高DPIディスプレイでHTMLページを表示すると画像がぼやける現象への対処 - HTML
高DPIディスプレイでHTMLページを表示すると画像がぼやける現象への対処法を紹介します。
概要
高DPIディスプレイでフォントのサイズを100%以上に設定した場合、フォントが大きくなることに追従してWebページの画像の横幅や高さも大きくなります。
そのため、画像がぼやけて、あるいは滲んだ表示になってしまうことがあります。この記事では、高DPIディスプレイで画像を線目に表示するための対応方法を紹介します。
高DPIディスプレイで鮮明に表示する方法
高DPIディスプレイで鮮明に表示する方法には次の方法があります。
- srcset にピクセル密度記述子を記述する
- 表示サイズより大きい幅、高さの画像を用意し、縮小表示する
現象の確認
どのような現象が発生するか確認します。
画像の準備
下図の画像を作成します。

HTMLファイルの準備
下記のHTMLファイルを作成します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
<!--
.caption{
font-size:22px;
}
.text{
font-size:18px;
}
-->
</style>
</head>
<body>
<div class="caption">タイトル</div>
<div class="text">本文です。画像も掲載されています。</div>
<img src="sample-01.png"/>
</body>
</html>
表示結果
上記のHTMLファイルをWebブラウザで表示します。下図の画面が表示されます。
Internet Explorer 11

Microsoft Edge

Google Chrome

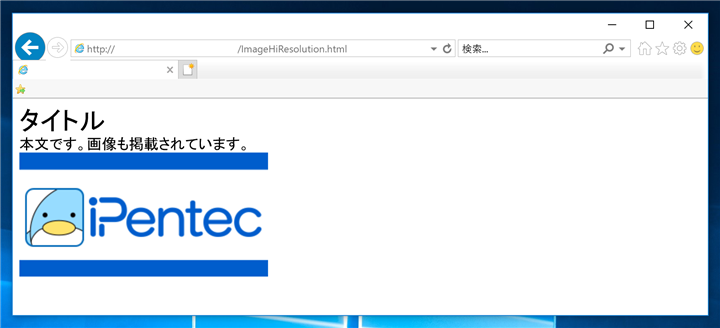
続いて同じHTMLファイルをフォントのサイズが200%の設定になっている、高解像度ディスプレイで表示します。下図の画面が表示されます。
表示されている画像がぼやけていることが確認できます。
Internet Explorer 11

Microsoft Edge

Google Chrome

原因
高解像度ディスプレイはフォントのサイズが200%に設定されているため、フォント以外の画像部分も200%に拡大されて表示されます。画像の拡大が実行されるため、解像度が足りず画像がぼけて表示されてしまいます。
対処法
imageタグのsrcset属性を利用すると、画面の解像度に合わせて解像度の異なる画像を表示することができます。
srcsetの書式
srcset="(画像ファイル名1) (解像度1), (画像ファイル名2) (解像度2), ... (画像ファイル名n) (解像度n)"
解像度倍率には以下の値が指定できます。
注意
1つのsrcset内でどちらかの記述にそろえる必要があります。(混在した記述はできません)
srcsetの記述例
<img src="image.png" srcset="image.png 1x, image-2x.png 2x,image-3x.png 3x, image-4x.png 4x"/>
プログラム例
画像の準備
解像度が2倍の下図の画像を作成します。

コード
下記のHTMLファイルを作成します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
<!--
.caption {
font-size: 32px;
}
.text {
font-size: 18px;
}
-->
</style>
</head>
<body>
<div class="caption">タイトル</div>
<div class="text">本文です。画像も掲載されています。</div>
<img src="sample-01.png" srcset="sample-01.png 1x, sample-hires-01.png 2x"/>
</body>
</html>
表示結果
上記のHTMLファイルをWebブラウザで表示します。通常の解像度のディスプレイ(フォントサイズ100%)の場合下図の画面が表示されます。
先ほどのHTMLと同様の表示結果となります。
Internet Explorer 11

Microsoft Edge

Google Chrome

続いて高解像度ディスプレイ(フォントサイズ200%)で表示します。下図の画面が表示されます。Internet Explorer 11では先ほどと同様にぼやけた画像が表示されますが、Microsoft Edge, Gogole Chromeでは2倍の解像度の画像が表示され、鮮明な画像で表示されます。
Internet Explorer 11

