FacebookのLikeボタンを設置する (iFrame版) - HTML
HTMLページにfacebookボタンを設置します。今回はiFrame版を用います。
コード
以下のコードをHTMLページのFacebookボタンを表示させたい位置に記述します。
<iframe src="http://www.facebook.com/plugins/like.php?href=(このページのURL)
&send=false&layout=button_count&width=450&show_faces=true&action=like&
colorscheme=light&font=arial&height="21" scrolling="no" frameborder="0"
style="border:none; overflow:hidden; width:450px; height:21px;" allowTransparency="true">
</iframe>
コード例
サンプルとして以下のコードを用意しました。
<html>
<body>
<iframe src="http://www.facebook.com/plugins/like.php?
href=www.ipentec.com&send=false&layout=button_count&width=450&
show_faces=true&action=like&colorscheme=light&font=arial&
height="21" scrolling="no" frameborder="0" style="border:none; overflow:hidden;
width:450px; height:21px;" allowTransparency="true"></iframe>
</body>
</html>
実行結果
上記のサンプルコードの表示結果です。

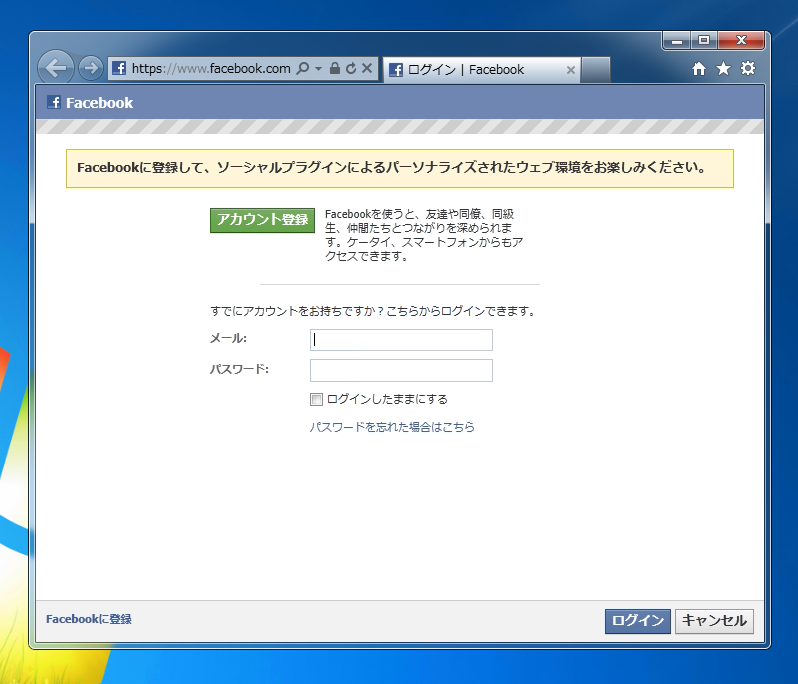
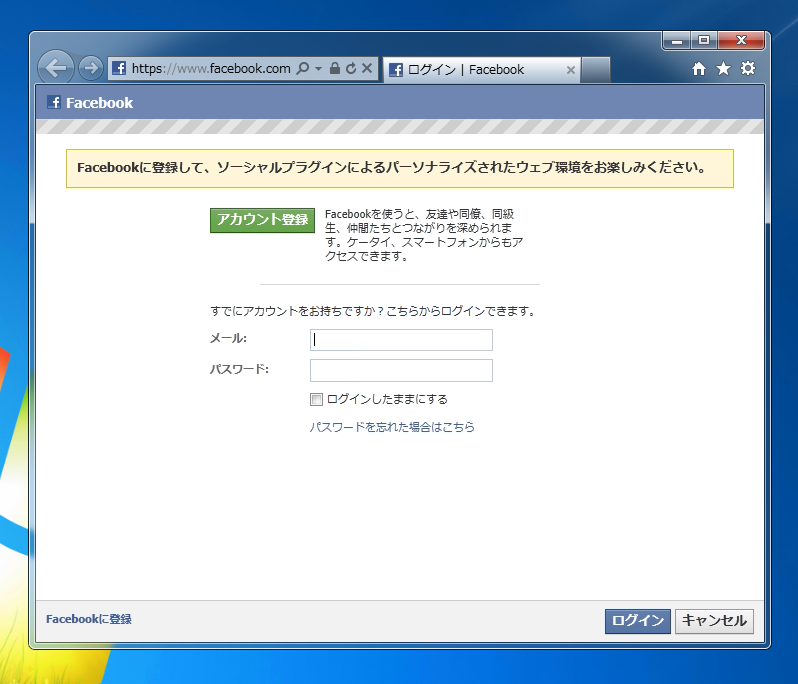
ボタンをクリックするとFacebookのログイン情報がなければFacebookのログイン画面が表示されます。

著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。