Google Analytics を利用する - Google Analytics のサインアップ
Google Analytics を利用する手順を紹介します。
事前準備
はじめに、Google アカウントを作成します。Google アカウントを作成するか、またはGmailを取得します。Google アカウントの取得、Gmailの取得手順は下記の記事を参照してください。
手順
Google Analyticsのサインアップ
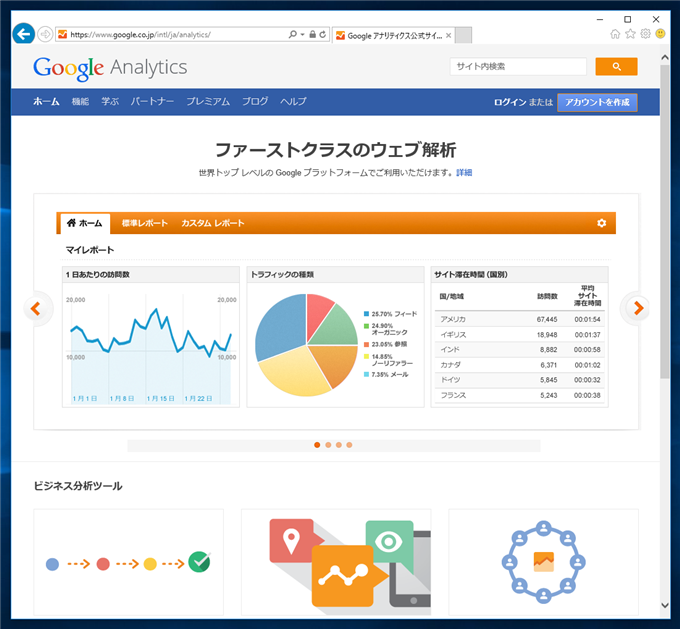
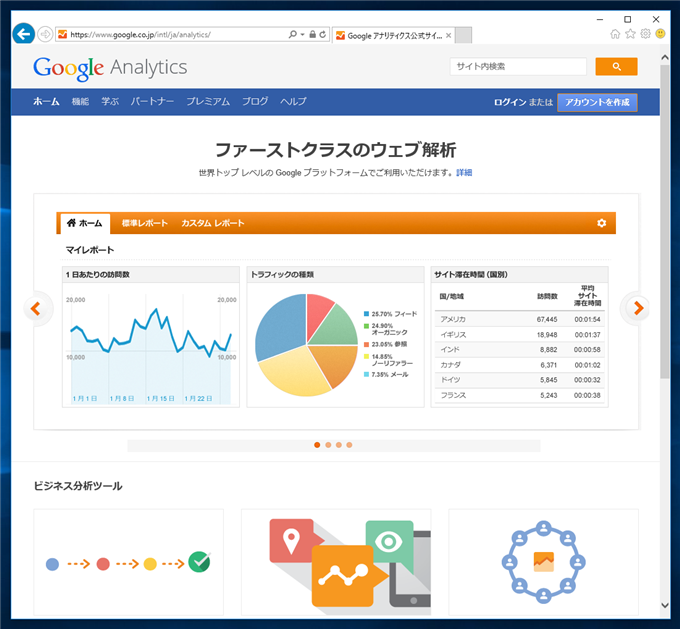
Google Analyticsのサイト(
https://www.google.co.jp/intl/ja/analytics/)にアクセスします。下図の画面が表示されます。画面右上の[アカウントを作成]ボタンをクリックします。

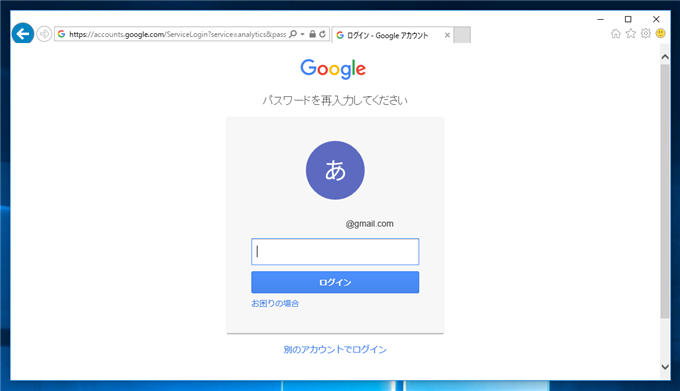
Google アカウントのログイン画面が表示されます。先に作成したGoogle アカウントでログインします。

