JavaScriptでコンボボックス、セレクトボックスの選択要素を変更したタイミングで処理を実行するコードを紹介します。
概要
セレクトボックス(コンボボックス)の選択要素が変更されたタイミングでコードを実行する場合は、セレクトボックスを表す、selectタグの onchange 属性を利用します。onchange属性の値の中に実行するJavaScriptのコードか、イベントハンドラとなる関数の呼び出しを記述します。
プログラム例
コード
下記のコードを記述します。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript" language="javascript">
function selectboxChange() {
target = document.getElementById("output");
selindex = document.form1.Select1.selectedIndex;
switch (selindex) {
case 1:
target.innerHTML = "要素1が選択されています。<br/>";
break;
case 2:
target.innerHTML = "要素2が選択されています。<br/>";
break;
case 3:
target.innerHTML = "要素3が選択されています。<br/>";
break;
case 4:
target.innerHTML = "要素4が選択されています。<br/>";
break;
case 5:
target.innerHTML = "要素5が選択されています。<br/>";
break;
}
}
</script>
</head>
<body>
<form name="form1" action="">
<select id="Select1" onchange="selectboxChange();">
<option>---</option>
<option>要素1</option>
<option>要素2</option>
<option>要素3</option>
<option>要素4</option>
<option>要素5</option>
</select>
</form>
<div id="output"></div>
</body>
</html>
解説
<select id="Select1" onchange="selectboxChange();">
のコードにより、セレクトボックス(コンボボックス)の選択要素が変更された場合に SelectboxChange()関数を呼び出す動作となっています。
SelectboxChange()関数では、document.form1.Select1.selectedIndex プロパティにアクセスし、セレクトボックスの選択項目のインデックスを取得します。インデックスの取得後、switch文で選択されている項目のインデックス応じたメッセージを "output" idを持つタグの要素に表示します。
function selectboxChange() {
target = document.getElementById("output");
selindex = document.form1.Select1.selectedIndex;
switch (selindex) {
case 1:
target.innerHTML = "要素1が選択されています。<br/>";
break;
case 2:
target.innerHTML = "要素2が選択されています。<br/>";
break;
case 3:
target.innerHTML = "要素3が選択されています。<br/>";
break;
case 4:
target.innerHTML = "要素4が選択されています。<br/>";
break;
case 5:
target.innerHTML = "要素5が選択されています。<br/>";
break;
}
}
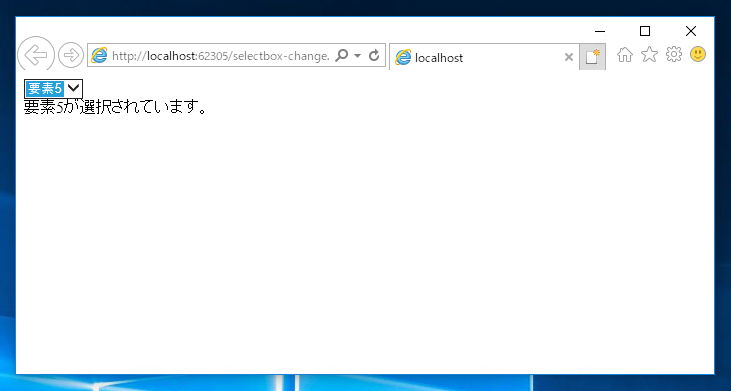
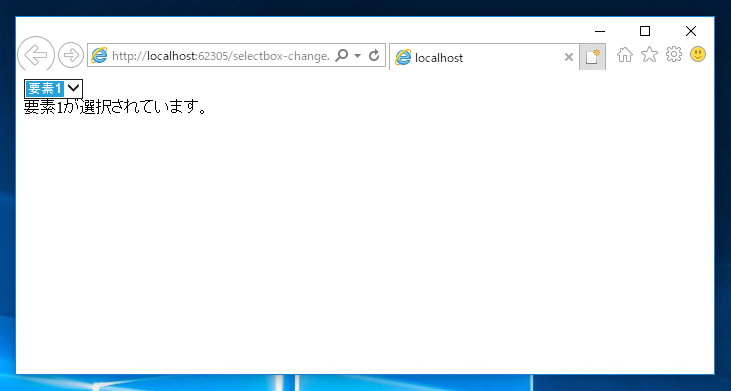
コンボボックスの選択項目を変更すると、選択項目が選択されている旨のメッセージがコンボボックス下部の枠に表示される動作となります。
実行結果
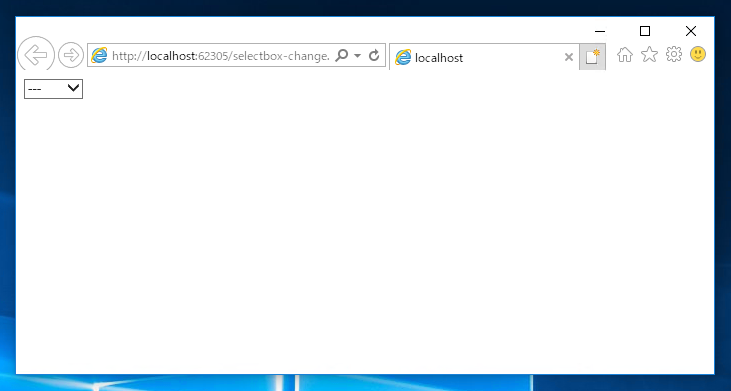
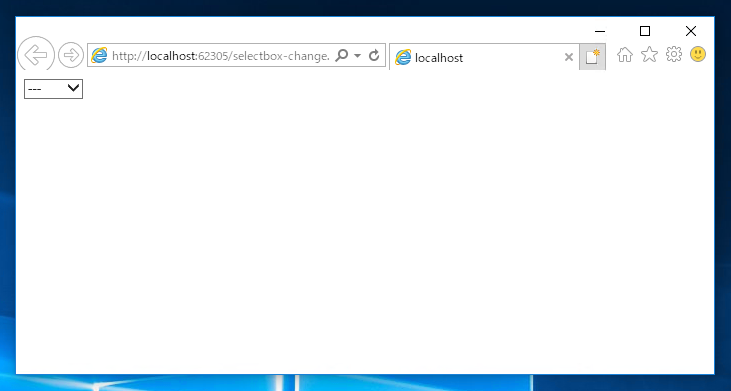
上記のHTMLファイルをWebブラウザで表示します。下図の画面が表示されます。

