Windows Vistaの壁紙のようなオーロラ効果を描画する - Photoshop
Windows Vistaの壁紙のようなオーロラ効果を描画する手順を紹介します。
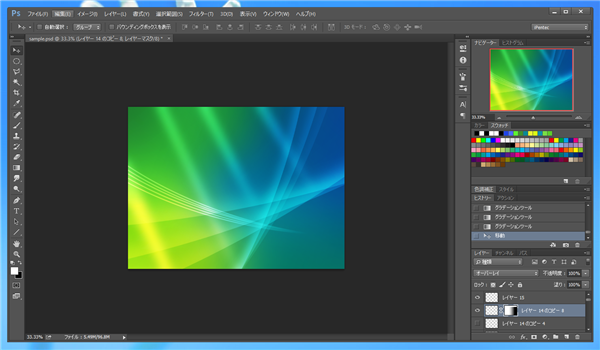
オーロラ効果
下図のような滑らかなグラデーションを持つ曲線です。

(Windows Vistaの壁紙です)
手順
Photoshopを起動しキャンバスを新規作成します。今回は1600×1200ピクセルで作成しました。

背景の描画
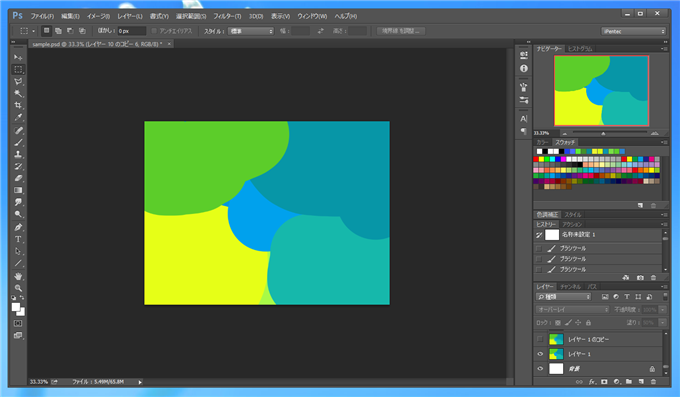
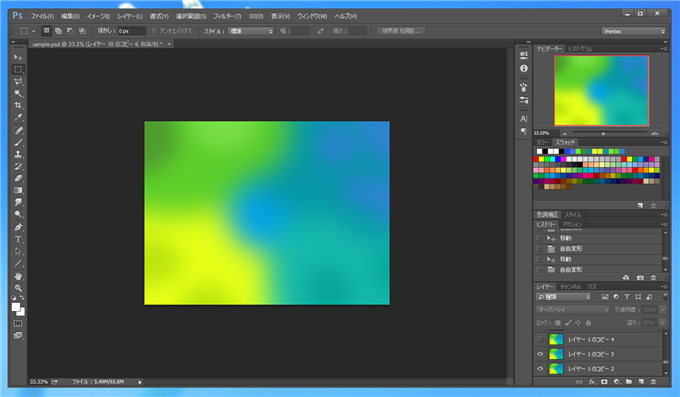
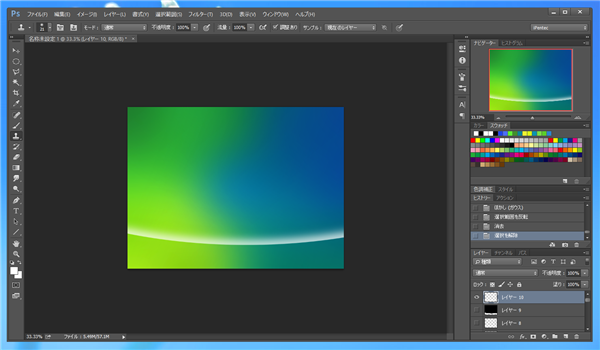
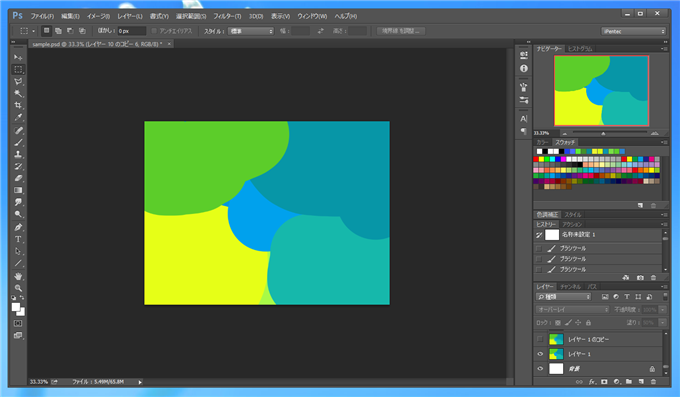
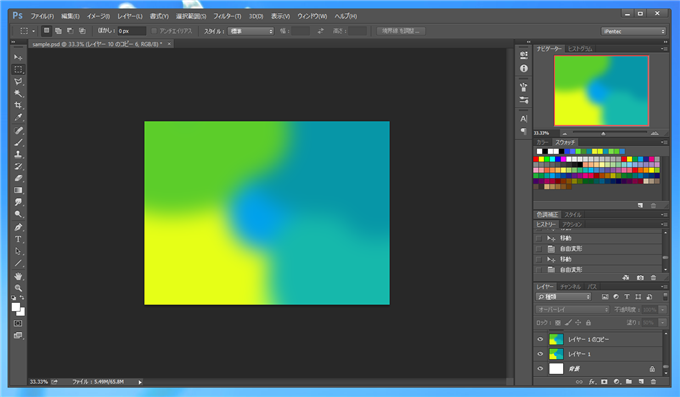
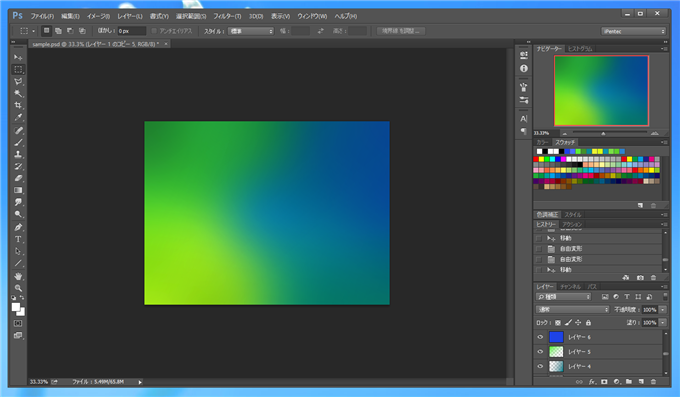
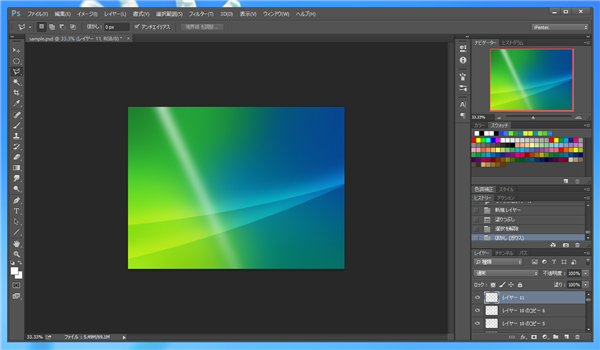
背景を描画します。下図のように数色を配置します。

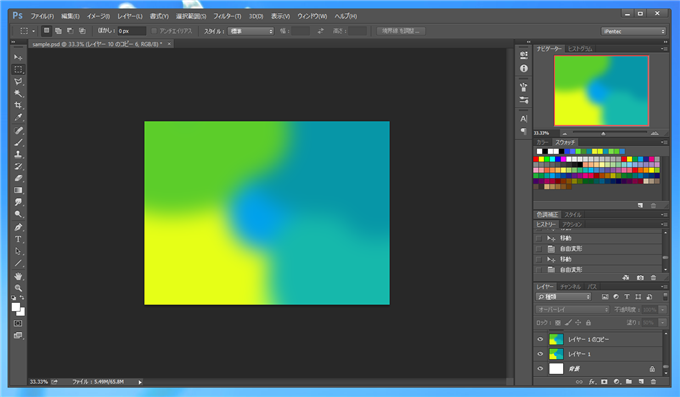
ぼかしツール、ぼかし(ガウス)ツールを用いて境界をぼかします。

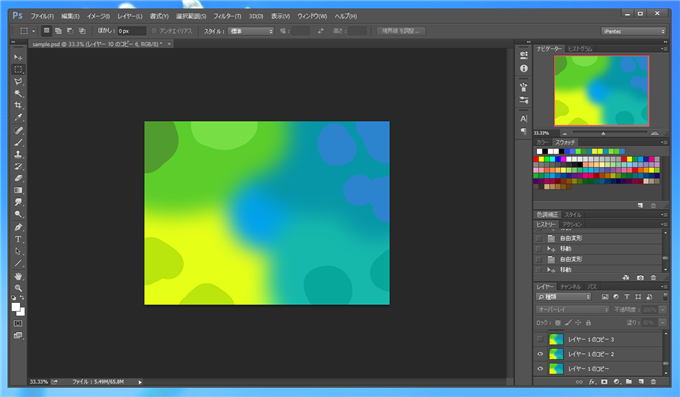
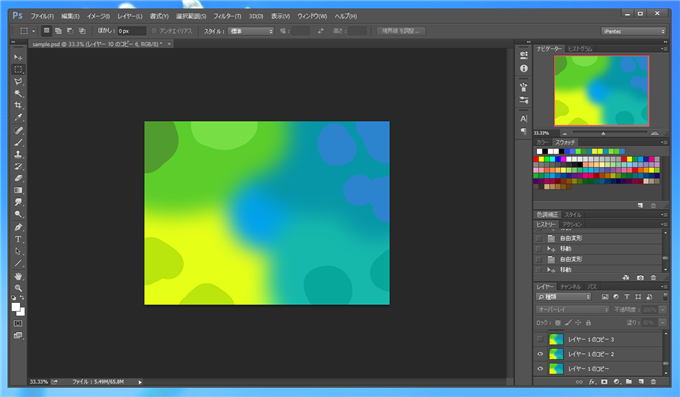
ぼかした後、少し違う色でペイントします。

