FontForge によるアイコンフォントの作成
FontForgeを利用してアイコンフォントを作成します。
事前準備
FontForgeをインストールします。手順は
こちらの記事を参照して下さい。
手順
フォントの作成
FontForgeを起動します。[フォントを開く]ダイアログが表示されます。今回は新規にフォントを作成しますので、ダイアログ下部の[新規]ボタンをクリックします。

フォントが新規作成され、メインウィンドウが表示されます。

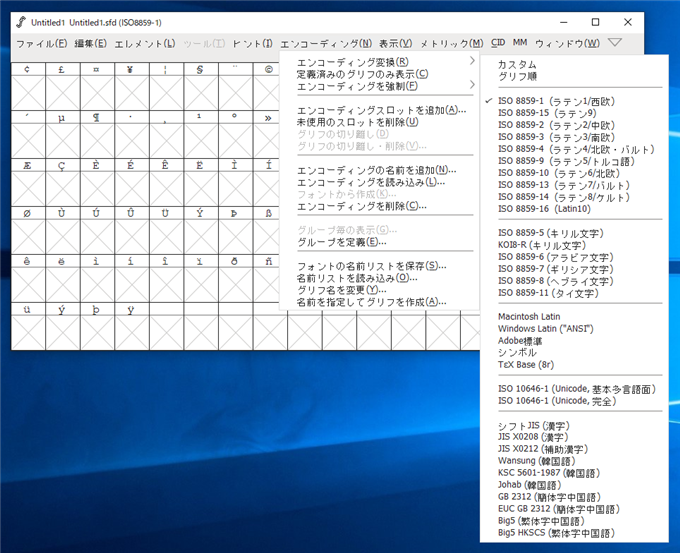
今回はUnicodeのコード領域にアイコンを配置したいので、Unicodeのフォントにします。[エンコーディング]メニューをクリックし、[エンコーディング変換]サブメニューの[ISO 10646-1 (Unicode, 基本多言語面)]の
項目をクリックし、Unicodeのエンコーディングにします。

