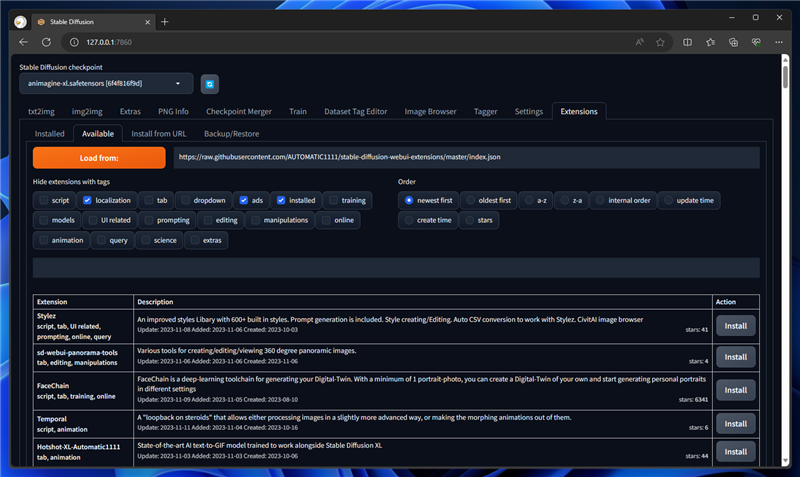
利用可能なExtensionがページの下部に表示されます。

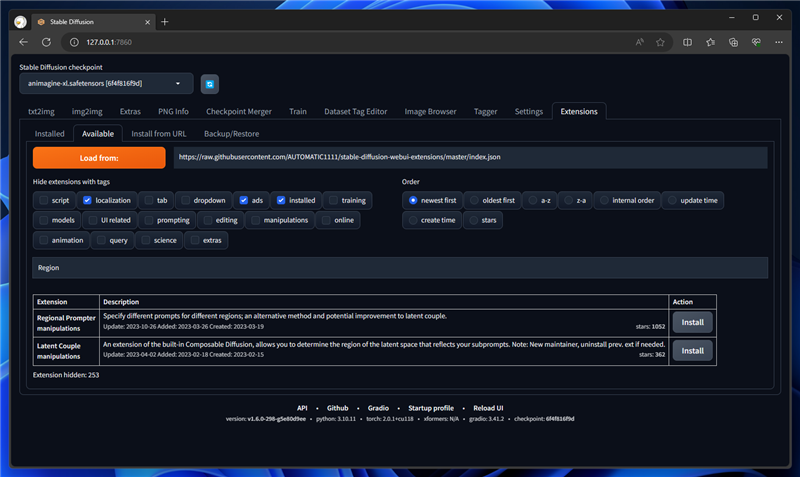
テキストボックスに"Region"を入力して検索します。下部の表示がフィルタリングされます。
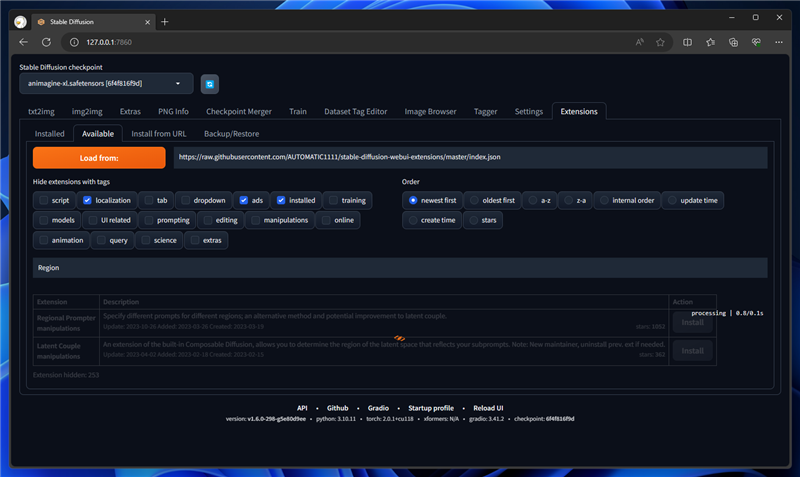
一覧の"Regional Prompter manipulations"の項目の右側の[Install]ボタンをクリックします。