ぼかし(ガウス)ツールで再度ぼかします。

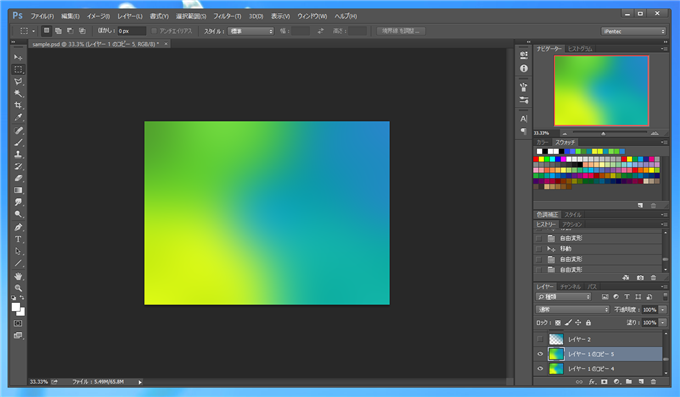
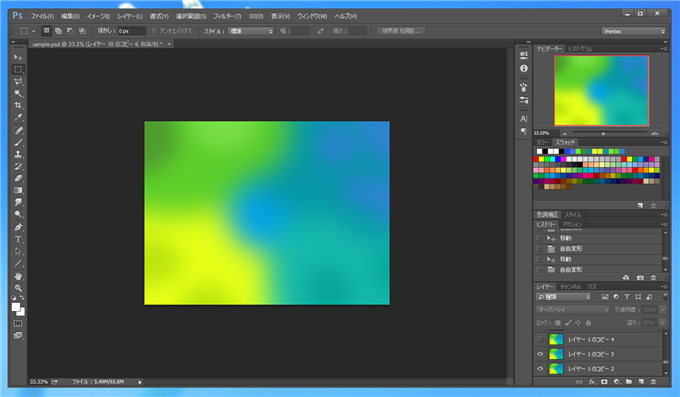
同じ手順を数回繰り返します。最後に、大きめの半径で、ぼかし(ガウス)ツールをかけます。

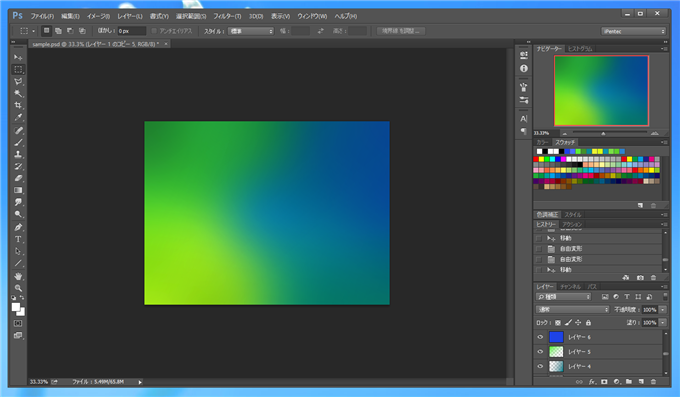
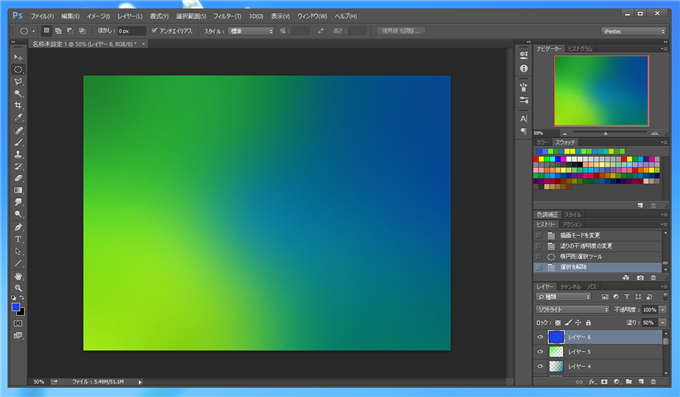
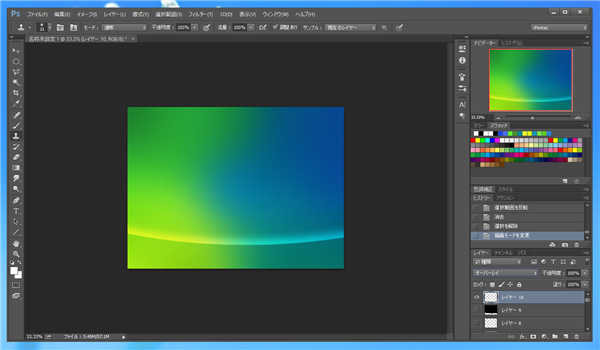
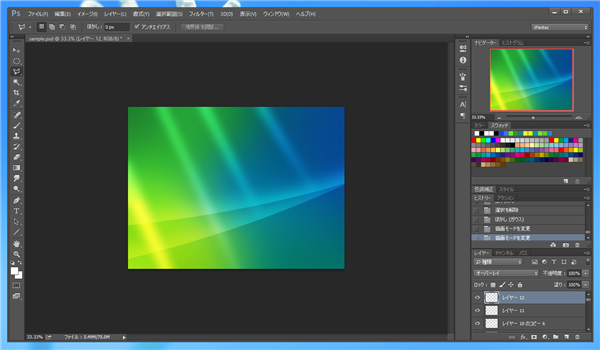
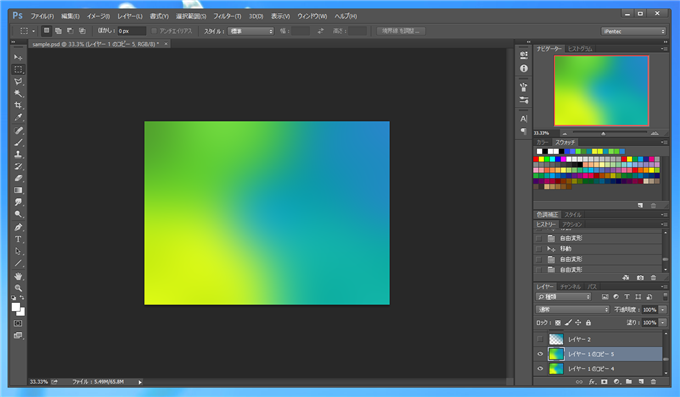
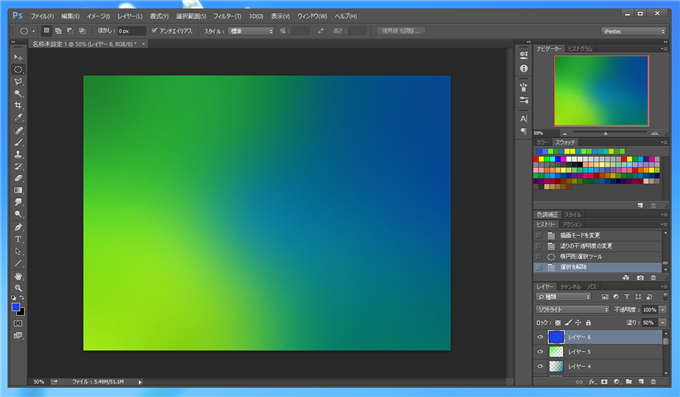
調整レイヤーやグラデーションのレイヤーをいくつか重ねて色を調整します。今回は乗算のグラデーションレイヤーを4つ乗せ、最後に青色に塗りつぶしたレイヤーをソフトライトで重ねています。