シンボルの読み込み
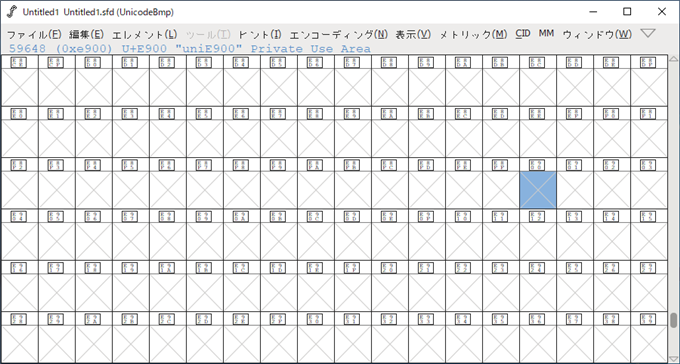
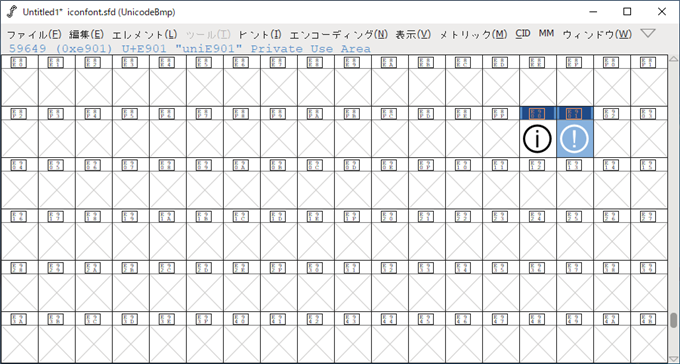
アイコンの文字を挿入する位置に移動します。今回は、U+E900
0xe900 の位置から文字を配置することにします。メインウィンドウをスクロールして、E900の位置に移動します。
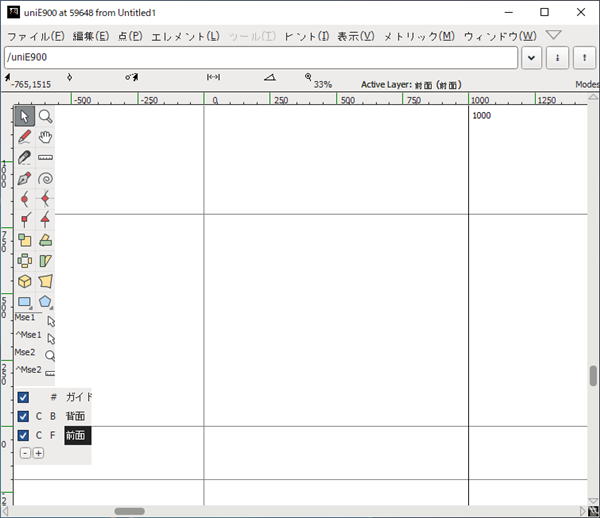
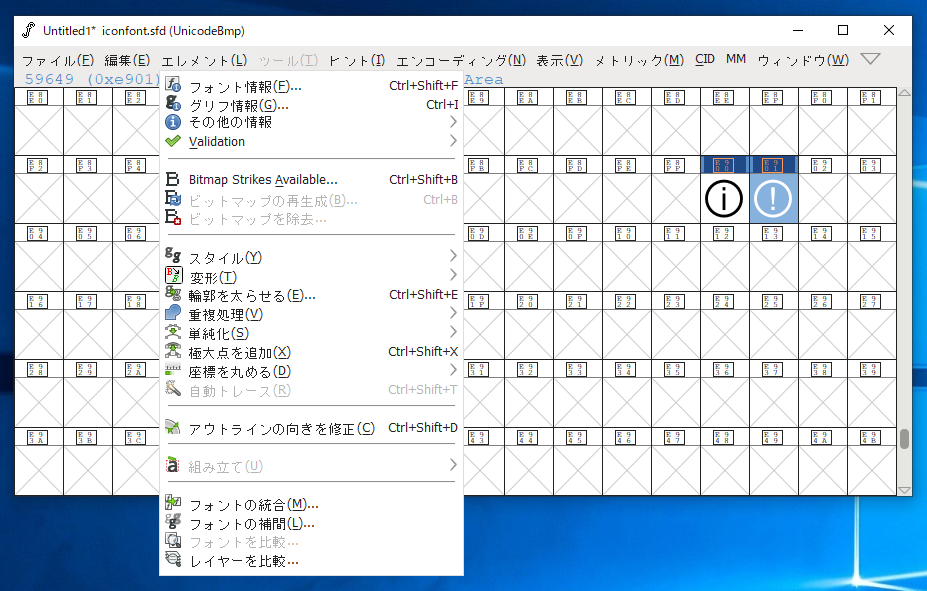
E900のエリアをクリックして選択し右クリックして表示されるポップアップメニューの[アウトラインウィンドウを開く]をクリックするか、エリアの領域をダブルクリックします。

下図のアウトラインウィンドウが表示されます。

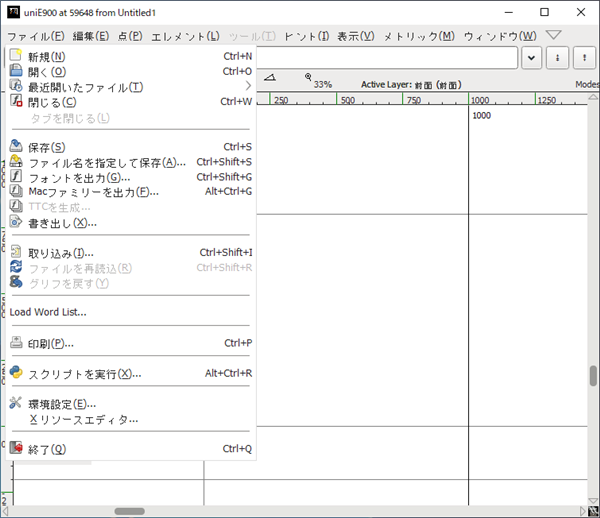
[ファイル]メニューをクリックし[取り込み]の項目をクリックします。

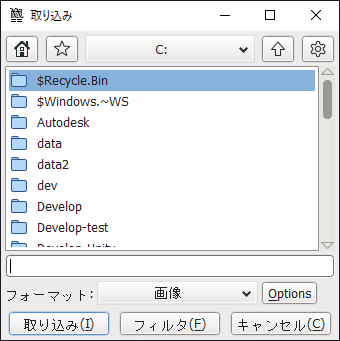
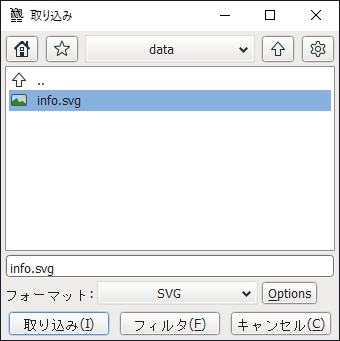
取り込むファイルを指定するダイアログが表示されます。作成したアイコンシンボルのsvgファイルを読み込みます。
ポイント
複雑なsvgファイルの場合、FontForgeでの読み込みが失敗する、または、FontForgeがクラッシュして終了する場合があります。
Illustraotorで作成する場合、パスのグループ化、複合パスはすべて解除します。また、フォントの埋め込みもせずすべてアウトラインデータに変換してsvgファイルに書き出すと読み込める可能性が高いです。