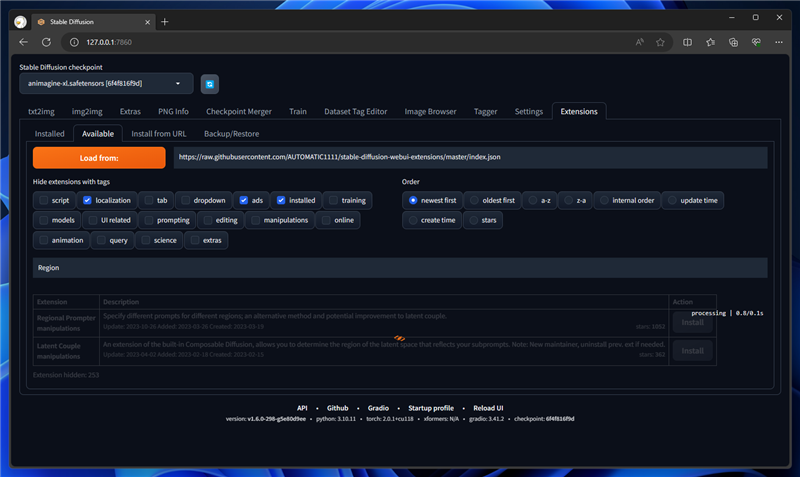
インストールが始まります。

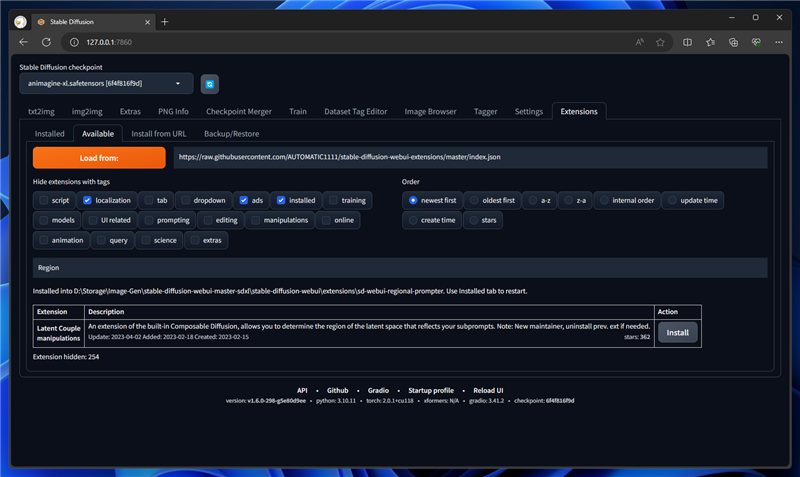
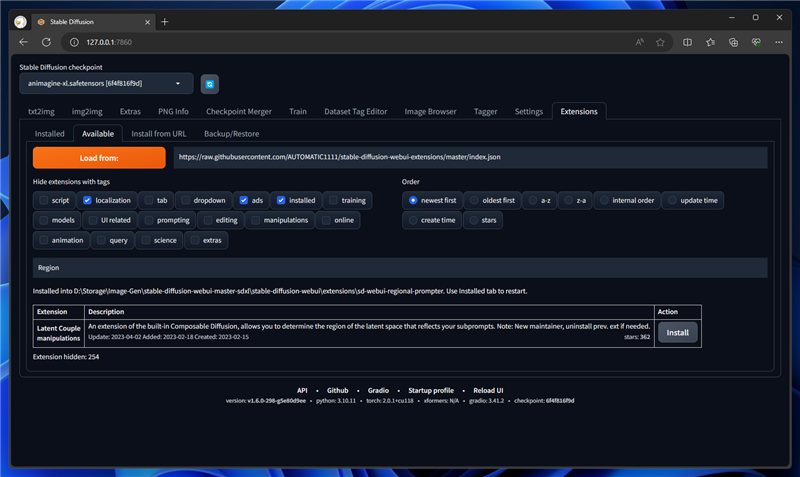
インストールが完了すると、下図のメッセージが表示されます。

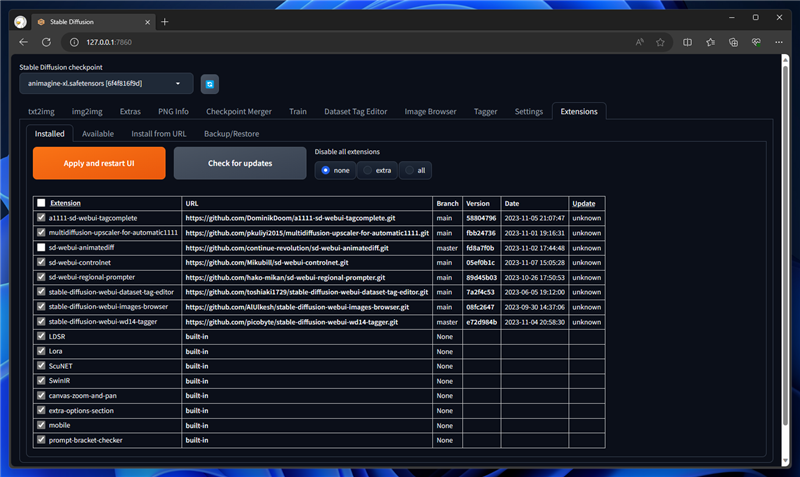
[Installed]のタブをクリックして下図の画面を表示し、[Apply nad restart UI]ボタンをクリックして、Stable Diffusion WebUIを再起動します。