完成です。

オーロラ模様(曲線)の描画
太いブラシで描く場合
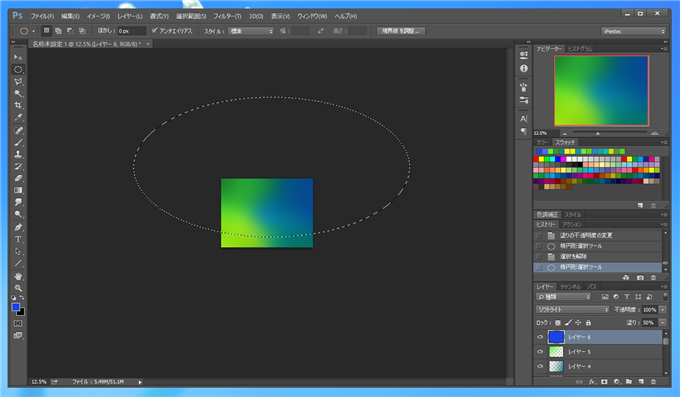
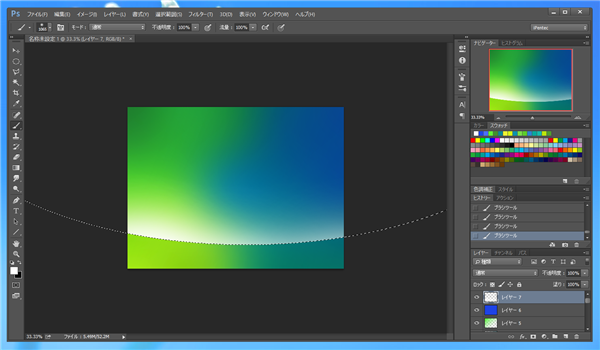
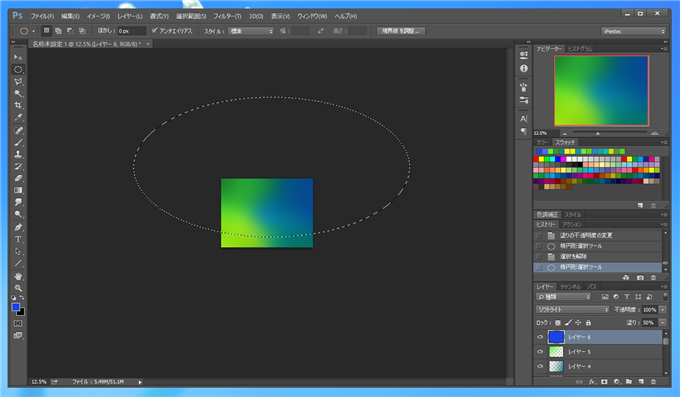
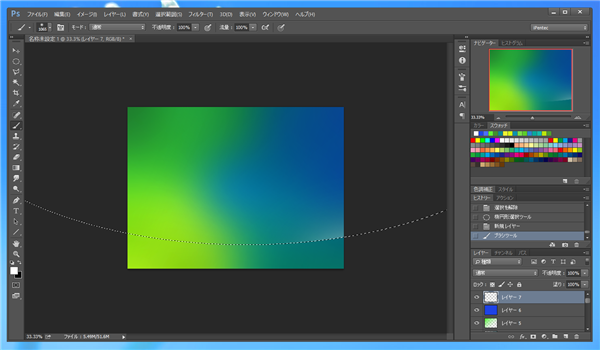
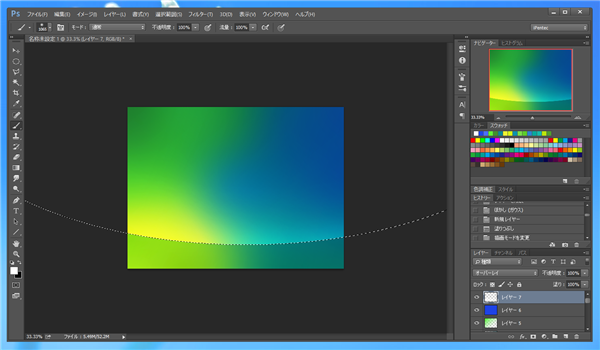
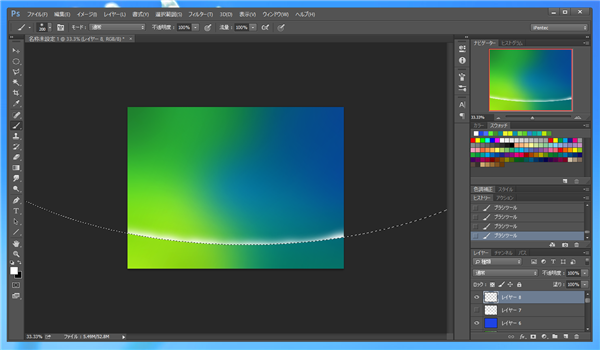
オーロラ模様を描きます。画像を縮小し作業領域を広くとります。次に、楕円形選択ツールで大きく範囲選択します。(下図参照)

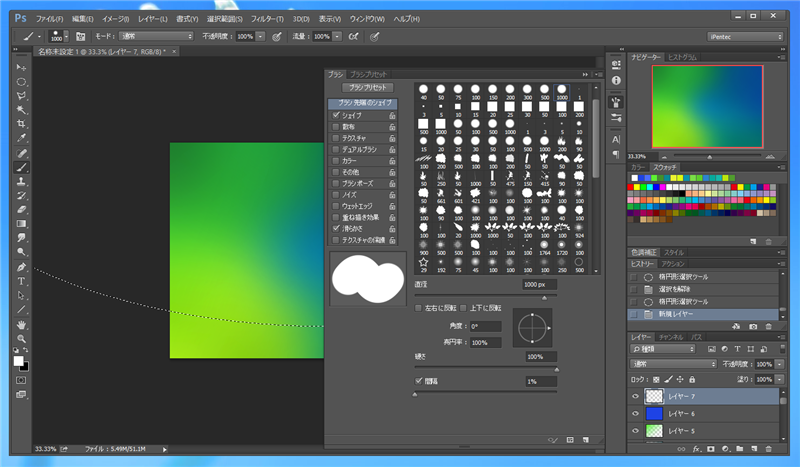
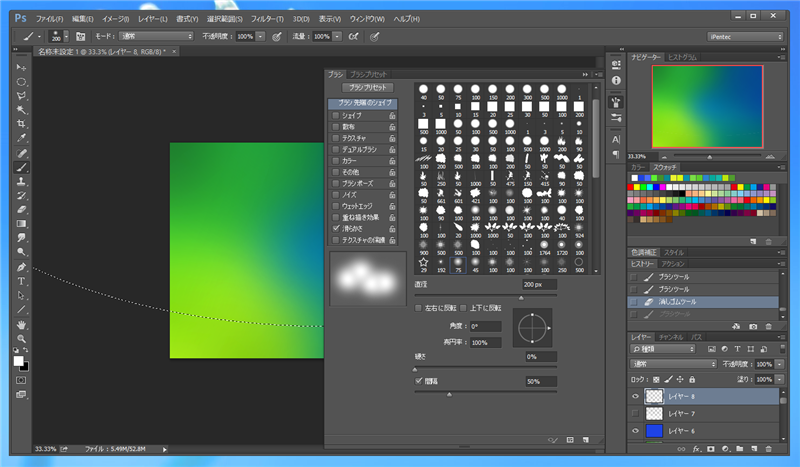
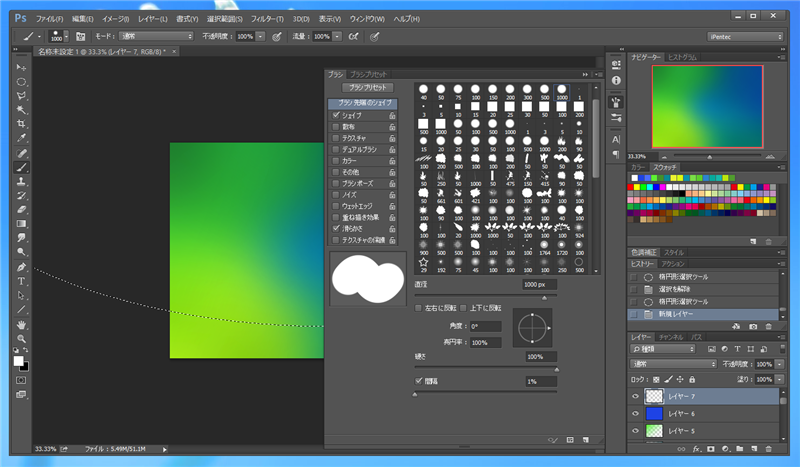
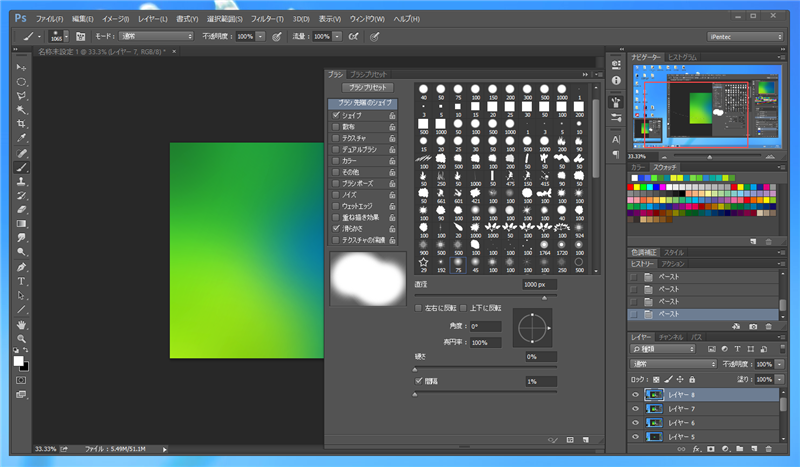
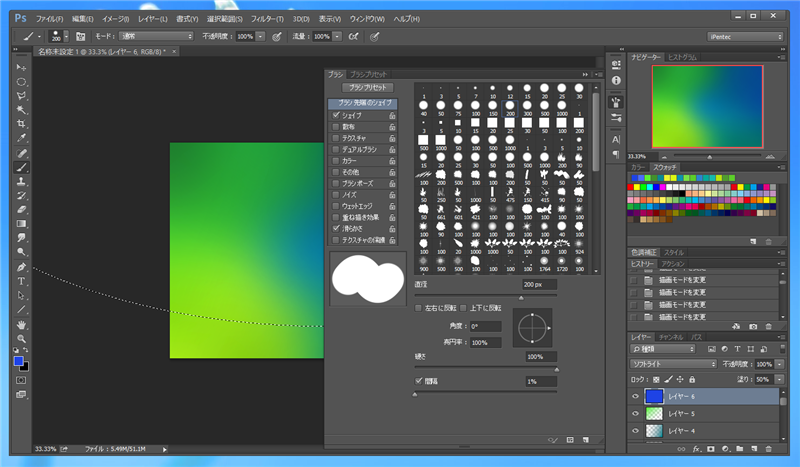
ブラシを準備します。半径を1000Pixel程度の大きいブラシにします。