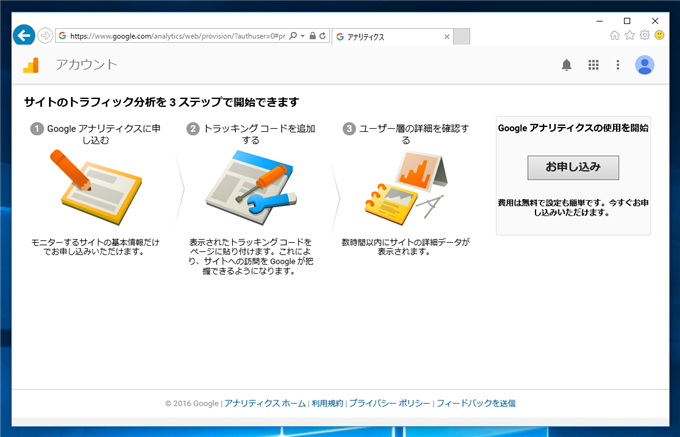
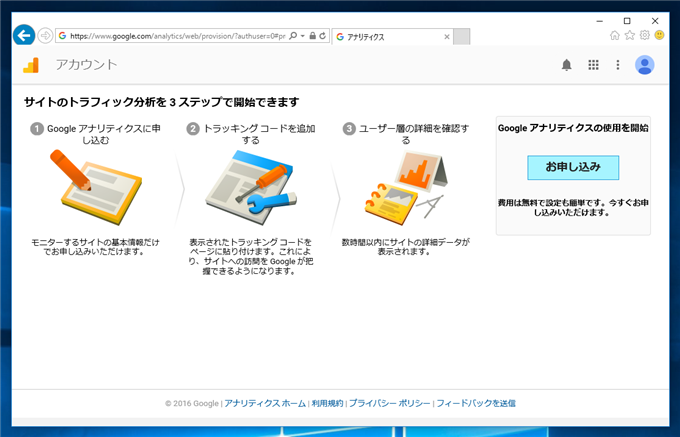
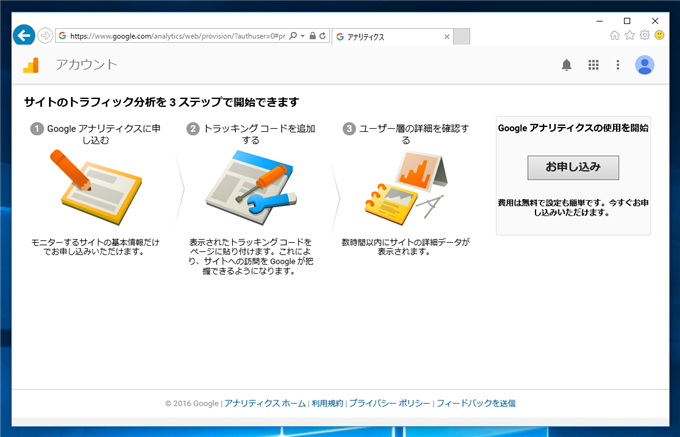
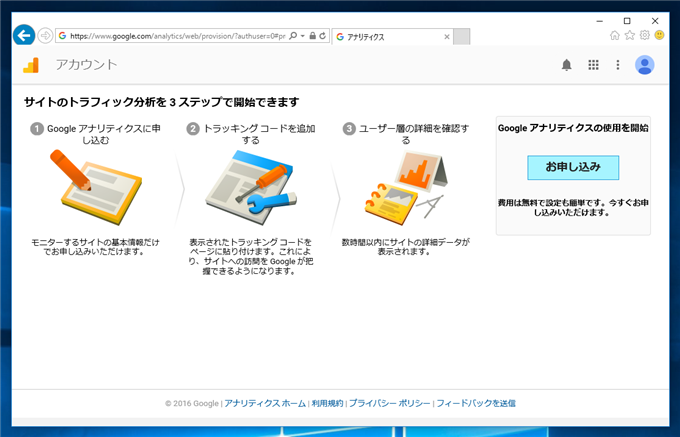
ログインができると下図の画面が表示されます。

画面右側の[お申込み]ボタンをクリックします。

Google Analyticsの最初のプロパティ作成
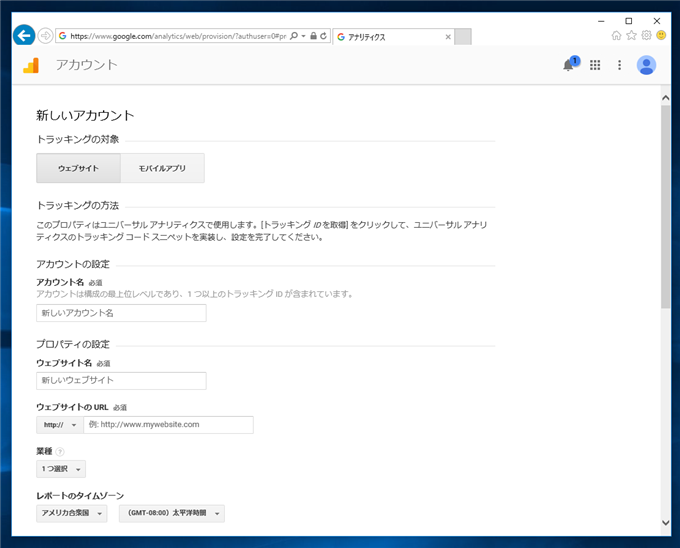
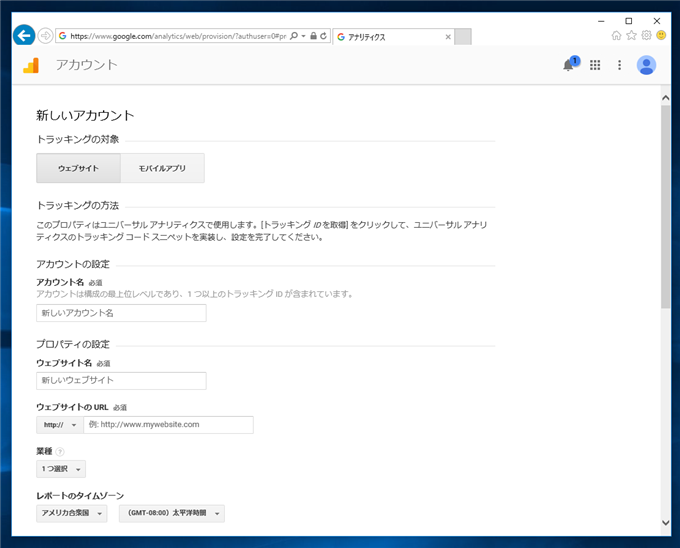
下図の[新しいアカウント]画面が表示されます。