インストールの確認
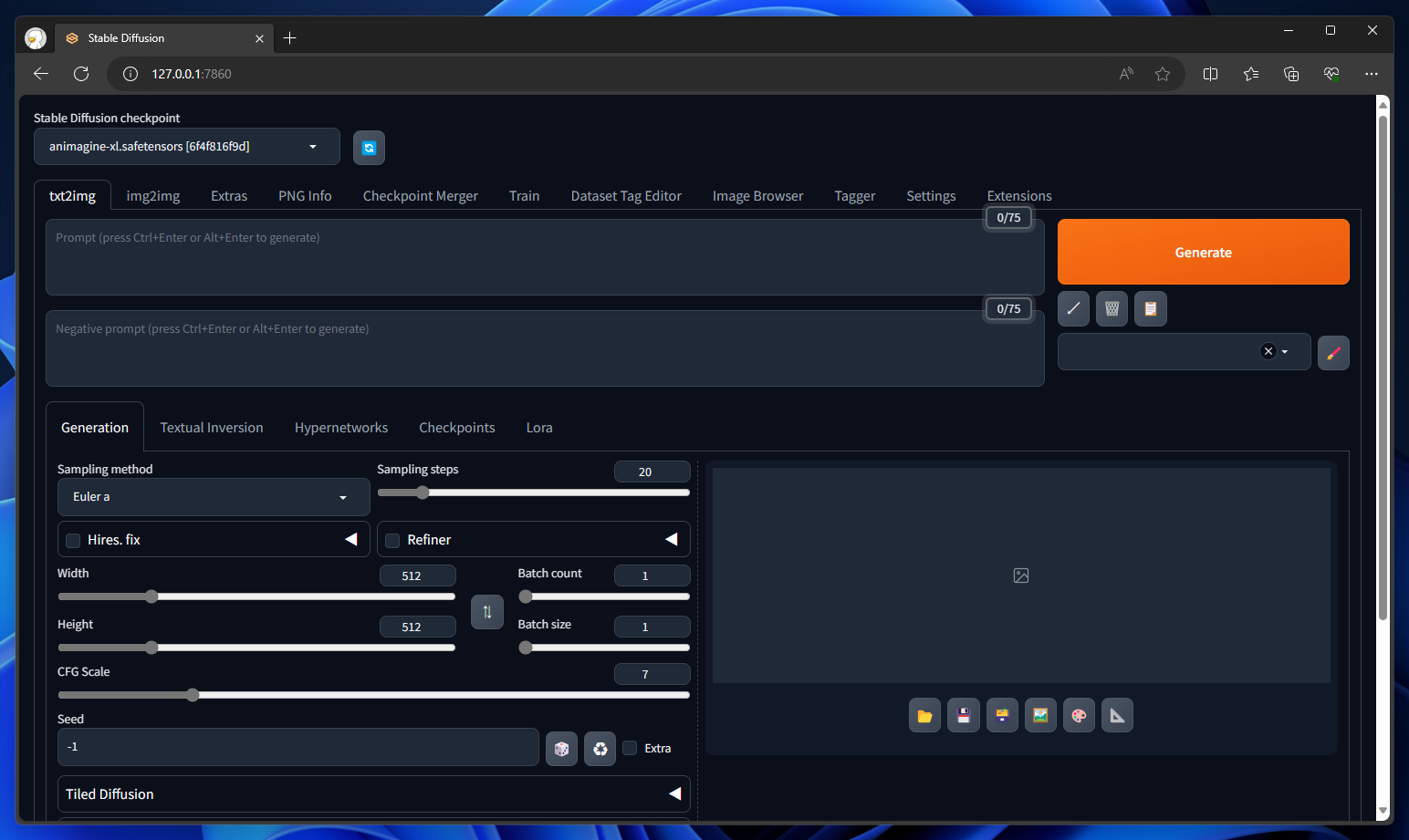
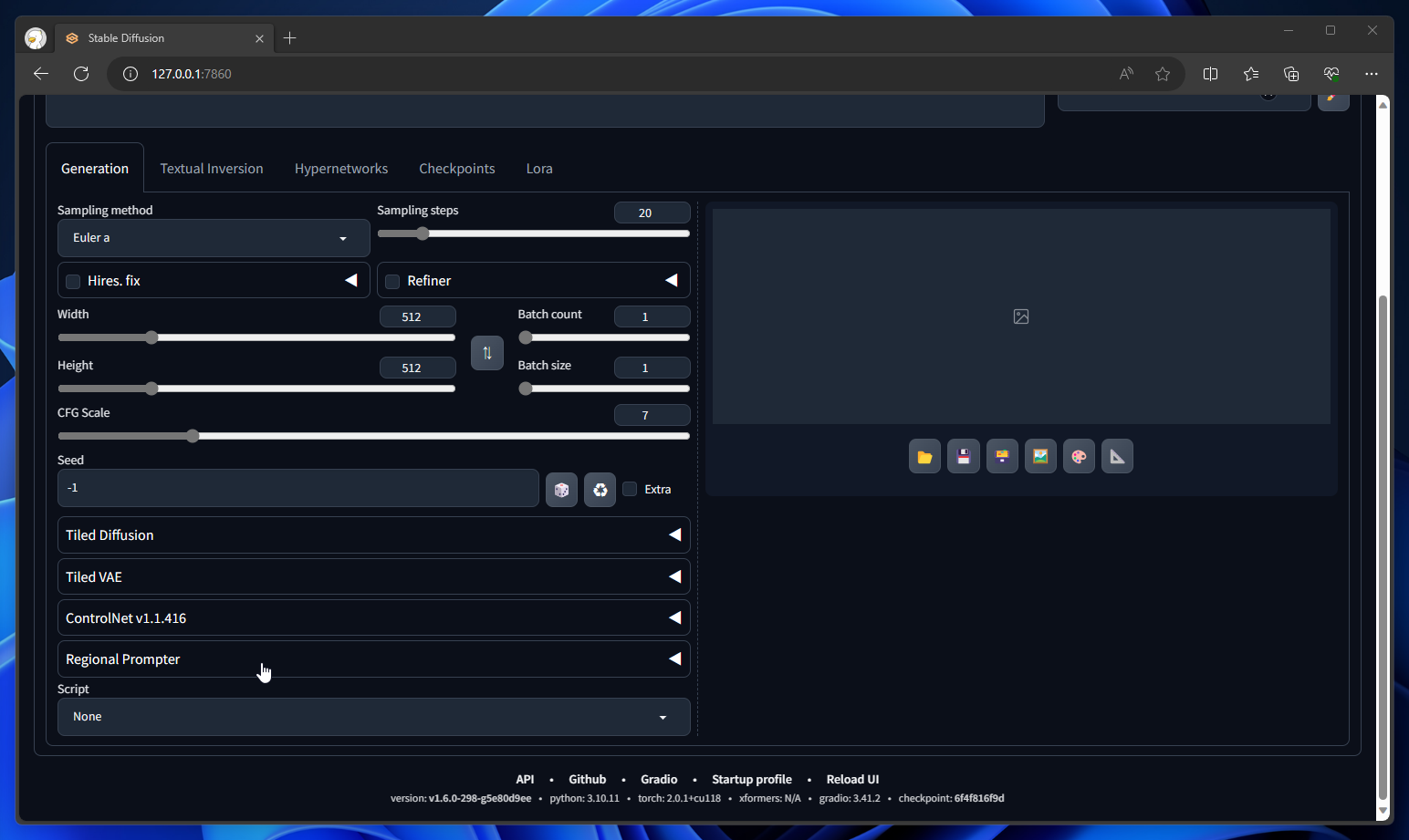
再起動後、txt2imgの画面を表示し、下にスクロールします。

