JavaScriptでのURLエンコードはこちらの記事を参照してください。
decodeURIComponentメソッドを利用します。<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
function buttonClick() {
var in_elem = document.getElementById("inputText");
var inputStr = in_elem.value;
var decodeStr = decodeURIComponent(inputStr);
var out_elem = document.getElementById("outputText");
out_elem.value = decodeStr;
}
</script>
</head>
<body>
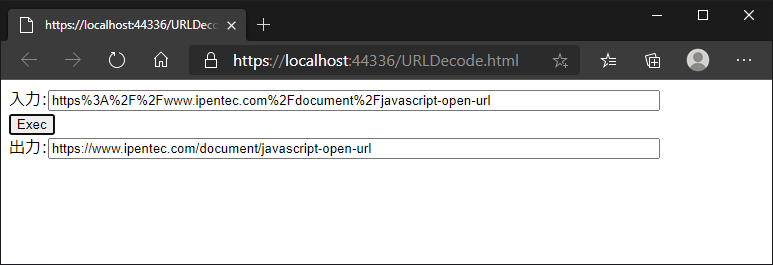
入力:<input type="text" id="inputText" style="width:80%;" /><br />
<input type="button" onclick="buttonClick();" value="Exec" /><br />
出力:<input type="text" id="outputText" style="width:80%;" />
</body>
</html>
document.getElementByIdメソッドを呼び出し、idが"inputText"であるinputタグの要素(テキストボックス)を取得します。 var in_elem = document.getElementById("inputText");
var inputStr = in_elem.value;
decodeURIComponentメソッドに与えてURLエンコードをします。エンコード結果はdecodeURIComponentメソッドの
戻り値として返ります。 var decodeStr = decodeURIComponent(inputStr);
var out_elem = document.getElementById("outputText");
out_elem.value = decodeStr;