HTMLページで他のページとリンクするハイパーリンクを作成、記述方法を紹介します。
概要
HTMLページ(ハイパーテキスト)では別のページを参照するためのリンク(ハイパーリンク)を設置できます。
HTMLでリンクを作成するには
Aタグを利用して記述します。
書式
<a href="(リンク先URL、またはパス)">(ハイパーリンクの文字列)</a>
記述例
<a href="https://www.ipentec.com">ipentecへのリンクです。</a>
実装例
HTMLファイル
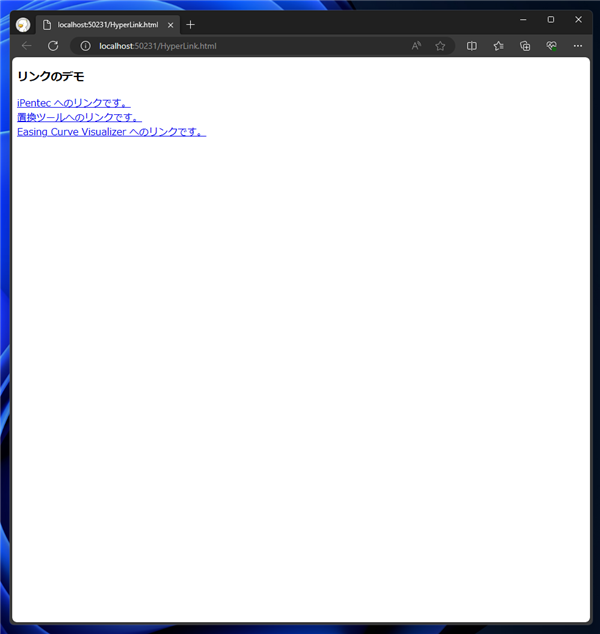
以下のHTMLファイルを作成します。3つのリンクがあるページです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<h3>リンクのデモ</h3>
<a href="https://www.ipentec.com">iPentec へのリンクです。</a><br />
<a href="https://www.ipentec.com/utils/WebTextUtility/ReplaceText">置換ツールへのリンクです。</a><br />
<a href="https://www.ipentec.com/utils/EasingCurveVisualizer/ElasticBounce">Easing Curve Visualizer へのリンクです。</a><br />
</body>
</html>
実行結果
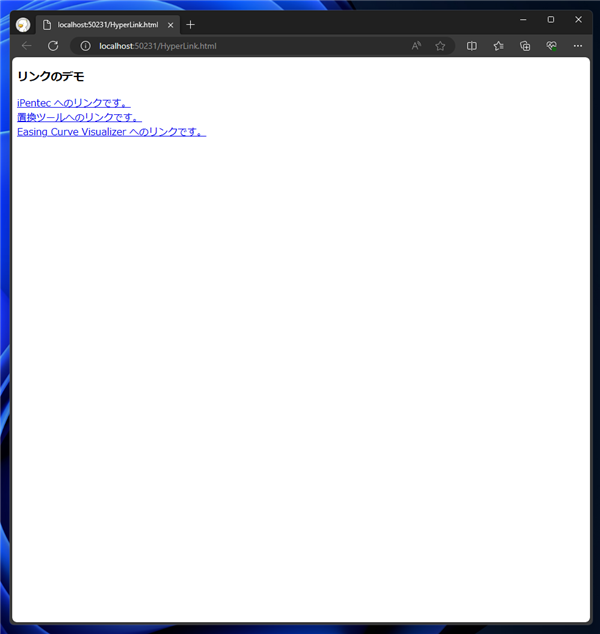
上記のHTMLをWebブラウザで表示します。下図のページが表示されます。

リンクをクリックすると、それぞれのリンク先のページが表示されます。



著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
最終更新日: 2023-12-22
作成日: 2023-12-22