ブラシウィンドウを開きパラメータを変更します。[硬さ]のパラメーターを変更し、ぼけ幅を大きくします。今回は[硬さ]を0にしました。

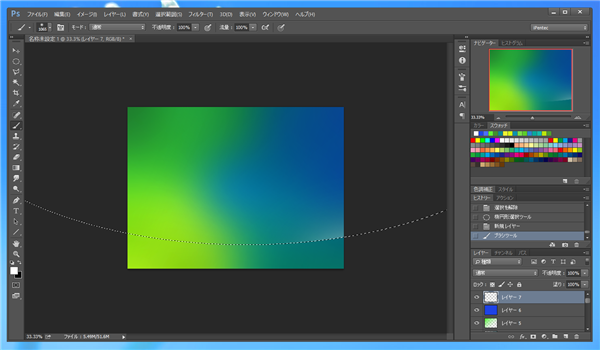
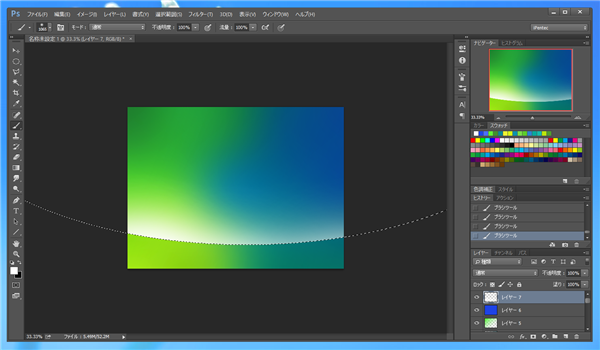
レイヤーを新たに作成し、先に準備したブラシで選択範囲の縁を描画します。描画カラーは白(#FFFFFF)で描画しました。描画はペンタブレットなどではなくマウスのボタンクリックで描画します。

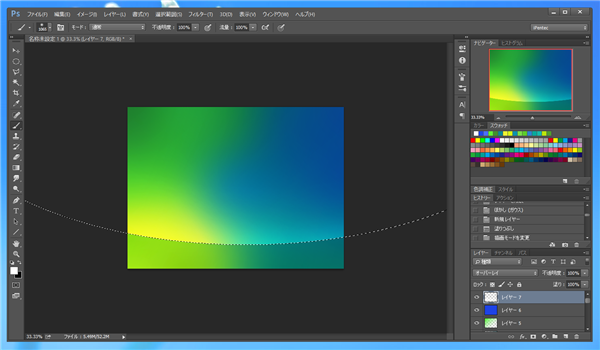
描画後の状態です。

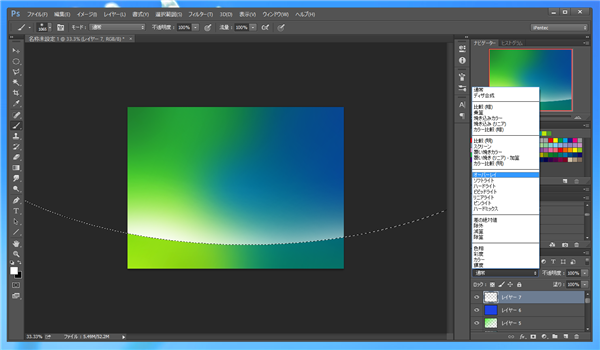
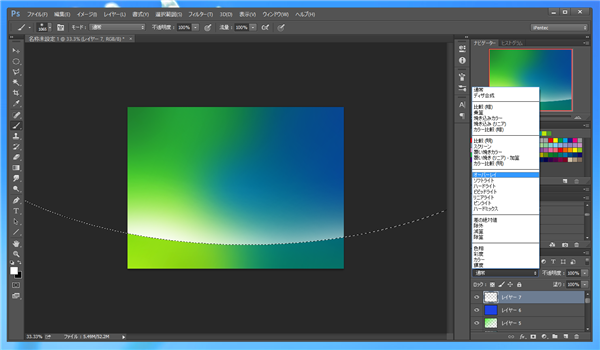
描画したレイヤーのモードを[オーバーレイ]にを変更します。


手書きで描く場合
タブレットを利用した手書きの例も紹介します。
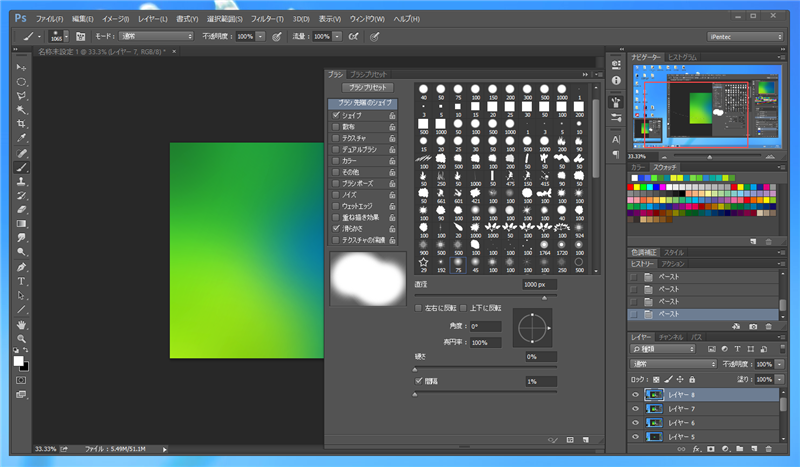
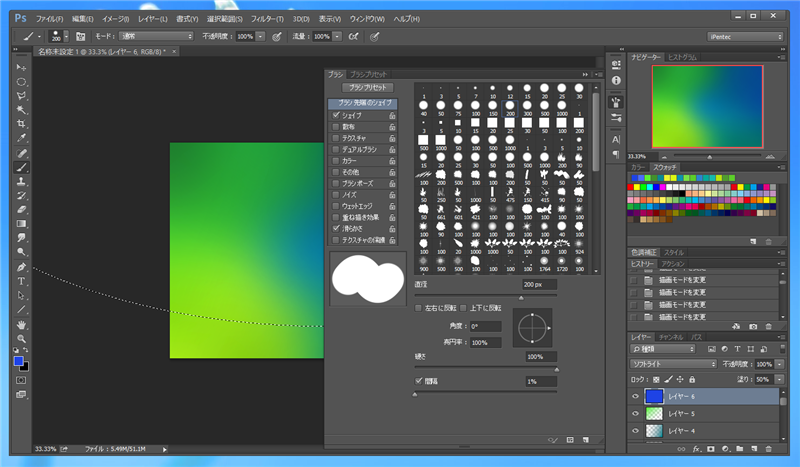
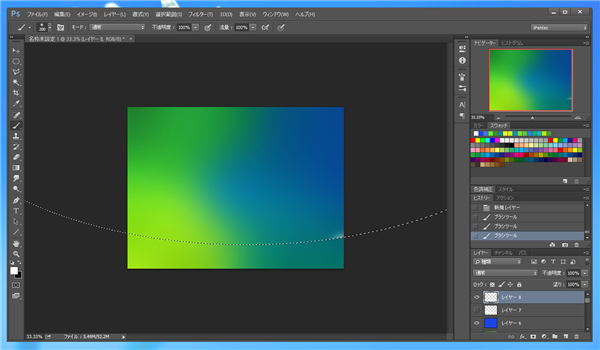
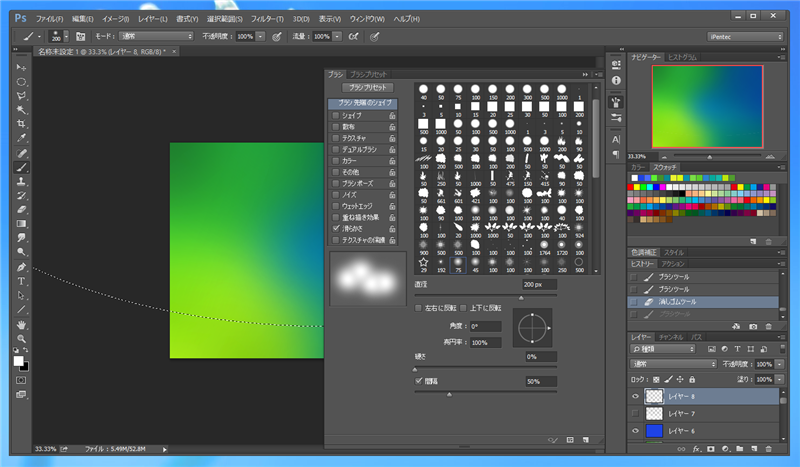
ブラシを準備します。先ほどのブラシより細め(200Pixel程度)にします。