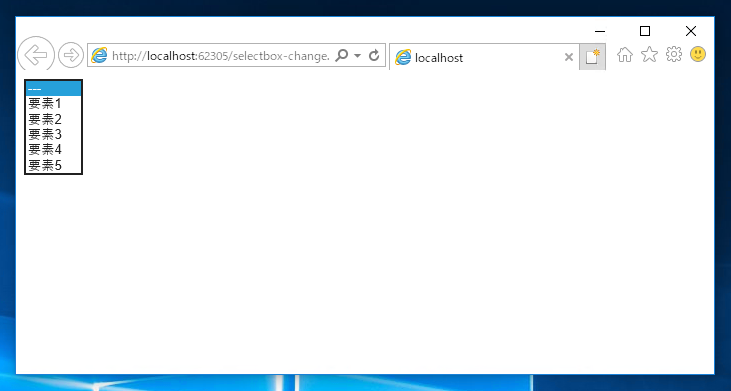
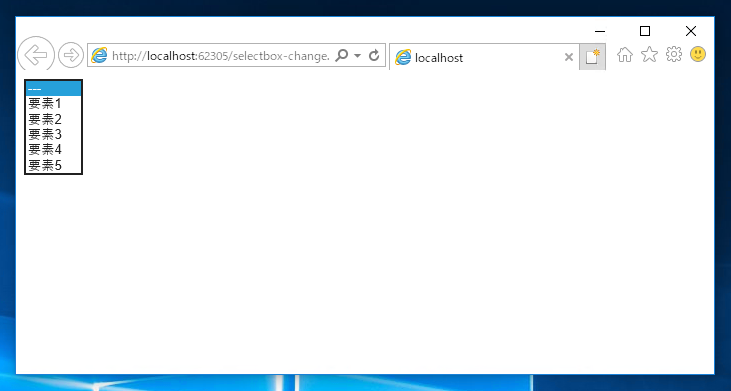
セレクトボックス(コンボボックス)をクリックします。下図のドロップダウンメニューが表示されます。

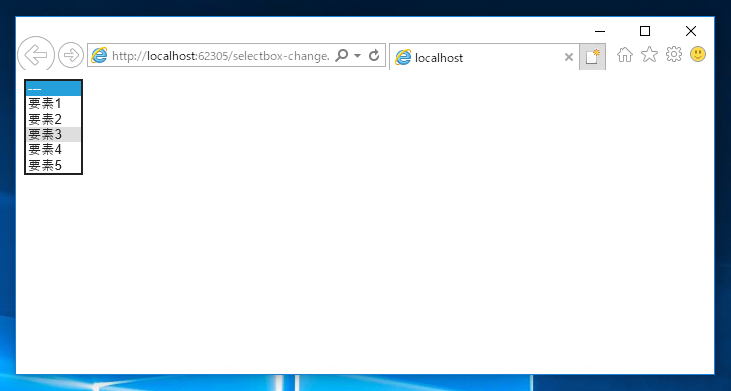
[要素3]の項目をクリックして選択します。

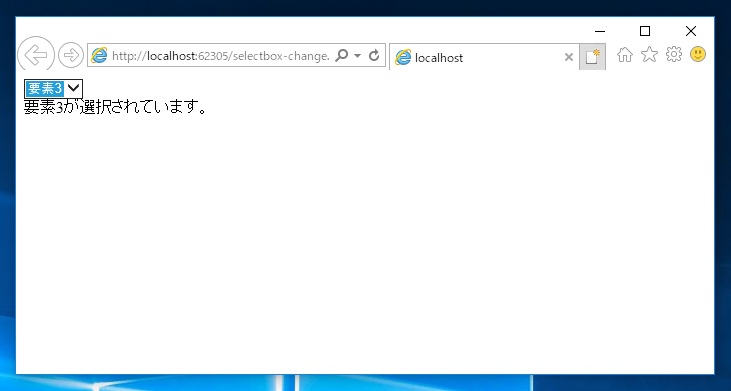
[要素3]が選択されると、ページに"要素3が選択されています。"のメッセージが表示されます。

再度、ドロップダウンメニューやマウスのホイールスクロールを利用して別の要素を選択します。選択内容が変更されると、セレクトボックスの下部のメッセージも変化します。


著者
iPentecのメインプログラマー
C#, ASP.NET の開発がメイン、少し前まではDelphiを愛用
最終更新日: 2024-03-09
作成日: 2017-07-20