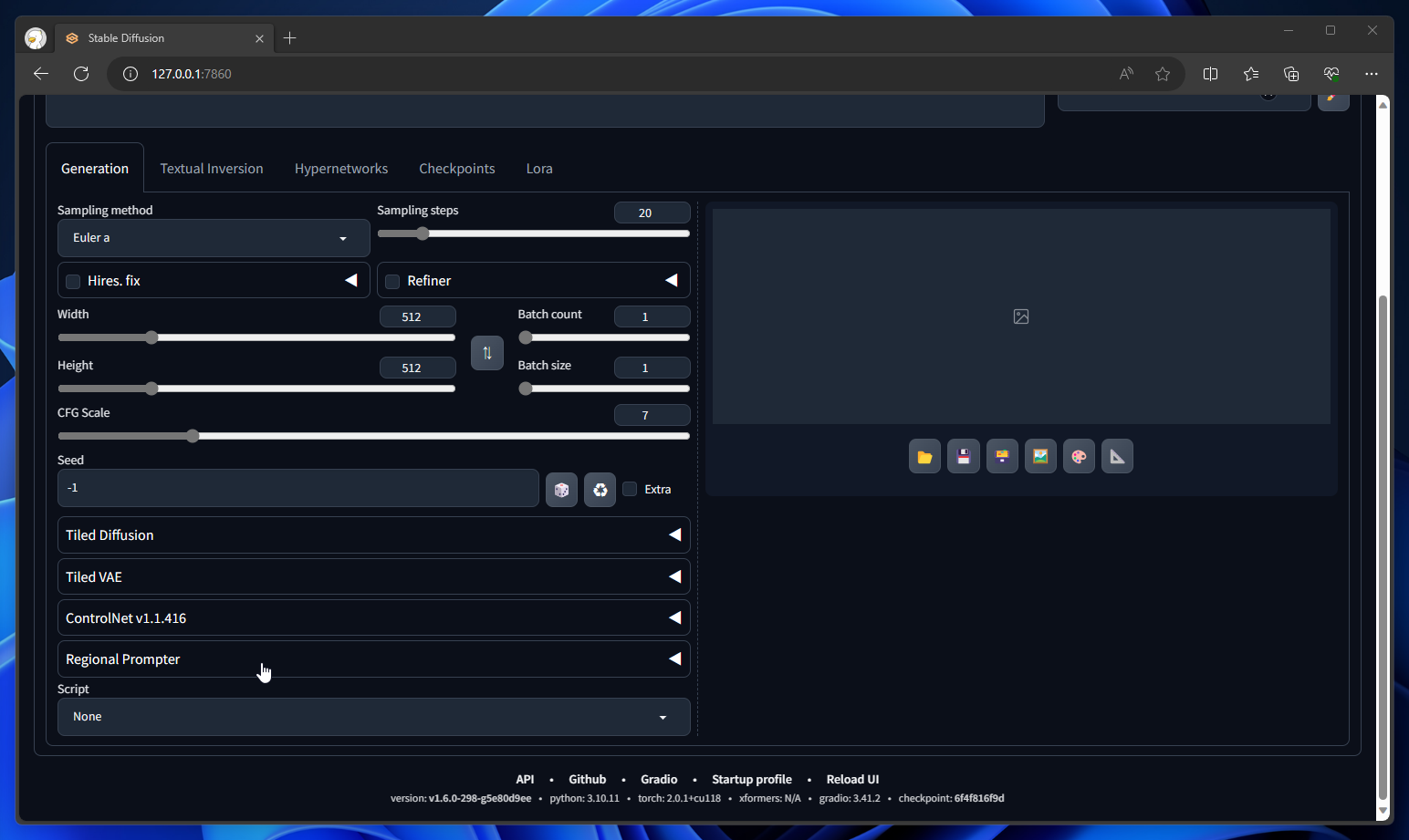
スクロールすると、左側のエリアに[Regional Prompter]のパネルが追加されています。