Microsoft Edge

Google Chrome

補足
srcsetにピクセル密度記述子を設定した場合の、より詳しい挙動については
こちらの記事を参照してください。
動作検証: 表示サイズより大きい画像、小さい画像を用意した場合の挙動
下記のコードを準備します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<h1>画像のテストページ</h1>
<h2>示サイズより解像度の高い画像</h2>
<figure>
<figcaption>何も指定しない</figcaption>
<img src="image-400.png" />
</figure>
<figure>
<figcaption>imgタグのwidth heightを指定</figcaption>
<img width="240" height="240" src="image-400.png" />
</figure>
<figure>
<figcaption>スタイルで幅と高さを指定</figcaption>
<img style="width:240px; height:240px;" src="image-400.png" />
</figure>
<hr />
<h2>表示サイズと同じ画像</h2>
<figure>
<figcaption>何も指定しない</figcaption>
<img src="image-240.png" />
</figure>
<figure>
<figcaption>imgタグのwidth heightを指定</figcaption>
<img width="240" height="240" src="image-240.png" />
</figure>
<figure>
<figcaption>スタイルで幅と高さを指定</figcaption>
<img style="width: 240px; height: 240px; " src="image-240.png" />
</figure>
<hr />
<h2>表示サイズより解像度の低い画像</h2>
<figure>
<figcaption>何も指定しない</figcaption>
<img src="image-100.png" />
</figure>
<figure>
<figcaption>imgタグのwidth heightを指定</figcaption>
<img width="240" height="240" src="image-100.png" />
</figure>
<figure>
<figcaption>スタイルで幅と高さを指定</figcaption>
