JavaScriptでひとつ前のページに戻るコード、ひとつ次のページへ進むコードを紹介します。
概要
JavaScriptでWebブラウザの[戻る]ボタンや[進む]ボタンをクリックしたときと同じ動作をします。
書式
ひとつ前のページに戻る
history.back();
ひとつ次のページに進む
history.forward();
コード例
以下のコードを記述します。
<!DOCTYPE html>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
</head>
<body>
<a href="#" onclick="history.back();">前のページに戻る</a><br/>
<a href="#" onclick="history.forward();">次のページに進む</a><br/>
<hr/>
<a href="http://www.google.co.jp">Google</a><br/>
<a href="http://www.ipentec.com">iPentec</a><br />
</body>
</html>
実行結果
次のページに進む
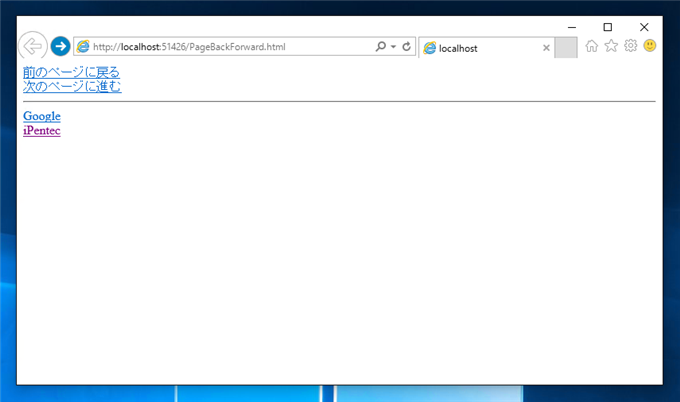
WebブラウザでHTMLファイルを表示すると下図の画面が表示されます。

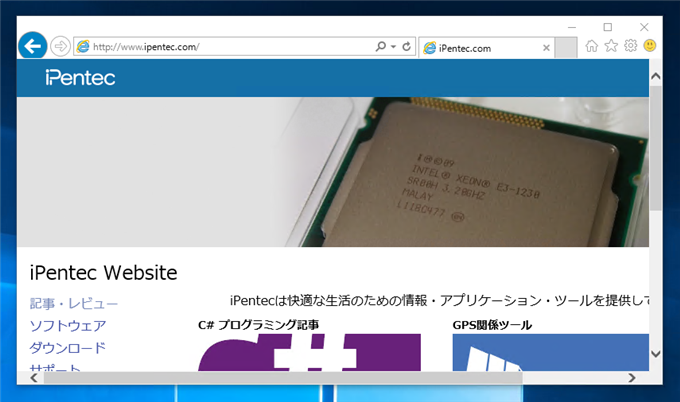
ページ下部のリンクをクリックして別のページに遷移します。

Webブラウザの戻るボタンで、ひとつ前のページに戻ります。
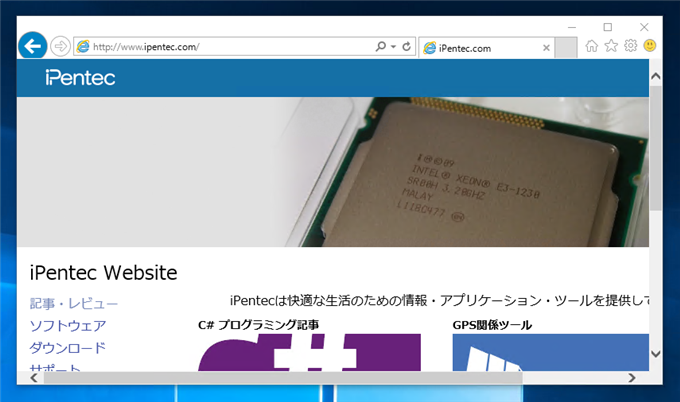
ページ内の[次のページに進む]リンクをクリックします。

先ほど閲覧していたページが表示されます。

前のページに戻る
WebブラウザでHTMLファイルを表示すると下図の画面が表示されます。

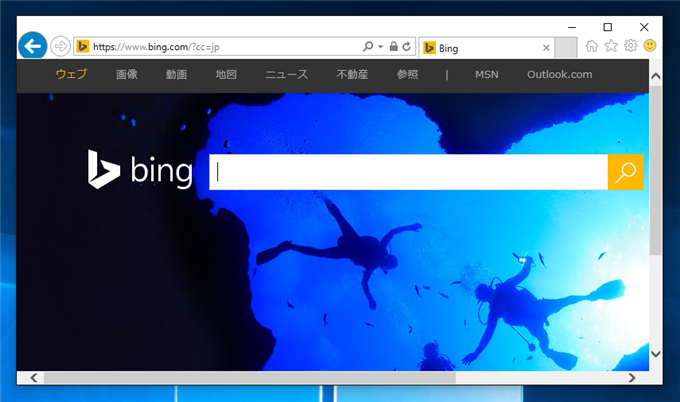
WebブラウザのアドレスバーにURLを入力します。今回は"https://www.bing.com"を入力しました。Bingのページが表示されます。

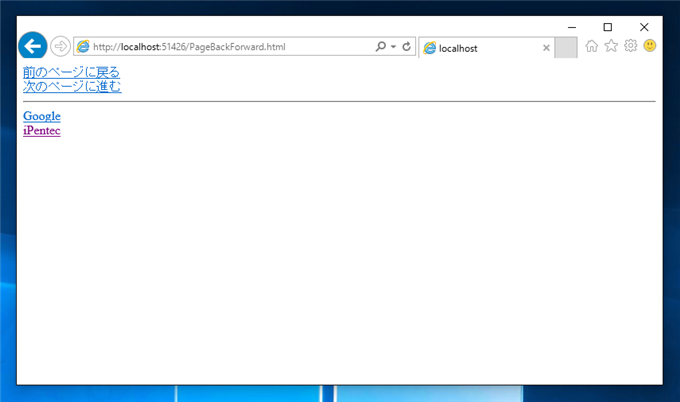
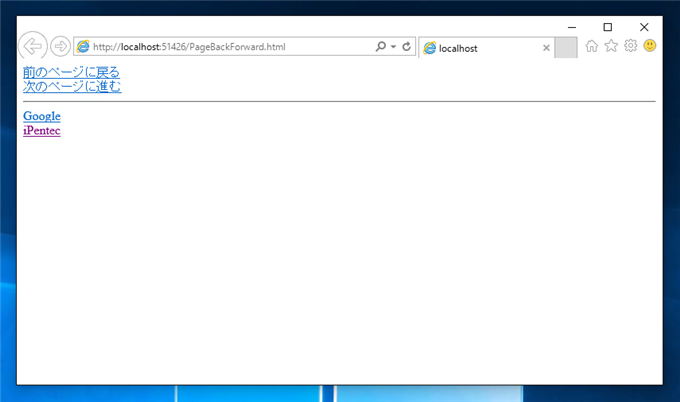
続いてWebブラウザのアドレスバーに先ほどのWebページのURL(http://localhost:51426/PageBackForward.html)を入力します。最初のページが表示されます。
ページ内の[前のページに戻る]リンクをクリックします。

現在のページの前に表示していたBingのページに戻ります。

著者
iPentecのメインプログラマー
C#, ASP.NET の開発がメイン、少し前まではDelphiを愛用
最終更新日: 2016-02-10
作成日: 2016-02-10