Regional Prompterの利用
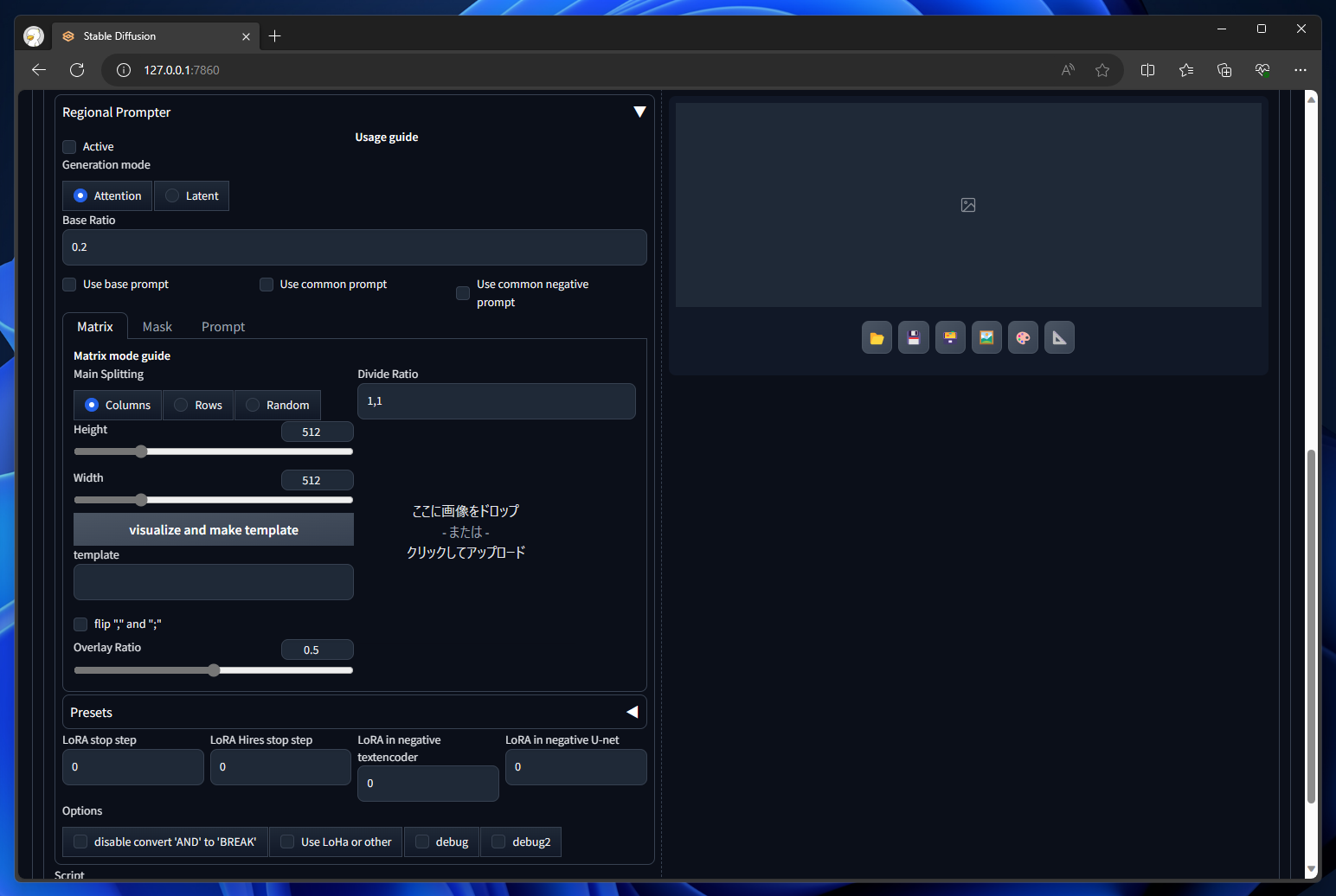
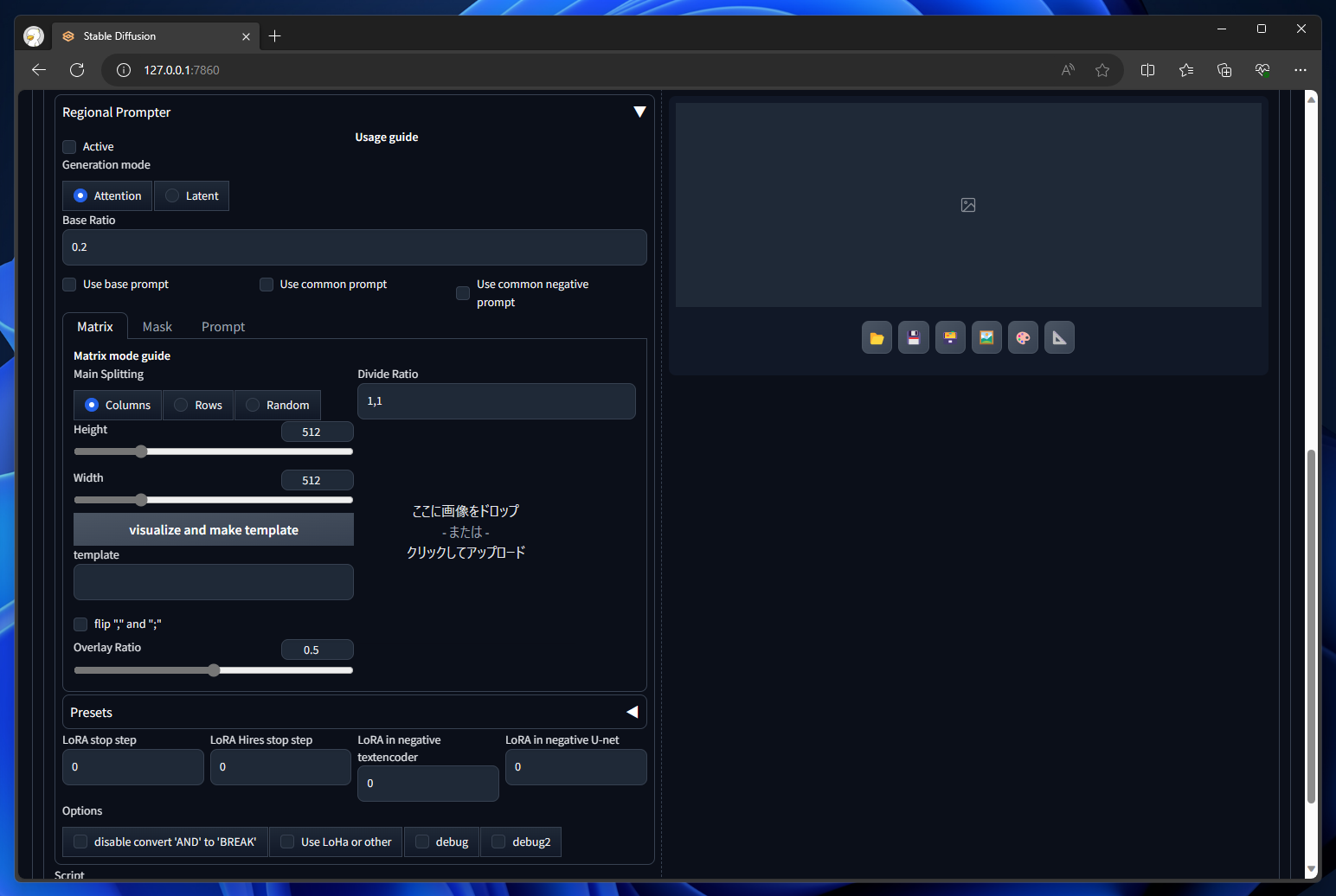
クリックしてパネルを開きます。