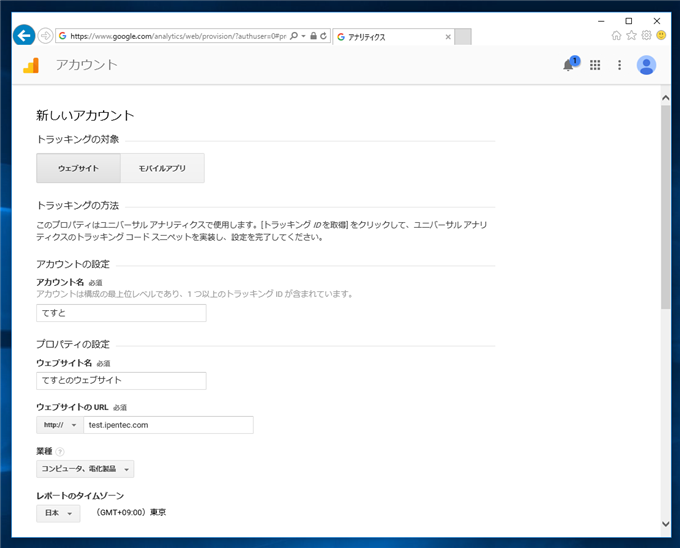
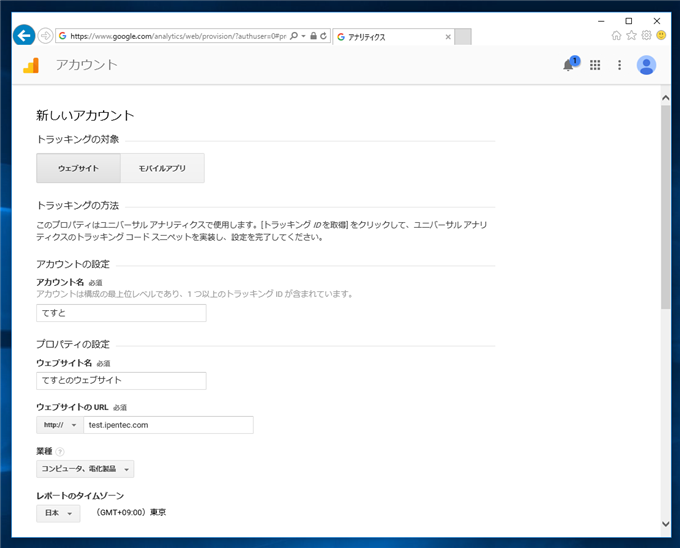
[アカウント名]、[ウェブサイト名]、[ウェブサイトのURL]の欄に入力します。[業種]や[レポートのタイムゾーン]の値も設定します。

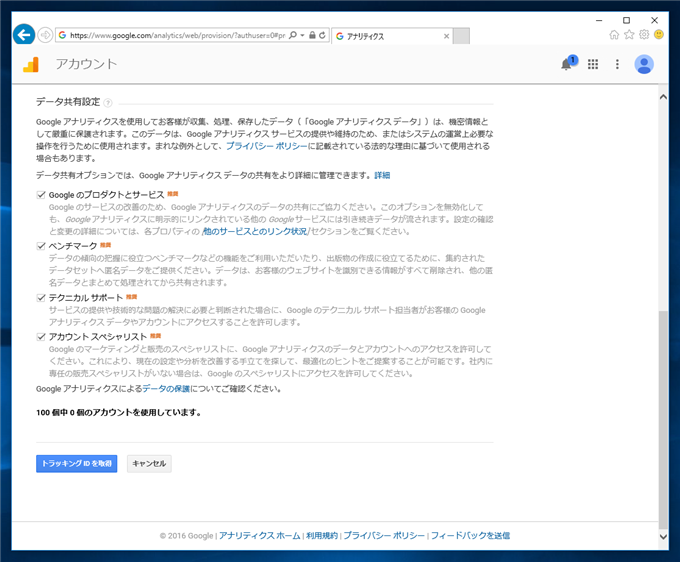
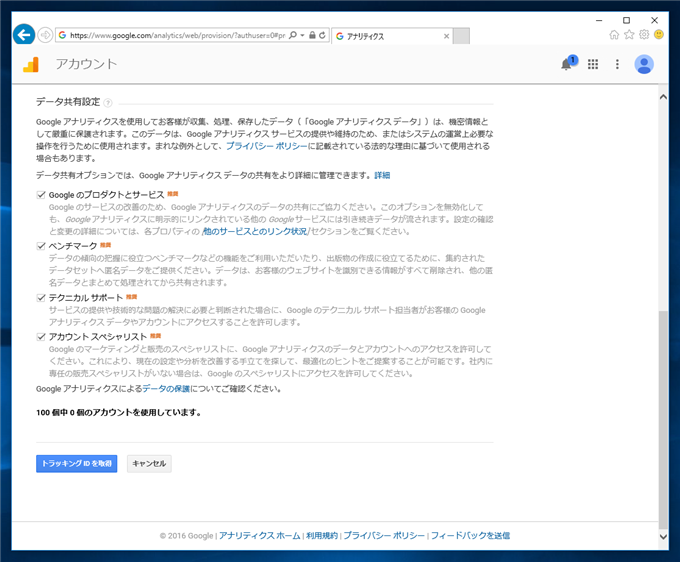
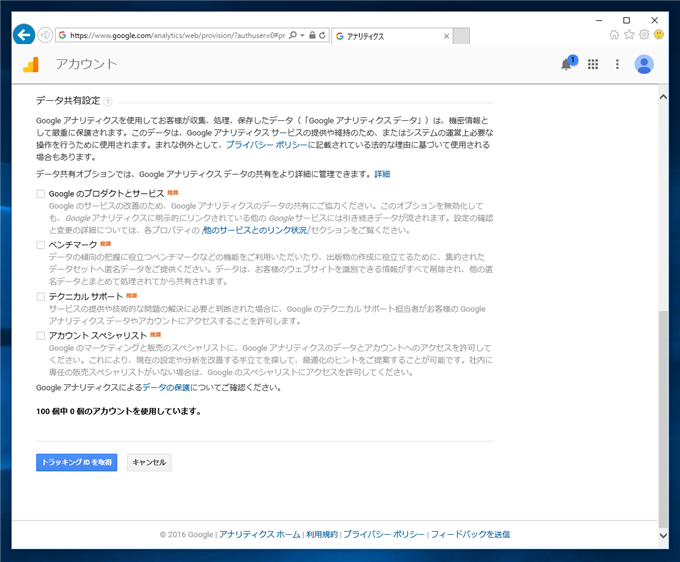
下にスクロールすると、[データ共有設定]などの項目があります。