ブラシウィンドウを開きパラメータを変更します。[硬さ]のパラメーターを変更し、ぼけ幅を大きくします。今回は[硬さ]を0にしました。また、間隔が短すぎるとべた塗りになってしまうため、間隔の値を大きめにします。今回は50%にしました。また筆圧でペンの太さが変わらないよう[シェイプ]の項目のチェックを外します。

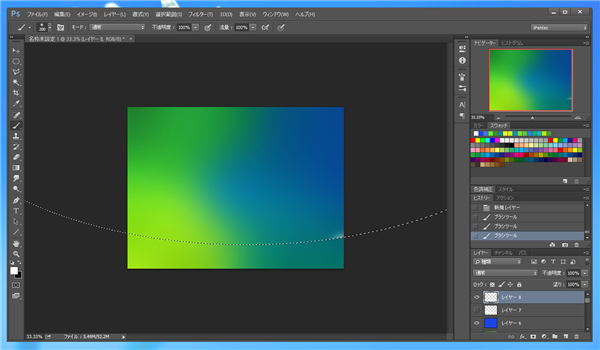
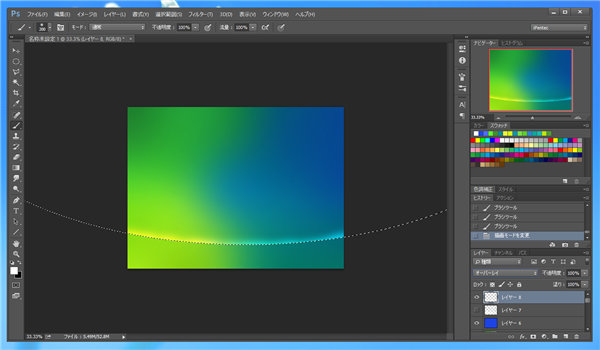
ブラシで選択範囲の境界を描画します。描画カラーは白(#FFFFFF)で描画しました。

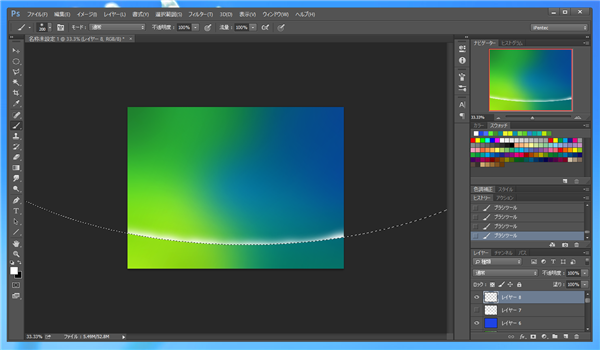
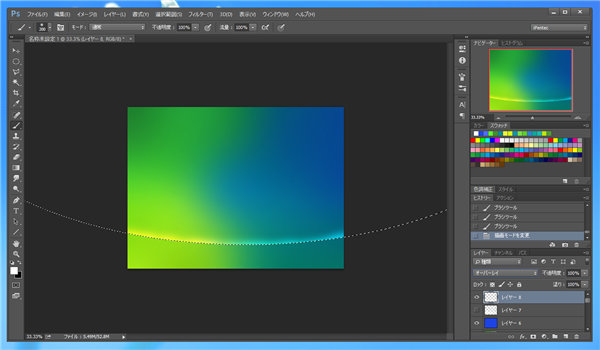
境界を描画できました。

描画したレイヤーのモードを[オーバーレイ]にを変更します。手書きのため揺らぎ感のある仕上がりになります。

「境界線を描く」で描画する場合
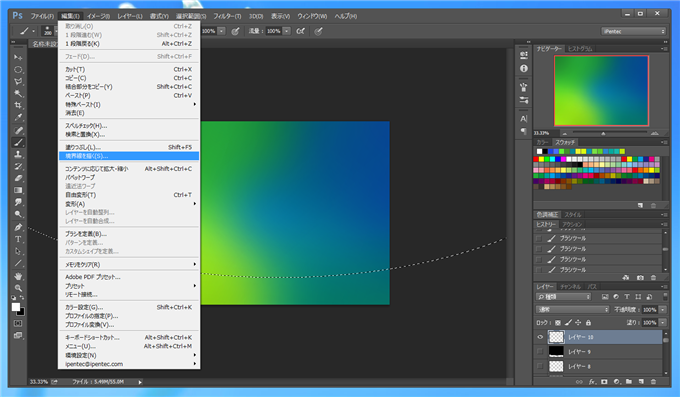
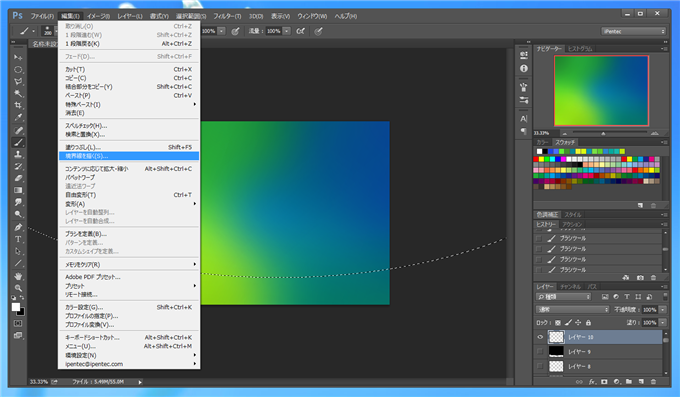
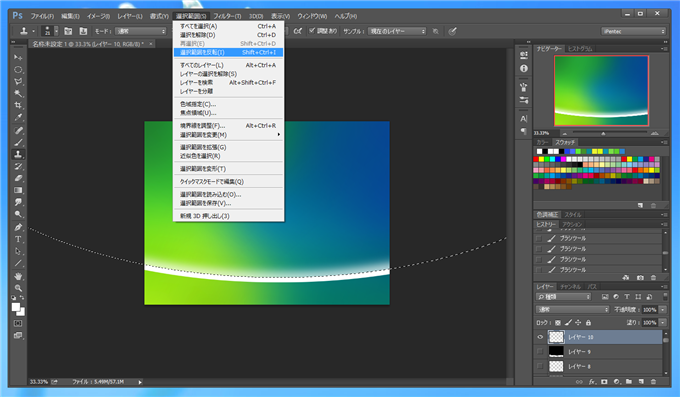
選択状態で[編集]メニューの[境界線を描く]メニューを選択します。

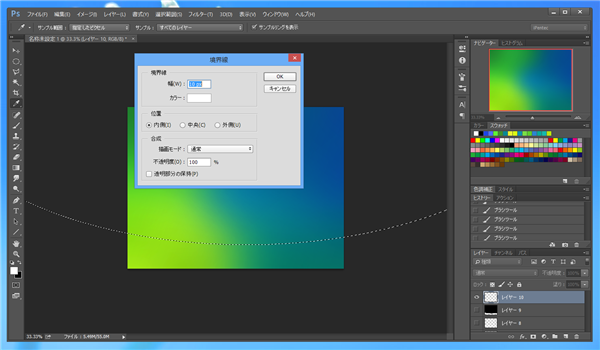
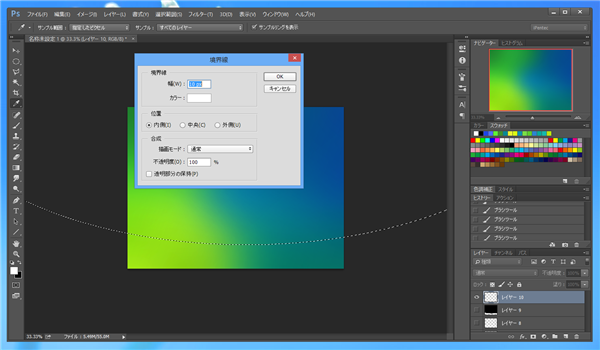
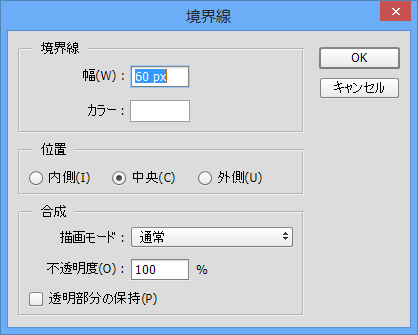
[境界線]ダイアログが表示されます。

