Backbone.jsのViewでボタンを生成するコードを紹介します。
プログラム
コード
下記のHTMLファイルを作成します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="jquery-3.2.1.js"></script>
<script src="underscore.js"></script>
<script src="backbone.js"></script>
<script type="text/javascript">
$(function () {
var CView = Backbone.View.extend({
tagName: 'input',
className: 'Cinput',
id: 'button01',
attributes: {
type: 'button',
value: '実行'
},
events: {
'click': 'onClick'
},
onClick: function (event) {
alert('ボタンがクリックされたよ');
}
});
var mView = new CView;
$('#output').append(mView.render().el);
});
</script>
</head>
<body>
<div>Header</div>
<div id="output"></div>
<div>Footer</div>
</body>
</html>
解説
ボタンを表示するため、inputタグを生成します。ViewのtagNameプロパティに'input'を指定します。タグを指定した生成の詳細については
こちらの記事を参照してください。ボタンを作成するためtype属性に"button"を指定する必要があります。Viewのattributes:プロパティ内のtypeに"button"の値を設定し、ボタンのキャプション文字列をvalueに指定します。
ボタンがクリックされた際の動作は、eventsプロパティに記述します。今回のコードでは、onClickインベントを呼び出す動作とし、onClickイベント内ではアラートダイアログを表示し、ボタンがクリックされた旨のメッセージを表示しています。
実行結果
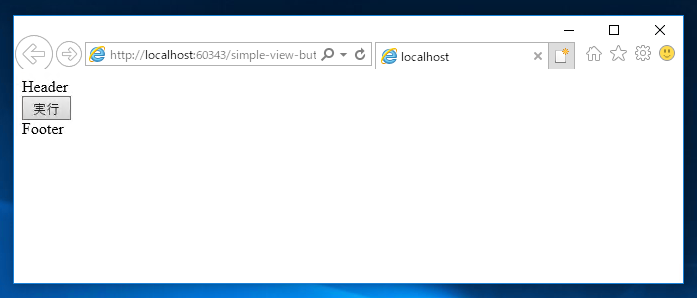
上記のHTMLファイルをWebブラウザで表示します。下図の画面が表示されます。id="output" のタグ部分にボタンが表示されます。

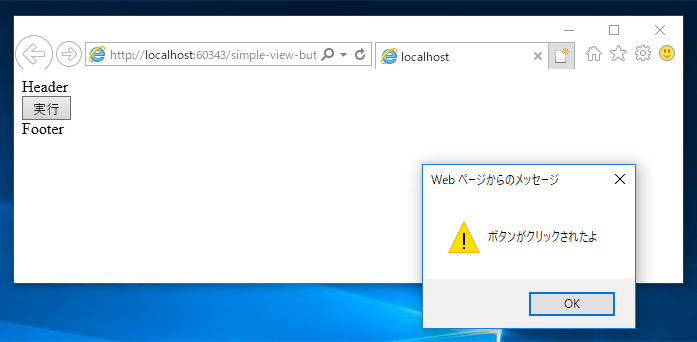
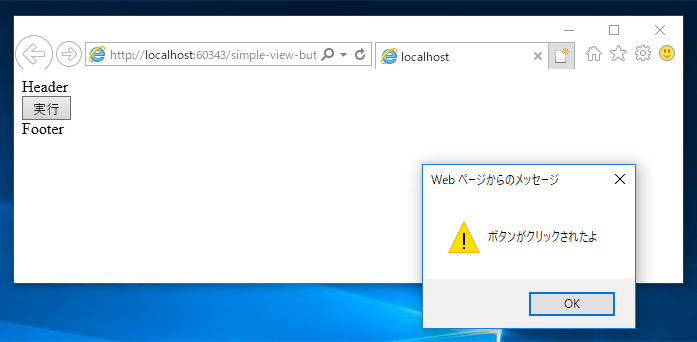
ボタンをクリックすると、アラートダイアログが表示されボタンがクリックされた旨のメッセージが表示されます。

著者
iPentecのプログラマー、最近はAIの積極的な活用にも取り組み中。
とっても恥ずかしがり。
最終更新日: 2017-11-14
作成日: 2017-05-10