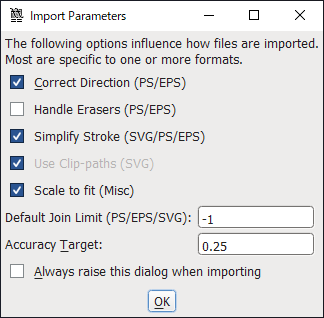
ファイルを読み込むと読み込みオプションダイアログが表示されます。今回はデフォルトのままとします。ダイアログ下部の[OK]ボタンをクリックします。

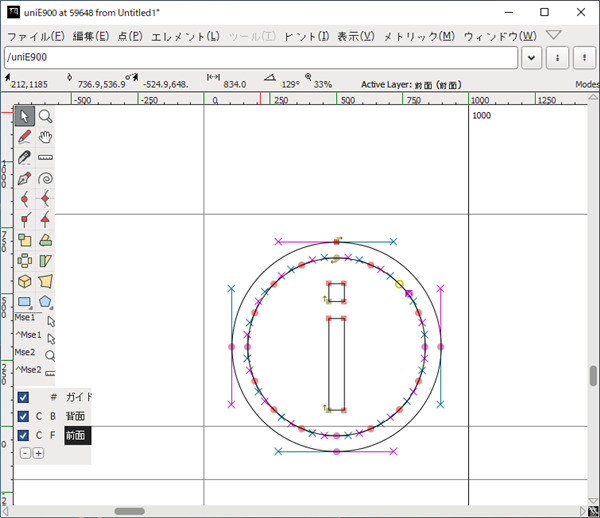
SVGファイルの図形が読み込まれます。

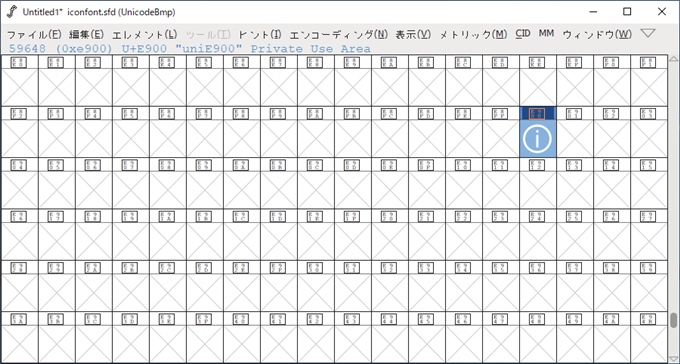
メインウィンドウにも文字の図形が表示されます。

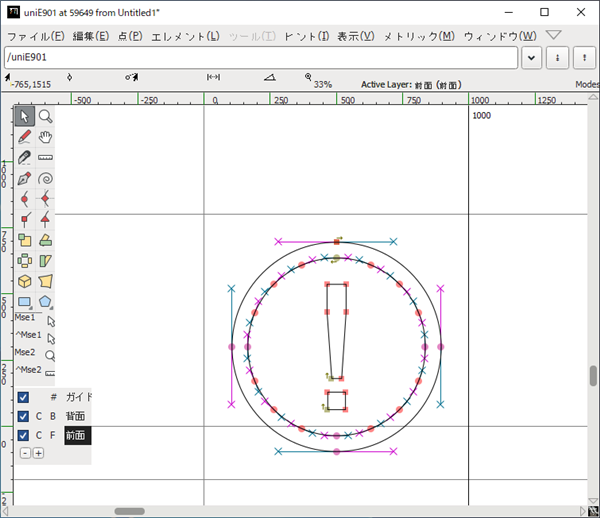
別の文字のエリアを選択し、アウトラインウィンドウを表示し、同じ手順を繰り返してシンボルを読み込みます。