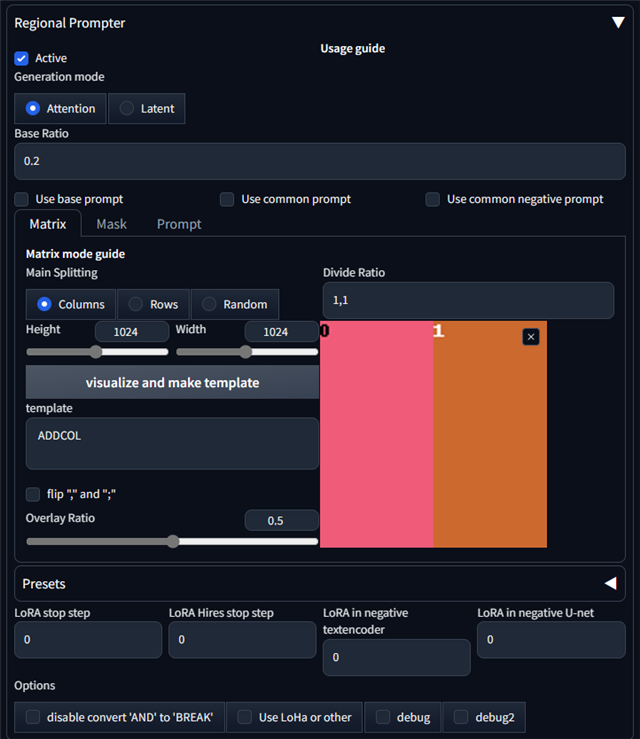
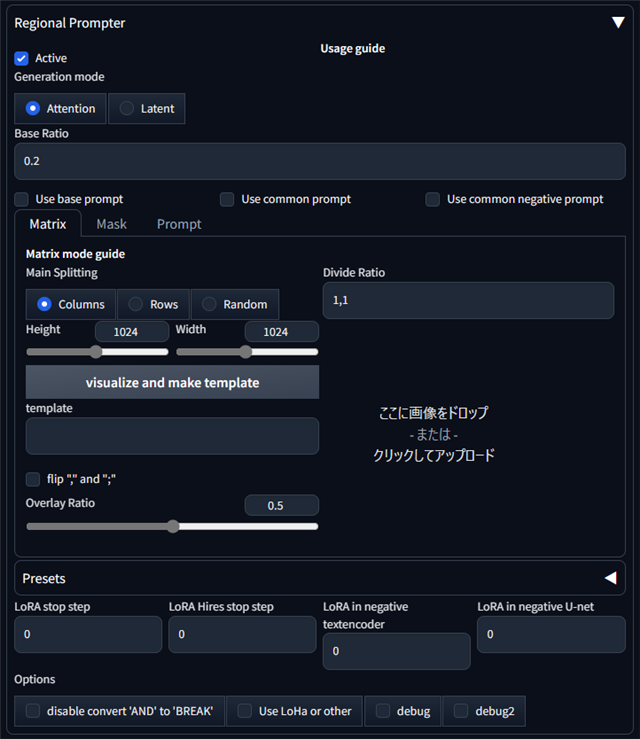
Regional Prompter の設定をします。
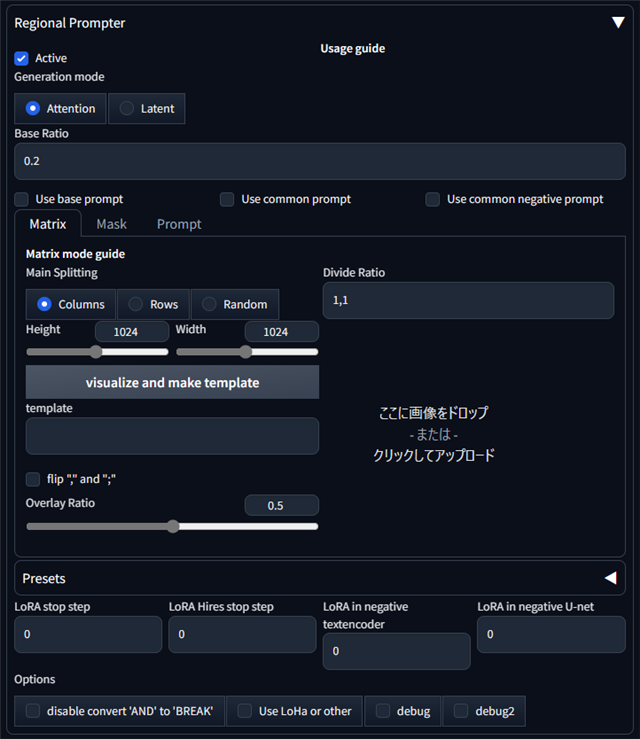
[Active]のチェックボックスをクリックして、チェックをつけます。
今回は、SDXLで利用するため、HeightとWidthの値をそれぞれ 1,024 に変更します。
他の設定はデフォルトのままとします。

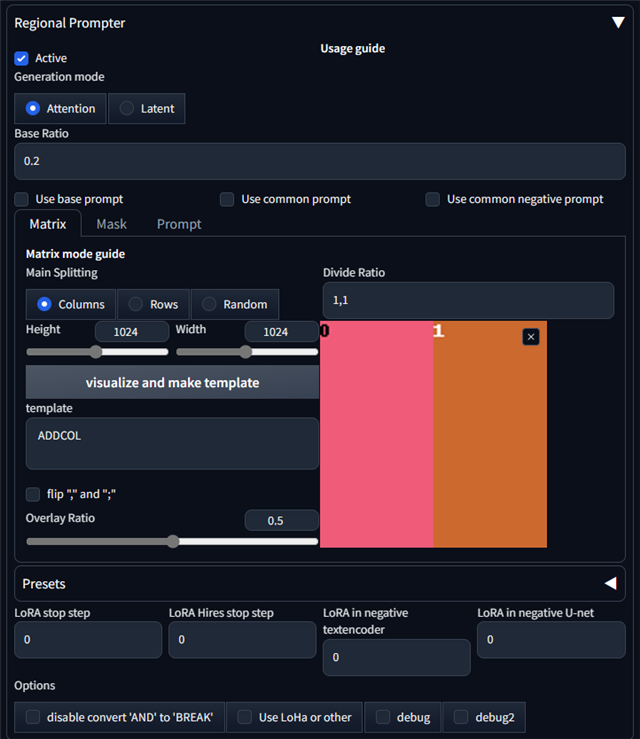
[visualize and make template]ボタンをクリックします。右側に領域分割のプレビューが表示されます。