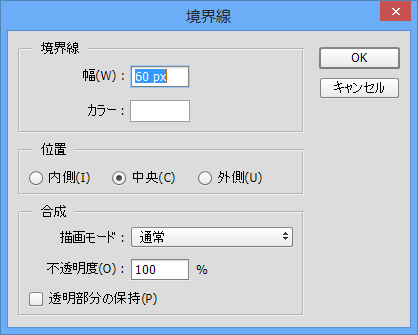
ダイアログの設定を変更します。境界線の幅を設定し[位置]を[中央]に設定します。描画カラーは白(#FFFFFF)とします。

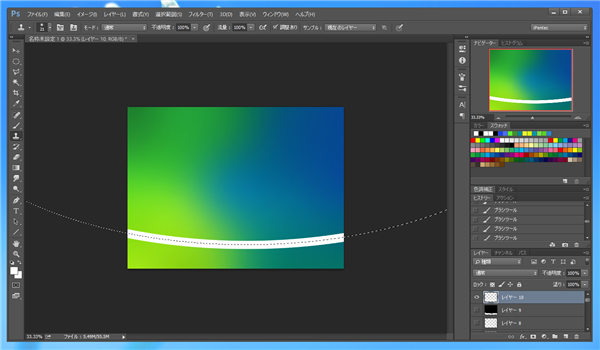
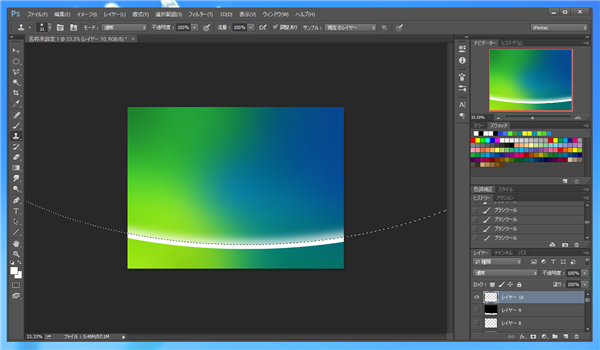
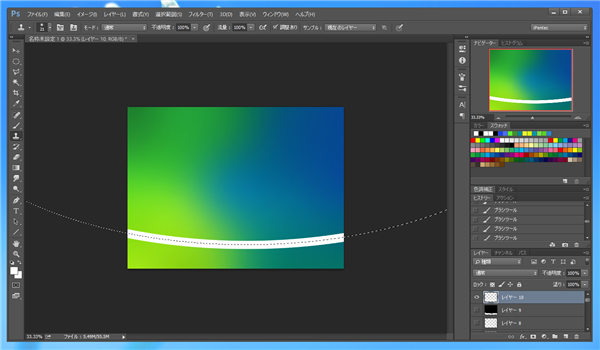
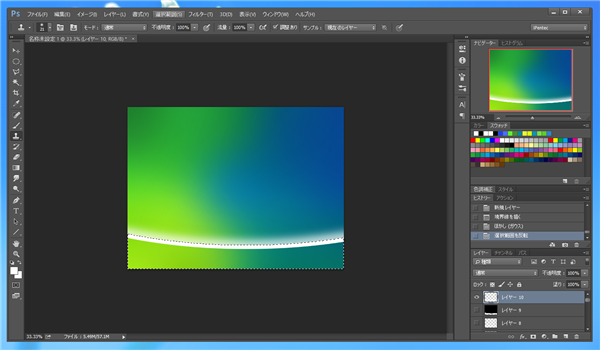
選択範囲部分に境界線が描画できました。

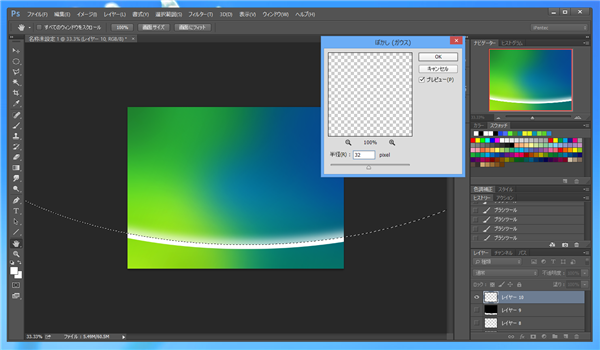
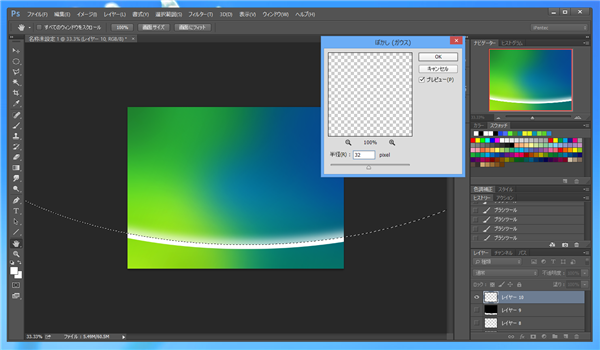
「ぼかし(ガウス)」ツールで選択範囲内をぼかします。


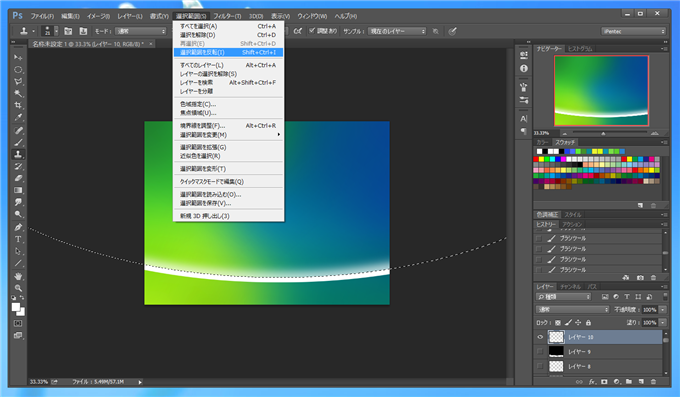
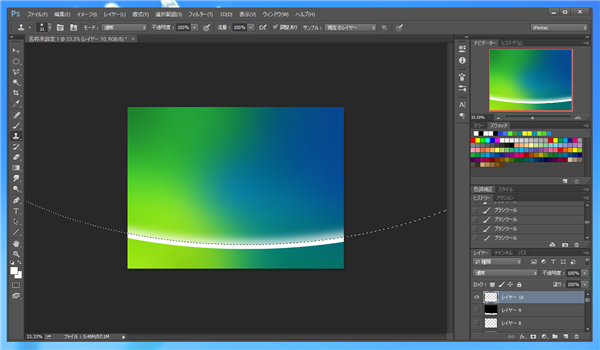
[選択範囲]メニューの[選択範囲を反転]メニューを選択します。

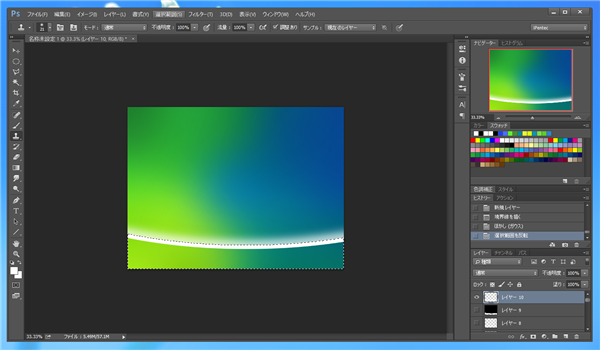
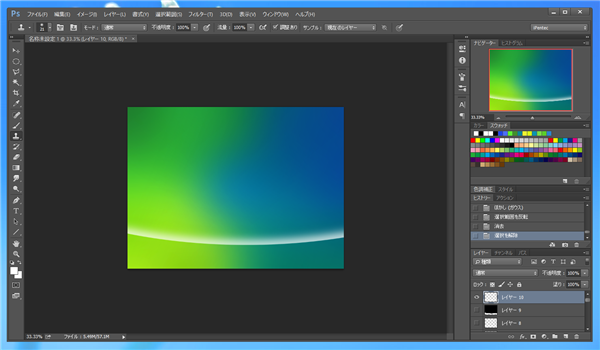
選択範囲が反転されます。

