<p>段落に記述する文章</p>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
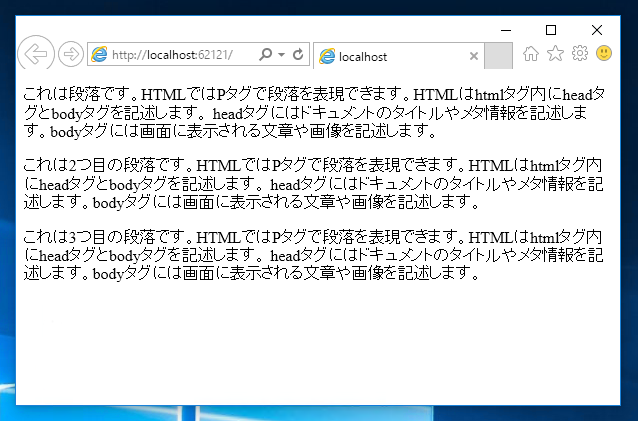
<p>これは段落です。HTMLではPタグで段落を表現できます。HTMLはhtmlタグ内にheadタグとbodyタグを記述します。
headタグにはドキュメントのタイトルやメタ情報を記述します。bodyタグには画面に表示される文章や画像を記述します。</p>
<p>これは2つ目の段落です。HTMLではPタグで段落を表現できます。HTMLはhtmlタグ内にheadタグとbodyタグを記述します。
headタグにはドキュメントのタイトルやメタ情報を記述します。bodyタグには画面に表示される文章や画像を記述します。</p>
<p>これは3つ目の段落です。HTMLではPタグで段落を表現できます。HTMLはhtmlタグ内にheadタグとbodyタグを記述します。
headタグにはドキュメントのタイトルやメタ情報を記述します。bodyタグには画面に表示される文章や画像を記述します。</p>
</body>
</html>