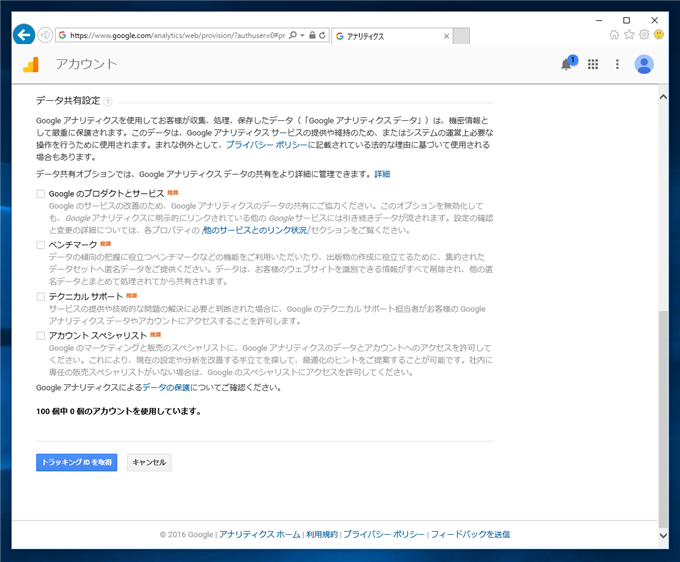
有効にする項目のチェックボックスにチェックをします。今回はすべてのチェックを外しました。設定ができたら、ページ最下部の[トラッキングIDを追加]ボタンをクリックします。

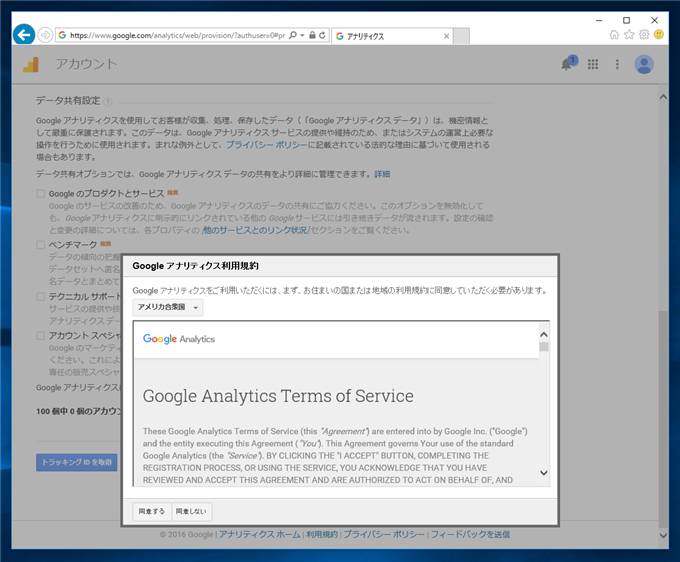
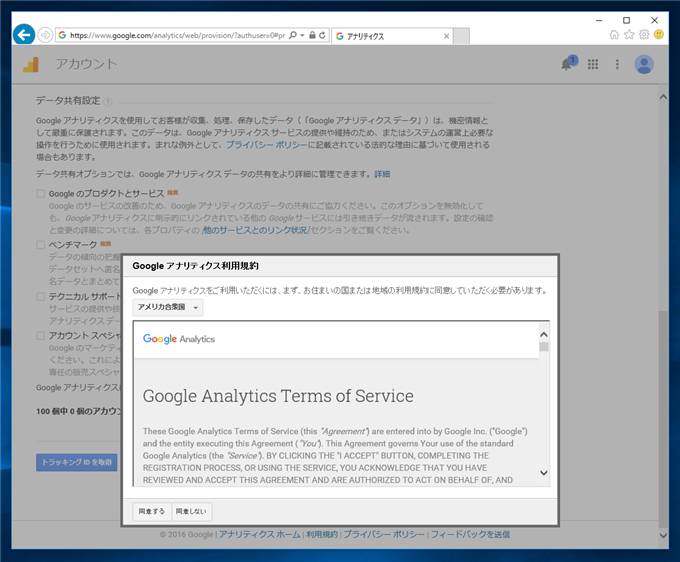
Google Analyticsの利用規約ダイアログが表示されます。