[Delete]キーを押す、または、[編集]メニューの[カット]や[消去]を選択し選択範囲を削除します。

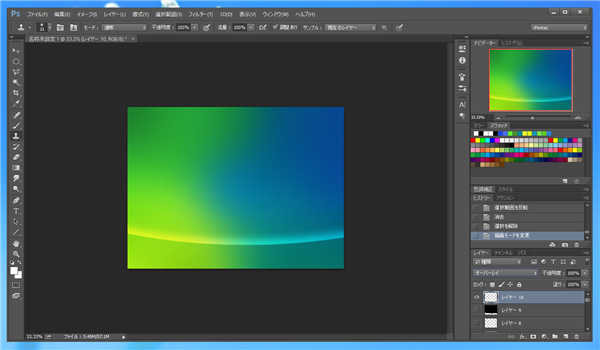
描画したレイヤーのモードを[オーバーレイ]にを変更します。一様な仕上がりになります。

オーロラ模様の配置
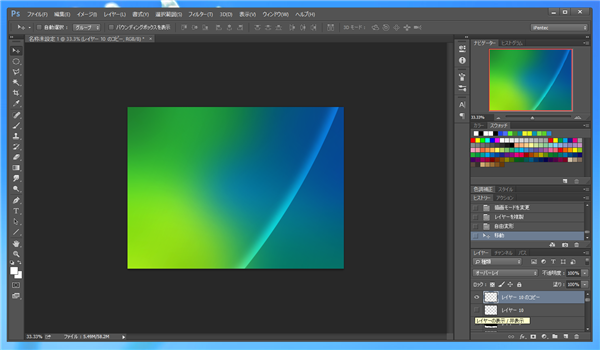
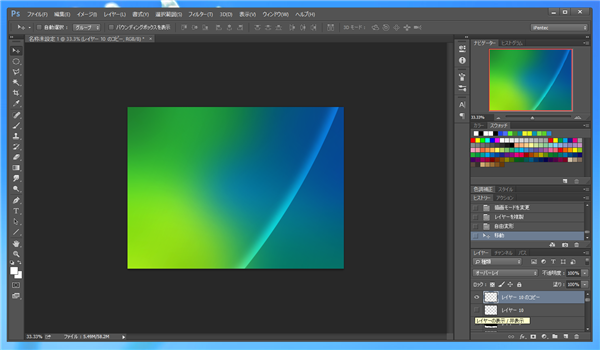
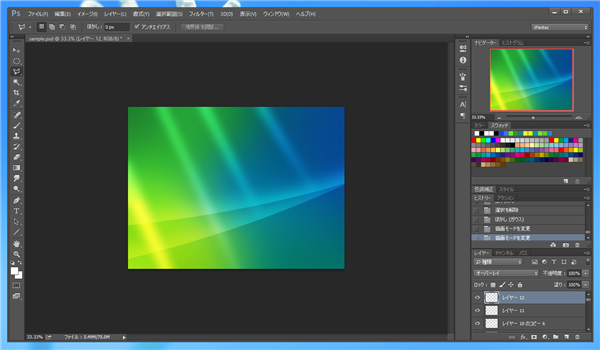
描画したオーロラ模様を配置します。オーロラ模様を描画したレイヤーを回転して配置します。

レイヤーをコピーして複製します。場所をずらして配置します。

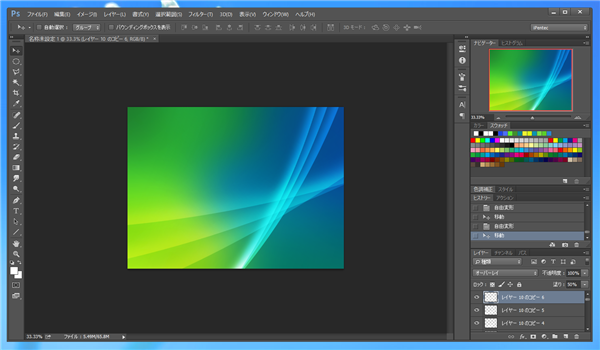
直線のオーロラ模様の描画
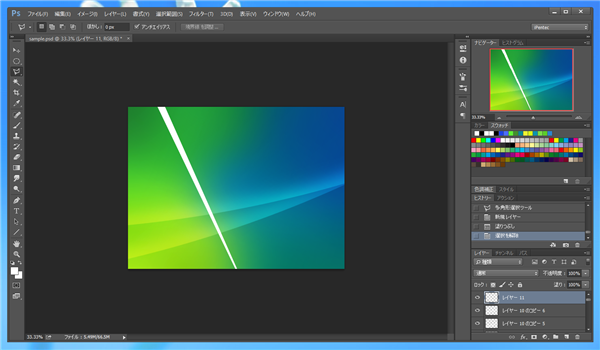
直線のオーロラ模様を描画します。
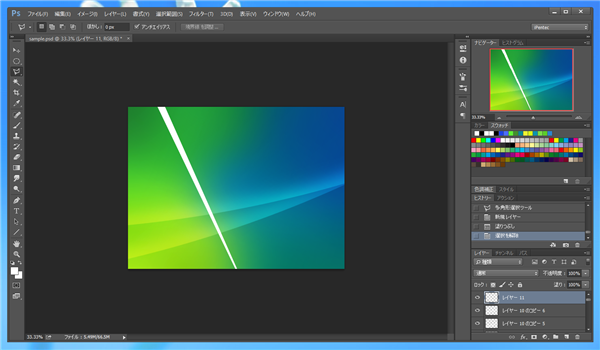
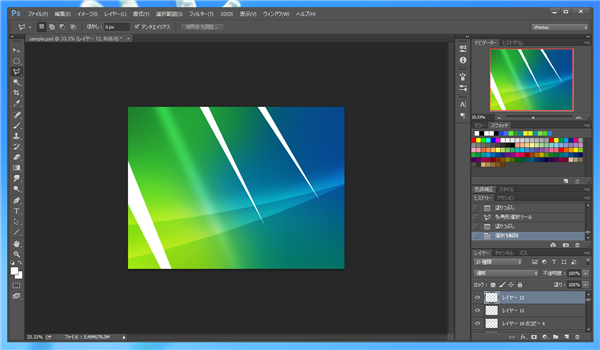
選択範囲ツールを利用して下図の細長い多角形を選択し、塗りつぶします。描画カラーは白(#FFFFFF)としました。

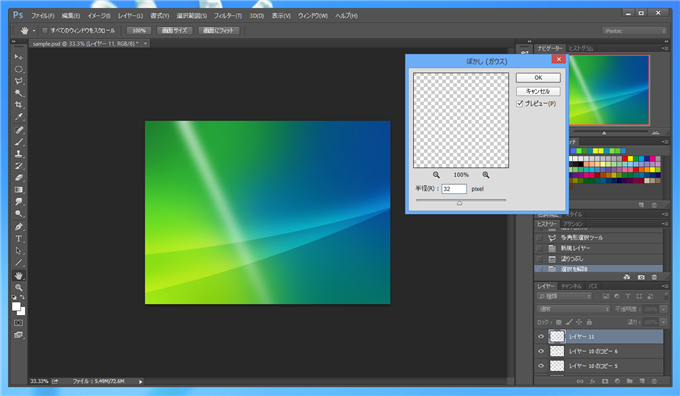
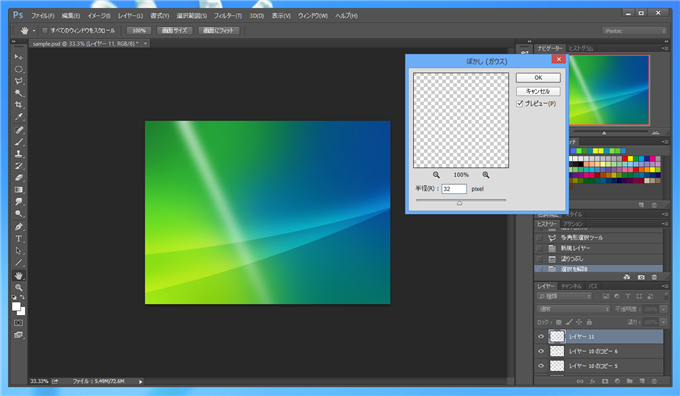
「ぼかし(ガウス)」ツールで描画した図形をぼかします。