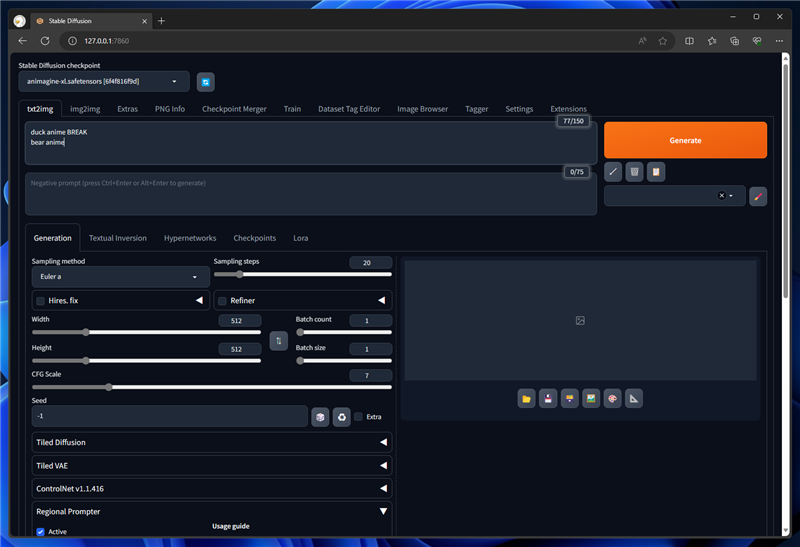
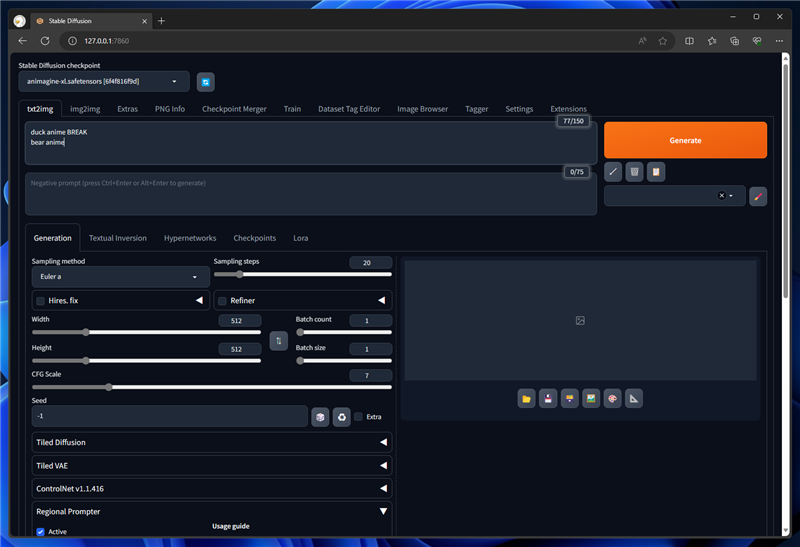
ページ上部に戻ります。プロンプトのテキストボックスに次のプロンプトを入力します。
Prompt
duck anime BREAK
bear anime
BREAKでプロンプトを区切り、最初のBREAKまでのプロンプトが、先の領域分割プレビューの[0]の領域に適用されます。
BREAK以降のプロンプトが[1]の領域に適用されます。今回の例では、"Duck"が左側に適用され、"Bear"が右側に適用されます。

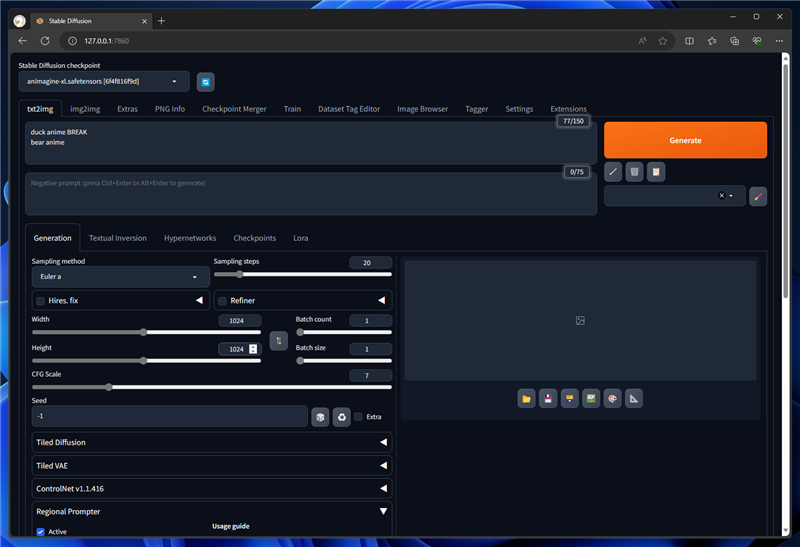
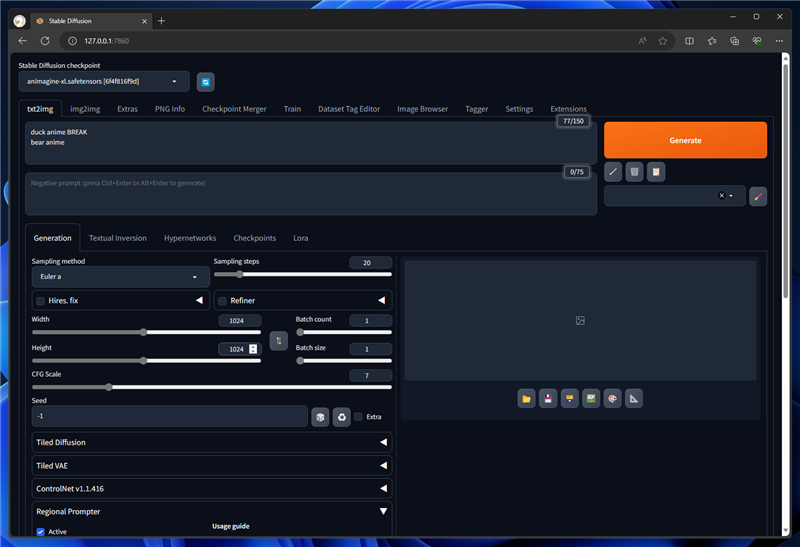
生成画像のWidthとHeightを1,024に設定します。
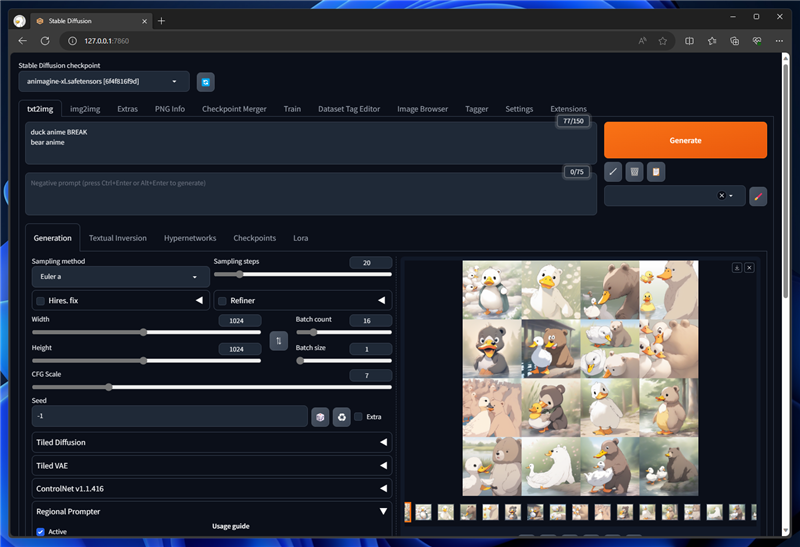
[Generate]ボタンをクリックして画像を生成します。