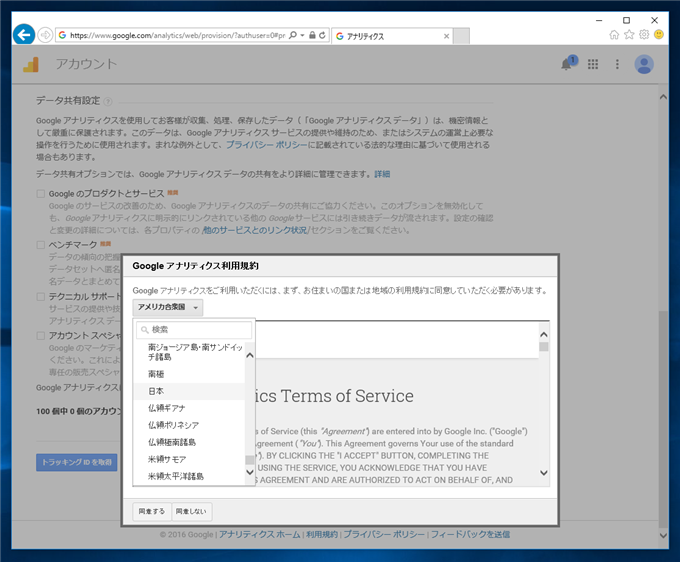
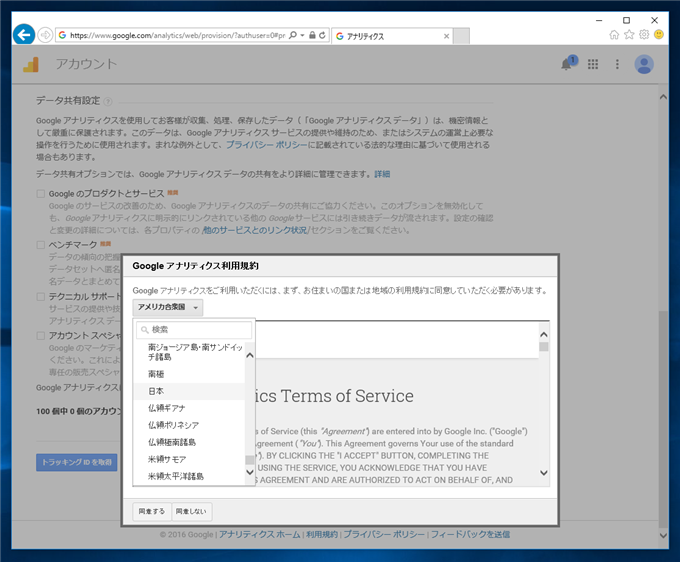
ダイアログ左上のコンボボックスを開くと、他の言語での利用規約が選択できます。[日本]の項目を選択します。

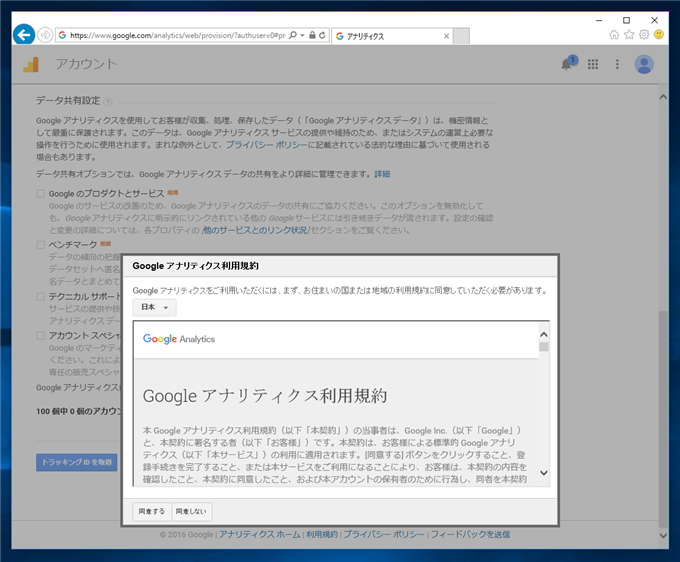
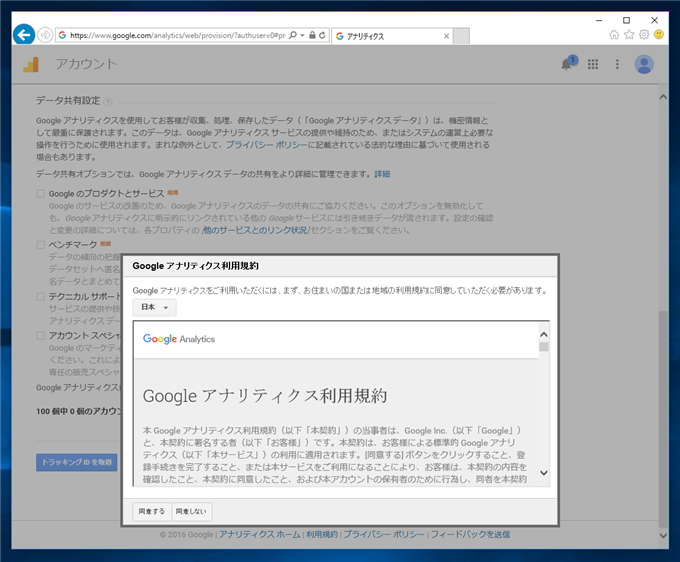
日本語のGoogle Analytics利用規約が表示されます。内容を確認して、ダイアログ左下の[同意する]ボタンをクリックします。

