チェックボックスを表示する - HTML
HTMLでチェックボックスを表示するコードを紹介します。
概要
HTMLでチェックボックスを表示する場合は、
inputタグを利用します。
inputタグの
type属性に "checkbox" を指定するとチェックボックスが表示できます。
書式
<input type="checkbox" />
表示時にチェックをつけた状態で表示する場合は、
checked 属性に "checked" を設定します。
<input type="checkbox" checked="checked"/>
例
コード
下記のHTMLを作成します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
チェックボックスの表示テスト<br />
<div>
<input type="checkbox" />
</div>
<div>
<input type="checkbox" checked="checked" />
</div>
</body>
</html>
解説
inputタグを記述してチェックボックスを表示します。
checked 属性を記述しない表示と、
checked="checked" を記述した表示の2つのチェックボックスを表示します。
表示結果
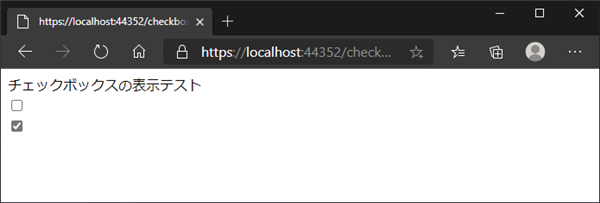
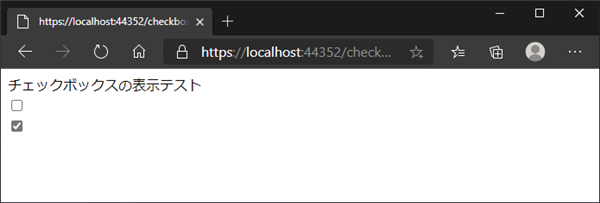
上記のHTMLファイルをWebブラウザで開きます。下図の画面が表示されます。
チェックされていないチェックボックスと、チェックされたチェックボックスが表示できています。

補足:チェックボックスのラベル
チェックボックスのinputタグに続けて文字列を記述するとチェックボックスの右側に文字列を表示できます。
しかし、チェックボックス右側の文字列をクリックしてもチェックボックスのチェック状態は変化しません。
チェックボックスのキャプションをクリックした際にチェックボックスのチェック状態を変える動作にしたい場合は
こちらの記事を参照してください。
<div>
<input type="checkbox" />チェックボックスです。
</div>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
チェックボックスの表示テスト<br />
<div>
<input type="checkbox" />ぺんぎんクッキー
</div>
<div>
<input type="checkbox" checked="checked" />らくだキャラメル
</div>
</body>
</html>
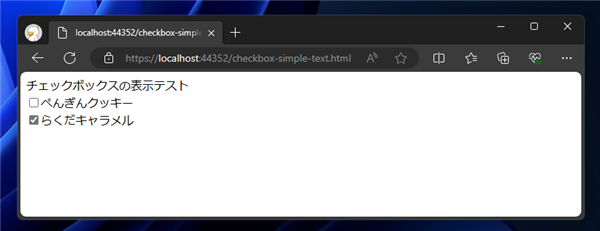
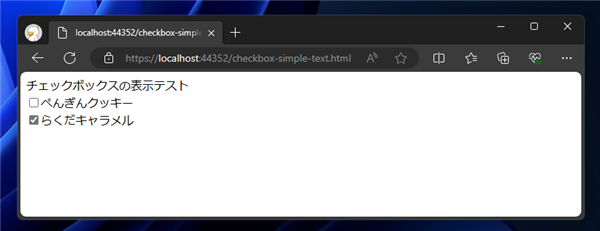
上記のページをWebブラウザで表示すると下図の表示となります。
チェックボックス右側のテキストをクリックしてもチェックボックスのチェックは変化しません。

著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。