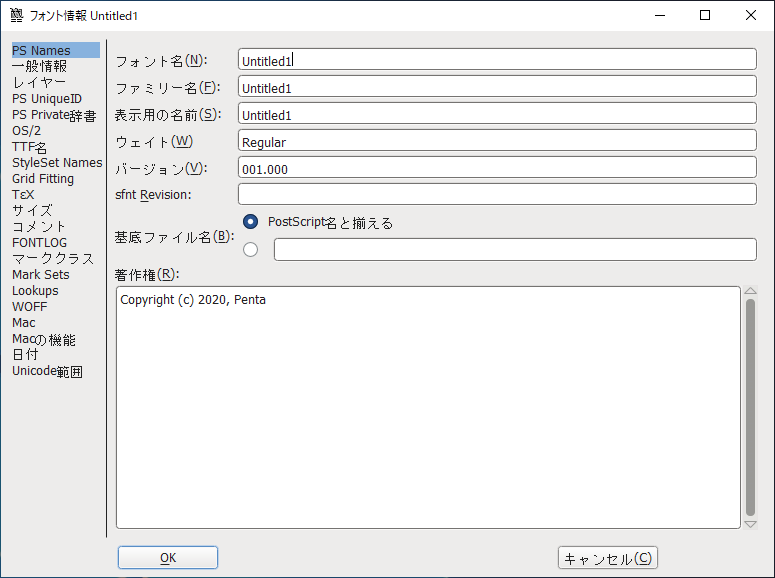
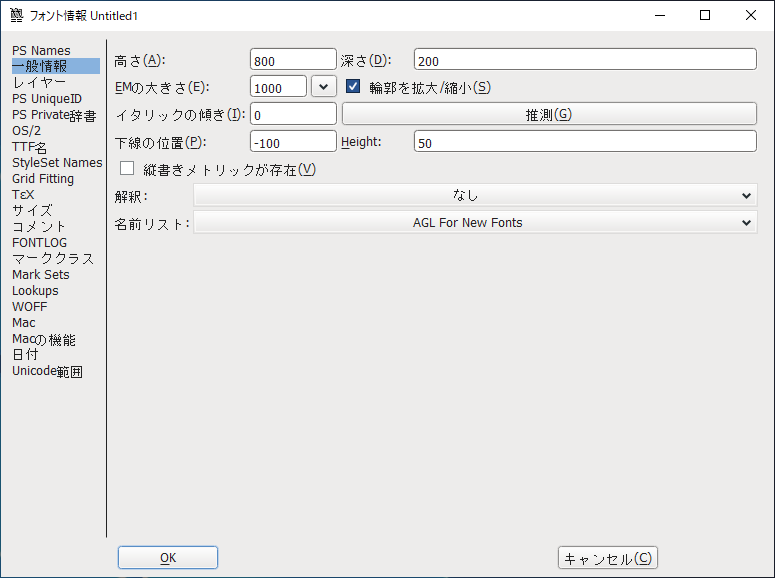
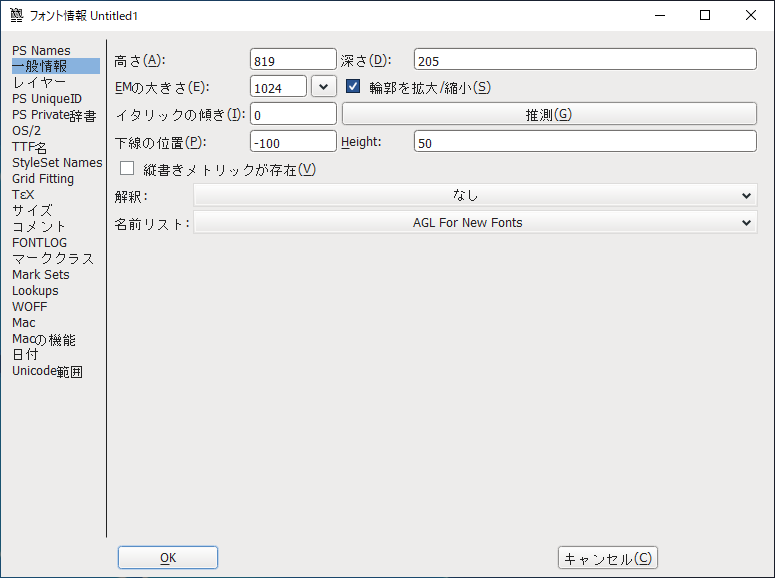
フォント情報の設定