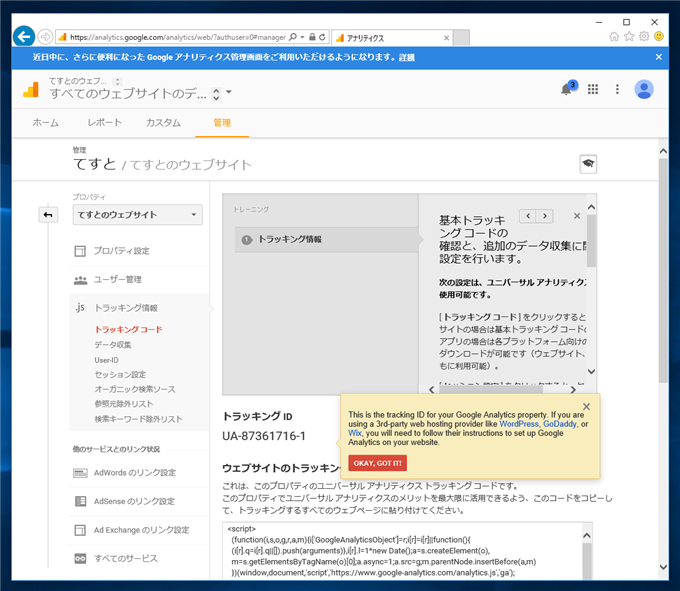
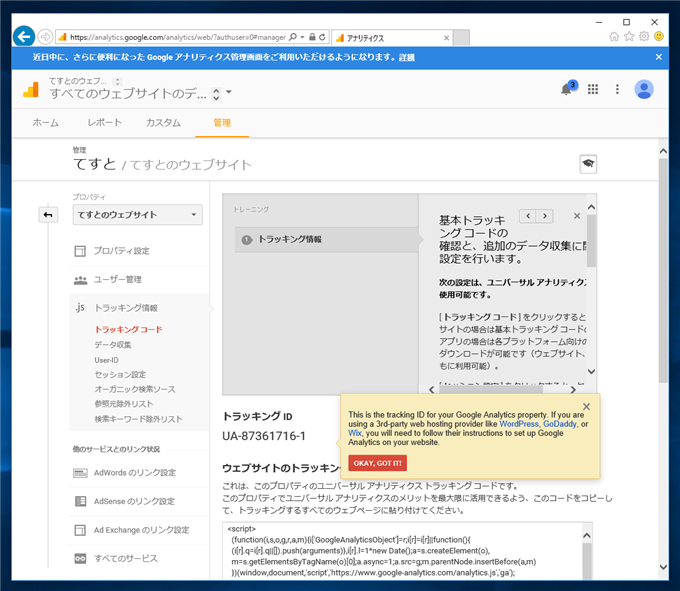
利用規約に同意すると、下図の画面が表示されます。

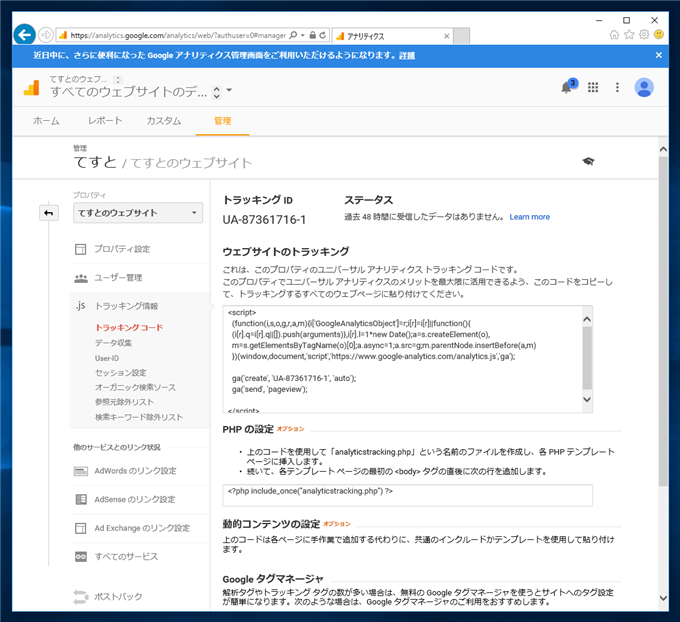
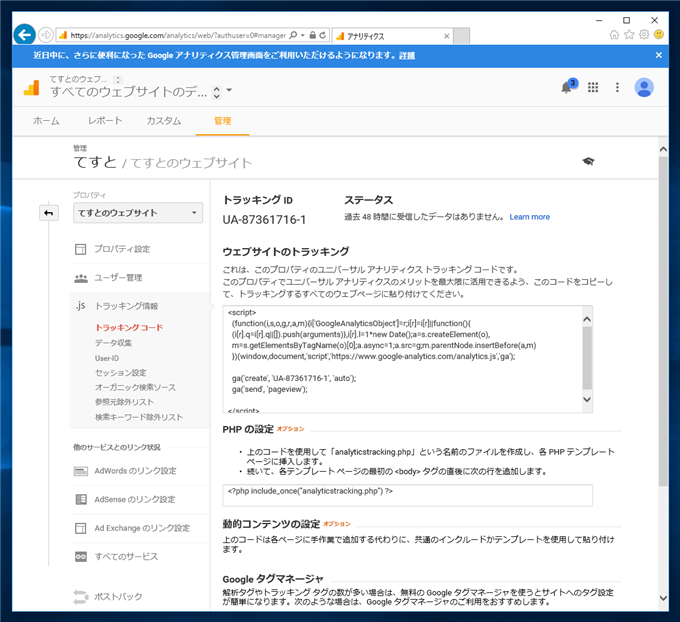
トレーニング枠を閉じると下図の画面が表示されます。[ウェブサイトのトラッキング]欄にトラッキングコードが表示されています。