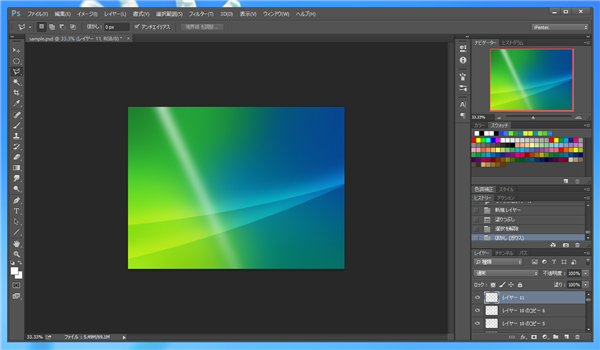
描画したレイヤーのモードを[オーバーレイ]にを変更します。

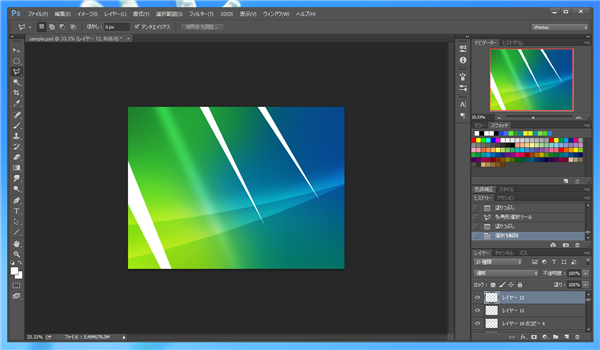
同じ手順で複数の模様を作成します。


細いオーロラ模様の描画
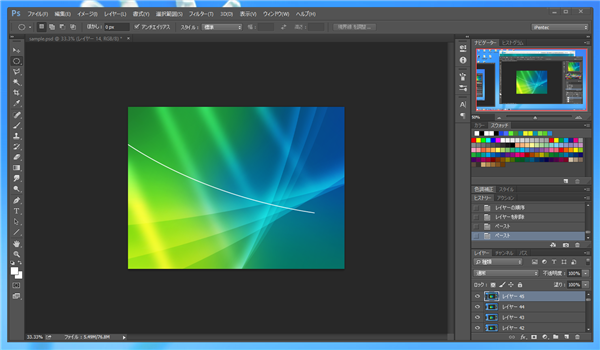
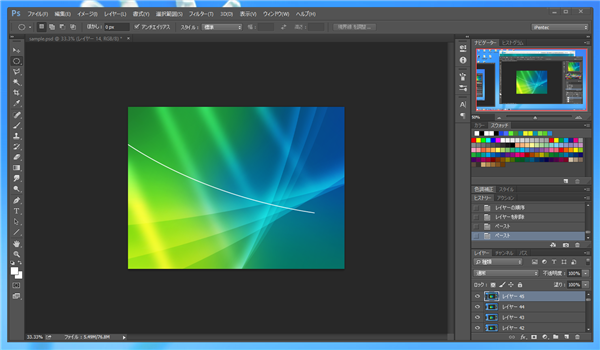
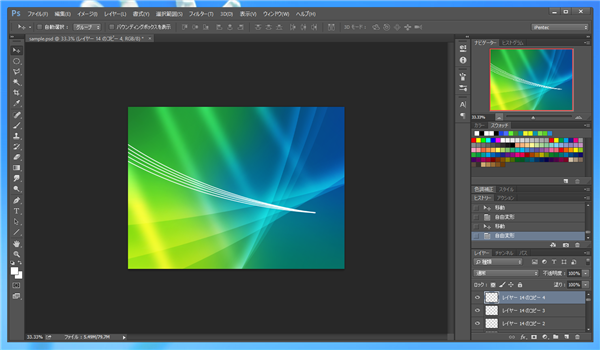
細いオーロラ模様を描画します。先に紹介した[楕円形選択ツール]で範囲を選択し、[編集]メニューの[境界線を描く]メニューで境界を描画します。描画の線幅は細めにします。今回は5Pixelとしました。

描画したレイヤーを複製して配置します。

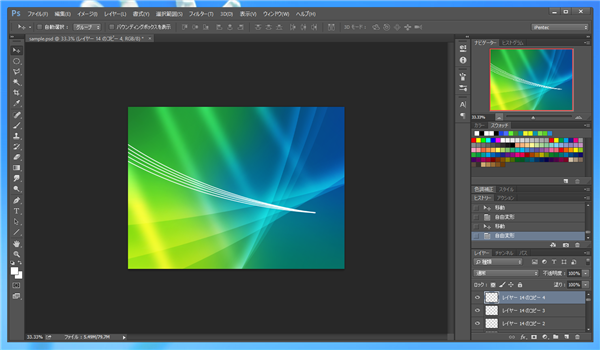
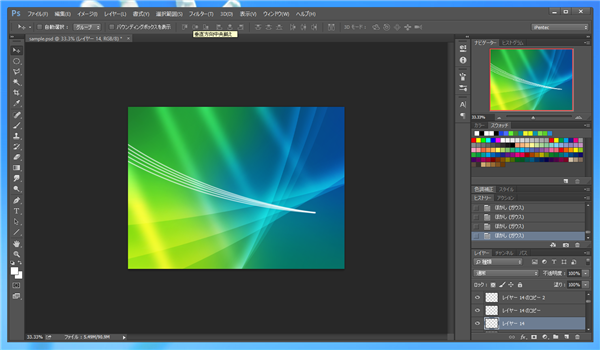
「ぼかし(ガウス)」ツールで描画した図形をぼかします。ぼかしの幅が大きくなると線が見えなくなってしまうため、ぼかしの[半径]は2pixel程度としました。

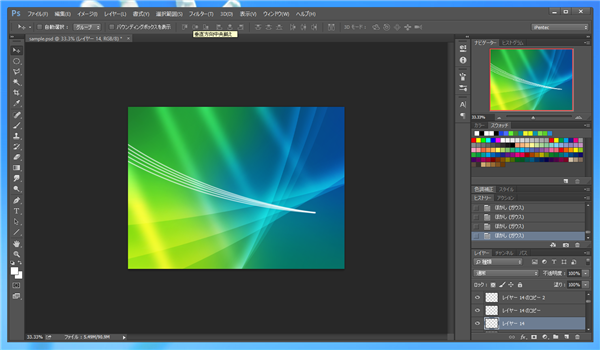
レイヤーの描画モードを[オーバーレイ]にを変更します。右側の線が重なった場所が明るくなりすぎるため、細いオーロラ模様を描いたレイヤーを結合し、レイヤーマスクを作成し、グラデーションツールでマスクを塗りつぶし右側の透明度を上げています。

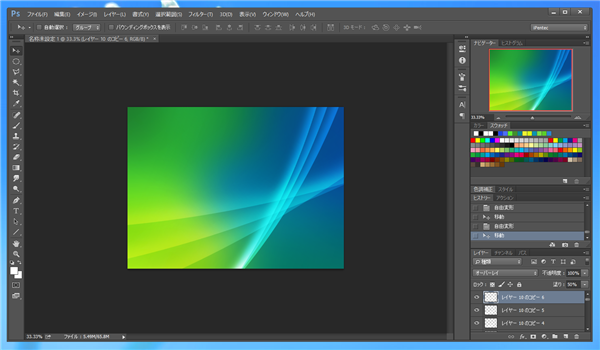
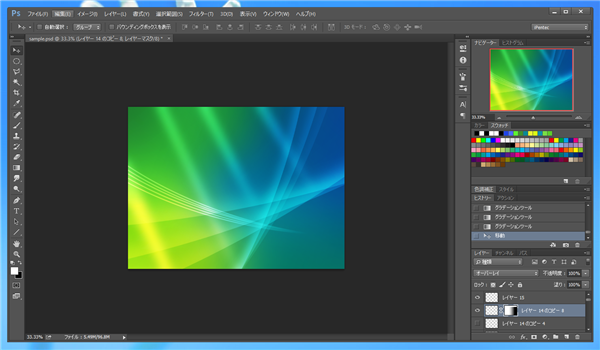
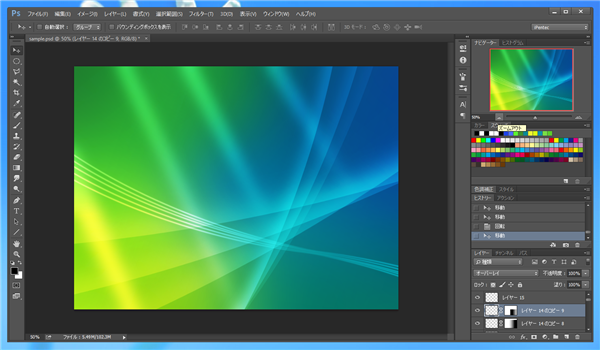
細いオーロラ模様を描いたレイヤーを複製し、180度回転させて、線の先に対称になるようにつなげました。以上で完成です。

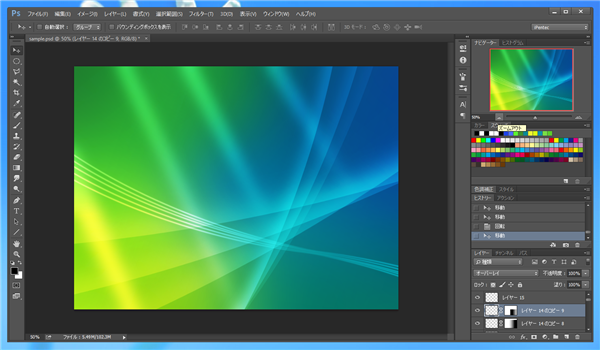
完成イメージ
オーロラ風の模様が作成できました。

参考
http://www.tutorial9.net/tutorials/photoshop-tutorials/creating-the-windows-vista-lighting-effect/
著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
最終更新日: 2014-09-07
作成日: 2014-08-24