<img style="width: 240px; height: 240px; " src="image-100.png" />
</figure>
</body>
</html>
画像は以下の画像を準備します。
image-400.png image-240.png
image-240.png image-100.png
image-100.png
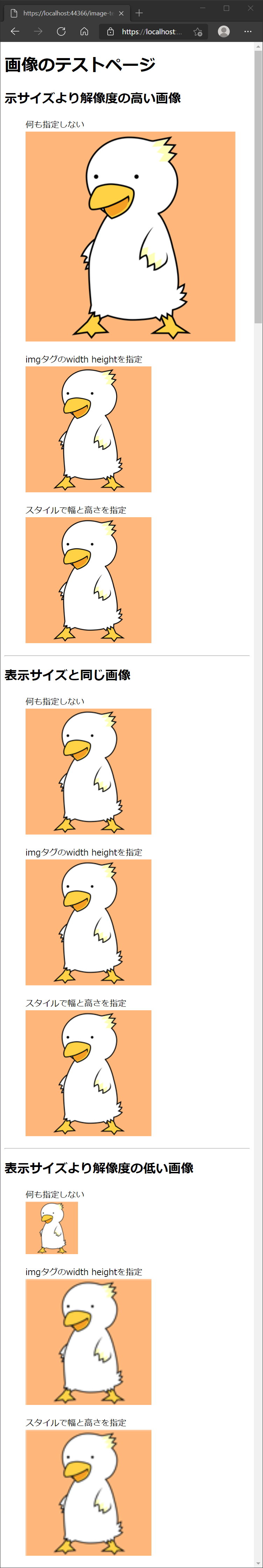
表示結果からの動作
テキストのサイズ : 100% の場合
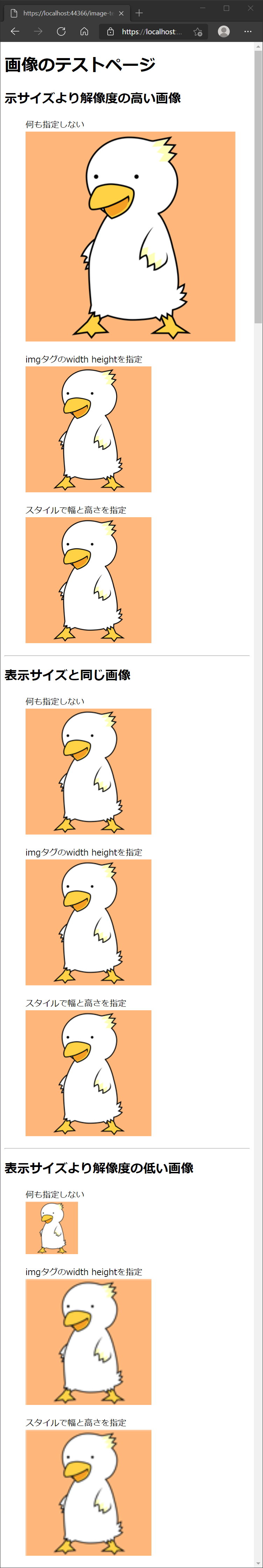
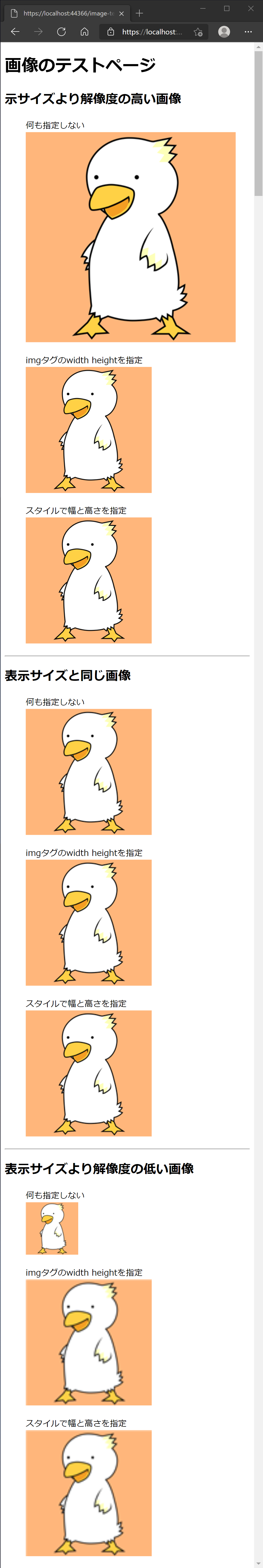
表示サイズと元画像が同じ幅、高さの画像の場合は、画像がそのまま表示されるため、鮮明に表示できます。
また、表示サイズより大きい幅、高さの画像の場合は縮小されて表示されます。この場合も縮小表示のため、鮮明に表示できますが、
表示サイズと同じ画像に比べ、縮小時にスムージング処理が入るためか、若干輪郭がぼやけて表示されます。
表示サイズより小さい画像の場合は、画像が拡大され表示されるため、画像は滲んだ表示になります。
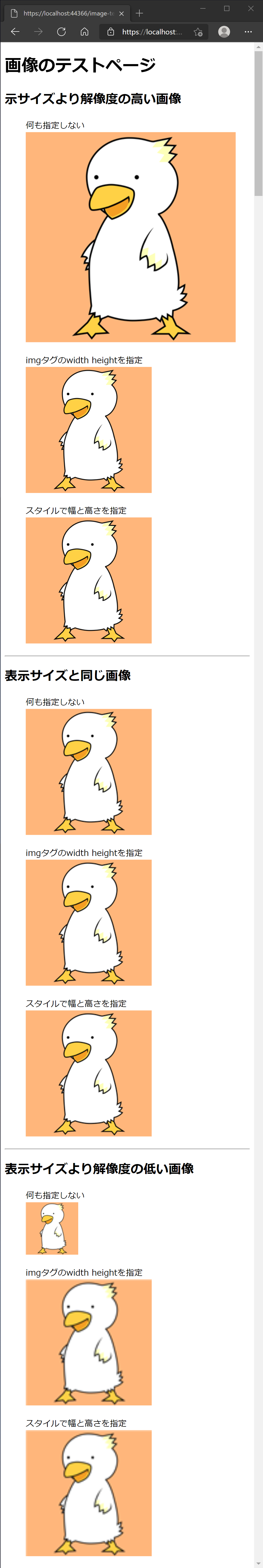
テキストのサイズ : 150% の場合
表示サイズと元画像が同じ幅、高さの画像の場合は、画像がそのまま表示されますが、150%の設定のため、本来の画像より、
1.5倍に拡大されます。そのため、画像が若干滲んだ表示になります。
また、表示サイズより小さい画像の場合は、さらに大きく拡大されるため、さらに画像は滲んだ表示になります。
一方、表示サイズより画像が大きい場合は、縮小表示されるため、表示サイズと元画像が同じものよりも画像は鮮明に表示できます。
ただし、縮小処理が入るため、テキストサイズ100%で原寸の画像を表示する場合より若干輪郭がぼやけます。
テキストのサイズ : 200%の場合
サイズが200%の場合も、150%の場合と同様の傾向になります。
表示サイズより画像が大きいものは、ちょうど原寸サイズになるため、非常に鮮明に表示できています。
参考:表示結果
上記のHTMLファイルをWebブラウザで表示します。
フォントの表示倍率の違いでどのような表示になるか確認します。
テキストのサイズ : 100% の場合

テキストのサイズ : 150% の場合

テキストのサイズ : 200% の場合

著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。