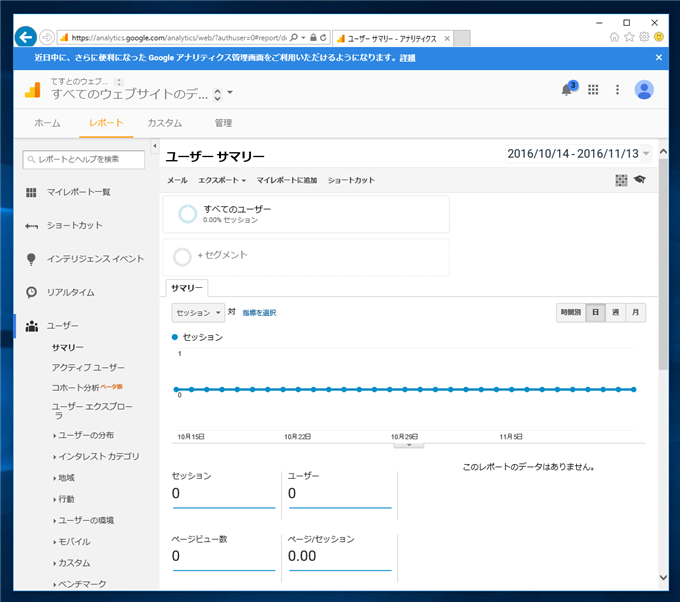
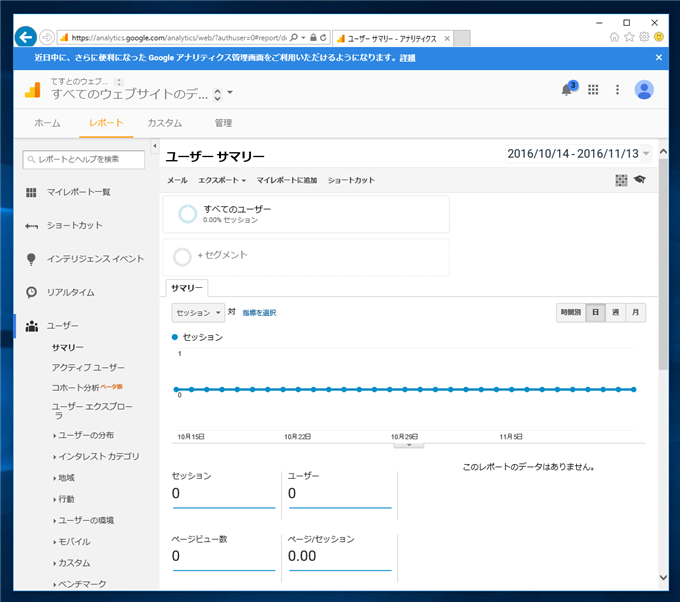
画面上部の[レポート]ボタンをクリックします。下図のレポート画面が表示されます。まだ、アクセスが計上されていないため、グラフは表示されていません。