書き出し
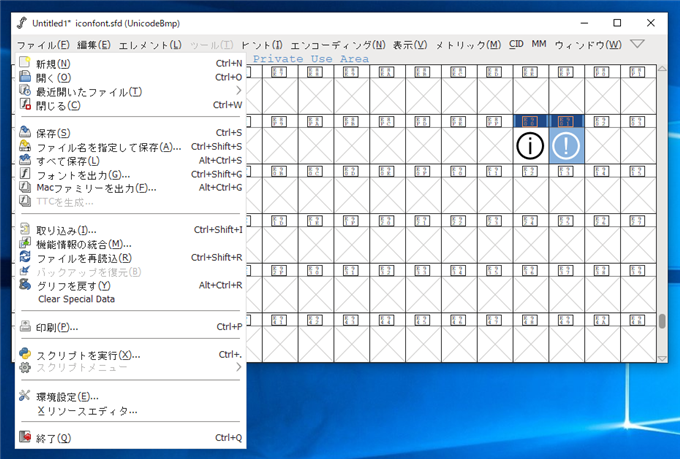
フォントファイルとして書き出します。[ファイル]メニューの[フォントを出力]の項目をクリックします。

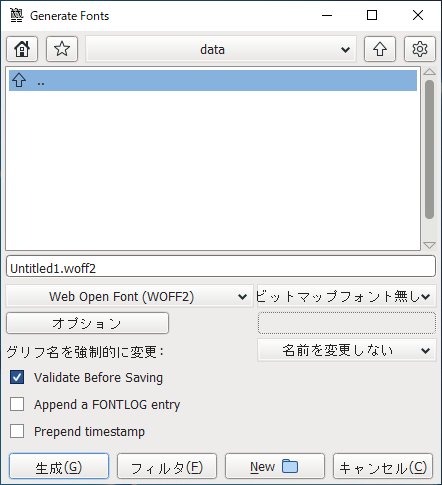
[Generate Fonts]ダイアログが表示されます。

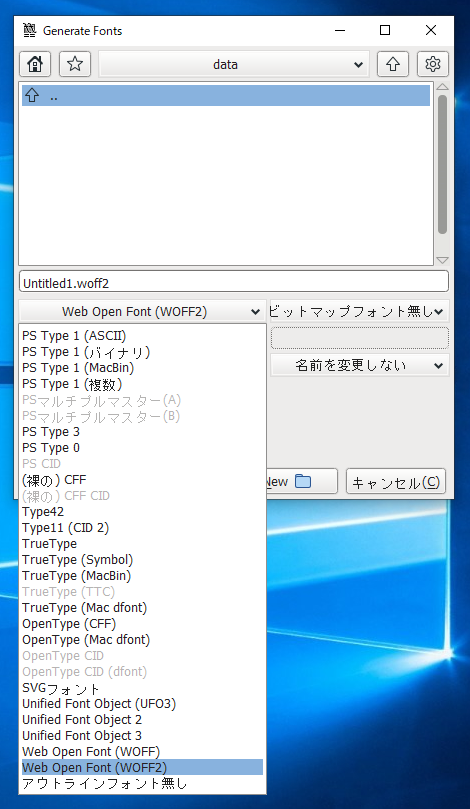
ウィンドウ中ほどのこんっぼボックスを開きます。書き出し形式の一覧が表示されますので、書き出したい形式を選択します。今回は、"WOFF2"形式を選択します。

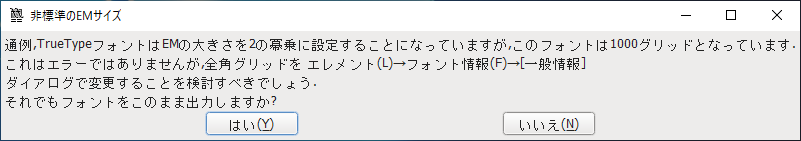
なお、EM設定が2のべき乗になっていない場合は下図のワーニングダイアログが表示されます。

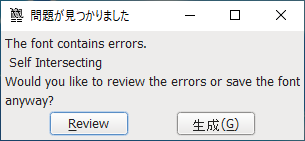
ワーニングダイアログが表示される場合もありますが、[生成]ボタンをクリックしてフォントを出力します。

フォントファイルが出力できました。

同じ手順を繰り返し、必要なフォントファイルの形式を出力します。

以上の手順でアイコンのフォントが完成できました。
著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
最終更新日: 2024-06-03
作成日: 2020-05-21