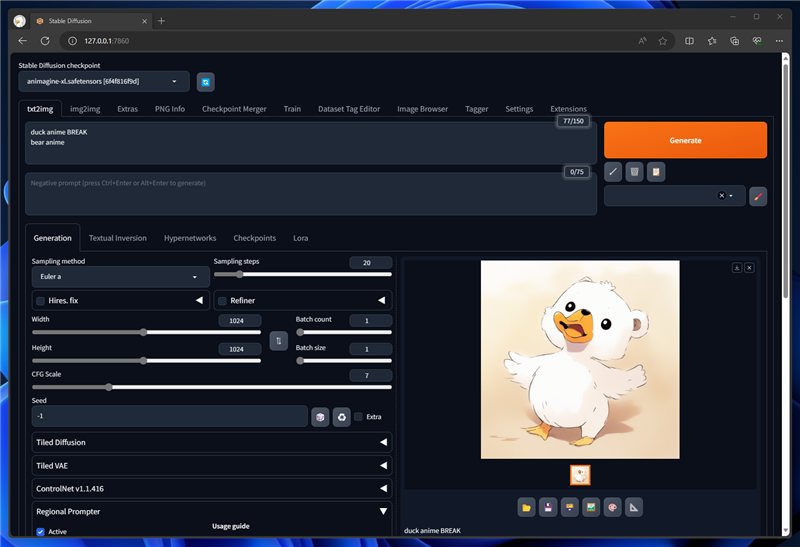
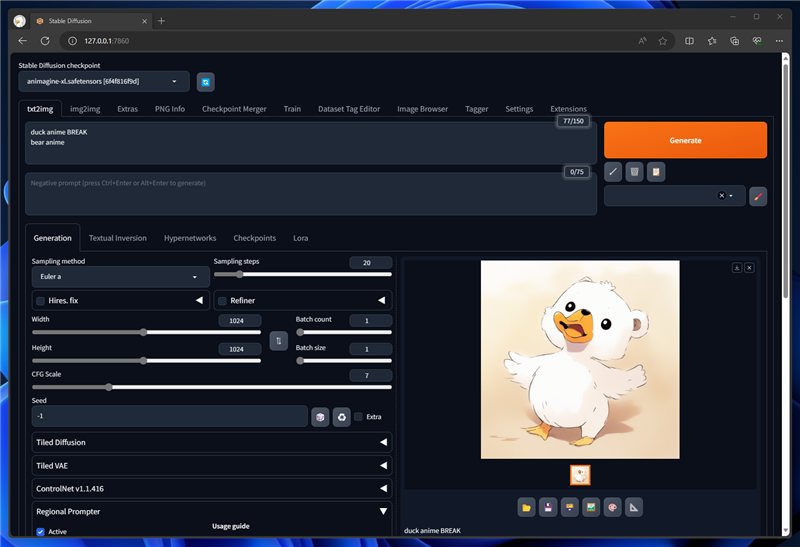
下図の画像が生成されました。キャラクターが生成されました。
右半分が白熊で、左半分がアヒルのキャラクターになりました。
確かに左側はアヒルで、右側は熊ですが、想定していた出力のイメージと違います。(左にアヒル、右に熊が描画されると想定していた)

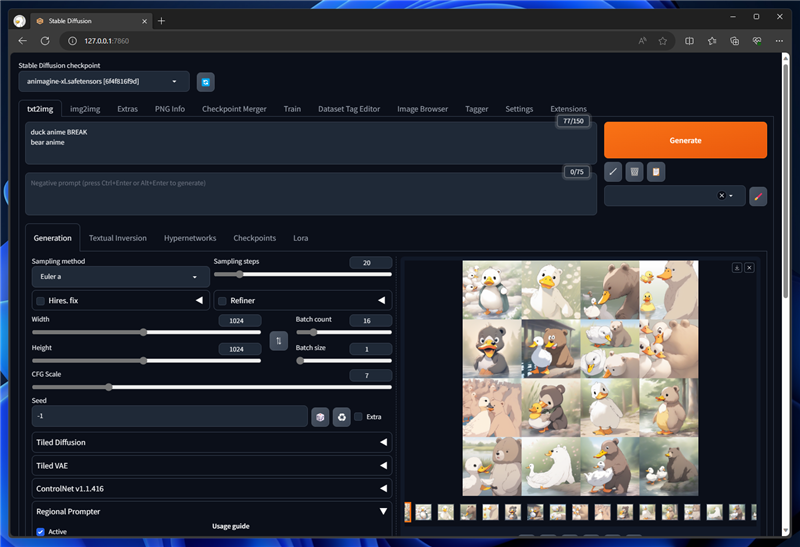
枚数を増やして生成します。

左にアヒル、右に熊が生成される場合もありますが、右側にはみ出した部分がアヒルになってしまっています。
口だけアヒルな熊が結構生成されています。

参考までに、Regional Prompterを無効にした場合の出力です。この場合は、アヒルと熊が混ざったキャラクターが描画されました。
元のプロンプトを工夫する必要がありそうです。

次の手順
ベースプロンプトを利用して生成イメージを改善させたり、実用的な利用法を試します。
著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。