トラッキングコードの設置
[ウェブサイトのトラッキング]欄に表示されているトラッキングコードをコピーし、HTMLファイルに挿入します。
コード例
<html>
<head>
<title>テストページ</title>
</head>
<body>
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-87361716-1', 'auto');
ga('send', 'pageview');
</script>
<p>テストページです。</p>
</body>
</html>
動作確認
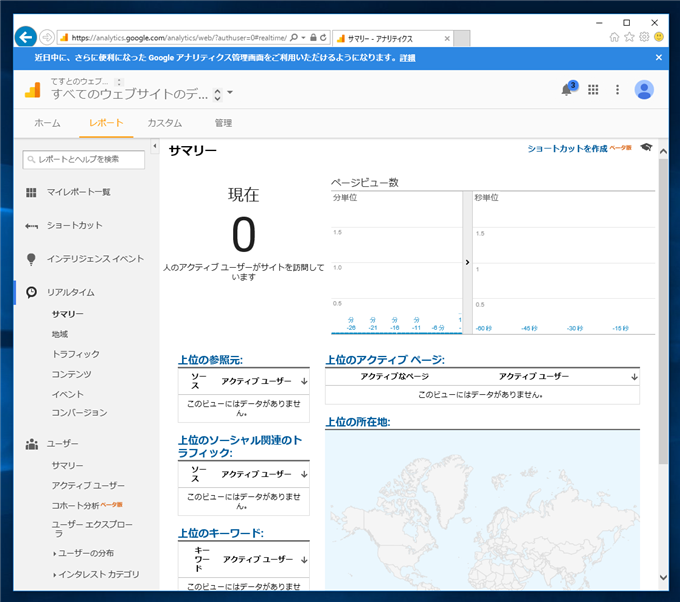
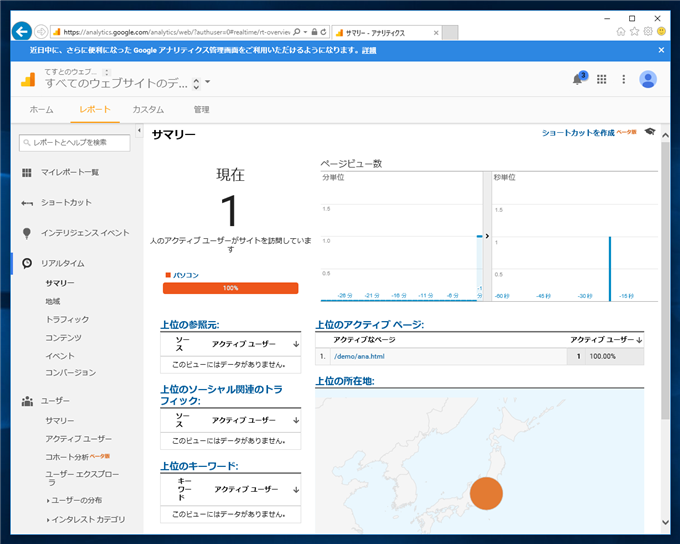
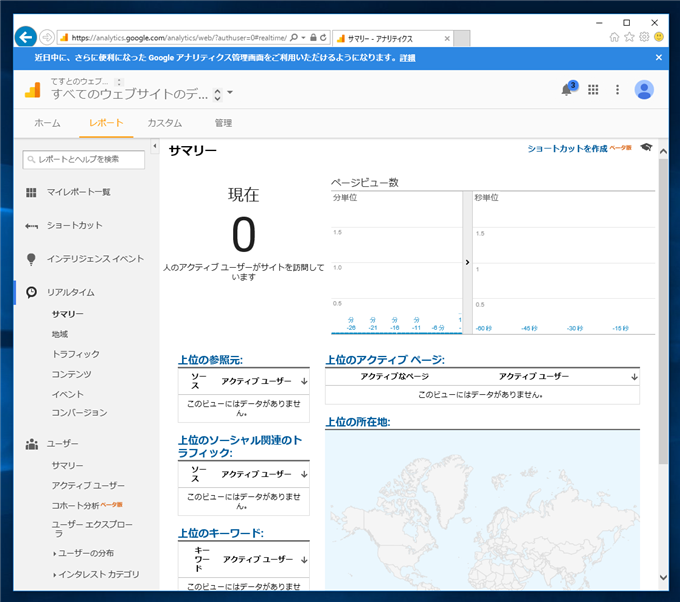
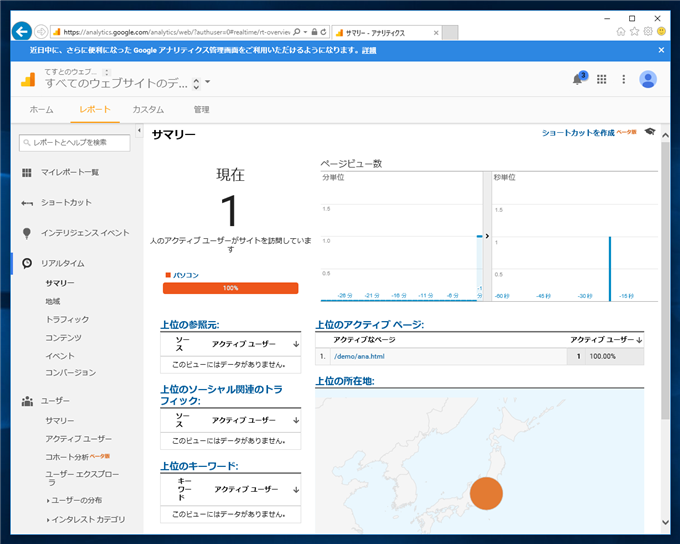
Google Analyticsのレポート画面を表示し、左側のメニューの[リアルタイム]の[サマリー]をクリックします。下図のリアルタイムレポートの画面が表示されます。

ウェブブラウザで、トラッキングコードを設置したHTMLファイルにアクセスします。

アクセスして、しばらくすると、リアルタイムポート画面にアクセスがカウントされます。ユーザー数が"1"になりました。Google Analyticsでトラッキングが動作していることが確認できました。

以上で、Google Analyticsへのサインアップとトラッキングタグの設置が完了しました。
著者
iPentec.com の代表。ハードウェア、サーバー投資、管理などを担当。
Office 365やデータベースの記事なども担当。