HTML フォームを作成する
HTML フォームを作成するコードを紹介します。
概要
Webページでテキストボックスに入力した内容やチェックボックスのチェック状態を送信するために、HTMLフォームを作成する必要があります。
この記事では、フォームを作成するコードを紹介します。
書式
<form method="(メソッド)" action="(送信先ページ)">
<input>......</input>
...
<input type="submit" value="(ボタンのキャプション)" />
</form>
メソッドには以下を指定できます。
| メソッド | 動作 |
|---|
| post | POSTで送信先のページにアクセスします。 |
| get | GETで送信先のページにアクセスします。 |
実装例 (post)
上記のHTMLファイルをWebブラウザで表示します。下図のページが表示されます。

テキストボックスに入力します。チェックボックスのチェックも付けます。設定後に[Send]ボタンをクリックします。

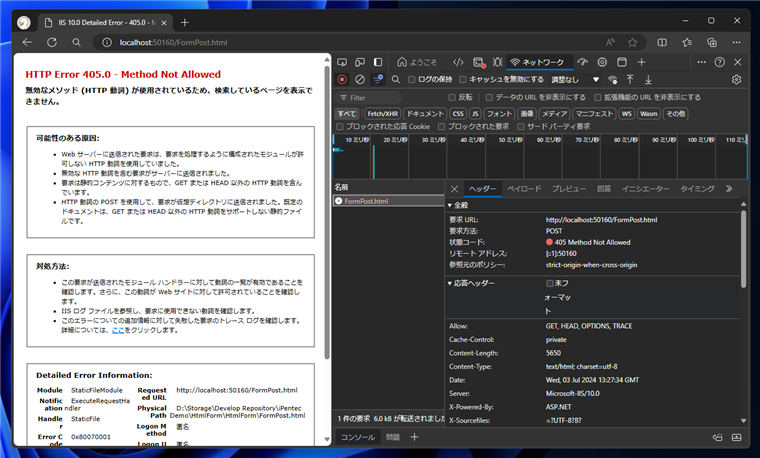
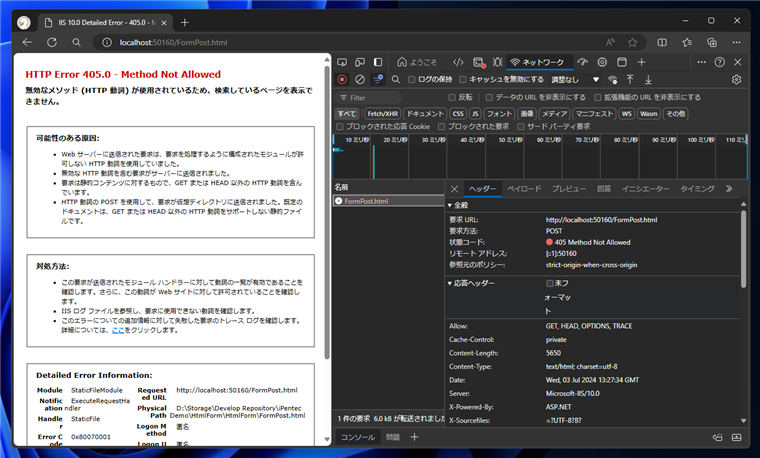
[Send]ボタンをクリックすると、ページ遷移しますがHTMLページのためPOSTに対応していないため、エラーになります。
開発者ツールを開くとPOSTでアクセスしていることが確認できます。

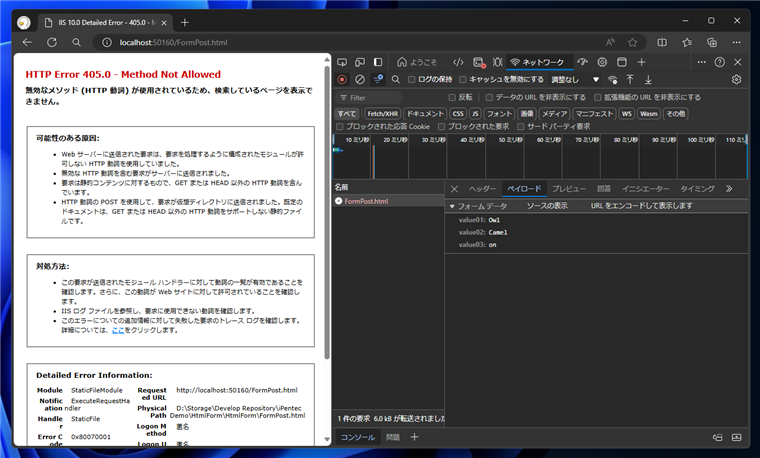
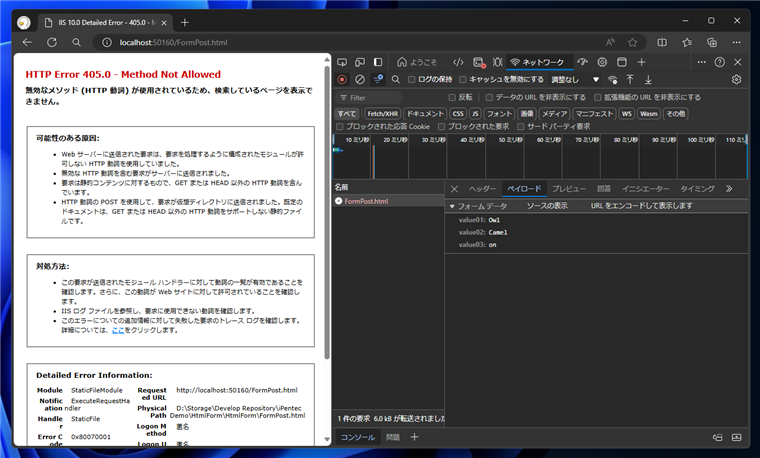
ペイロードの内容を確認すると、テキストボックスに入力された文字列やチェックボックスのチェック状態が送信されていることも確認できます。

実装例 (get)
コード
以下のHTMLファイルを作成します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<h1>フォームのデモ (get)</h1>
<form method="get" action="FormGet.html">
<div>Value-01<input name="value01" type="text" /></div>
<div>Value-02<input name="value02" type="text" /></div>
<div>Check-01<input name="value03" type="checkbox" /></div>
<input type="submit" value="Send" />
</form>
</body>
</html>
表示結果
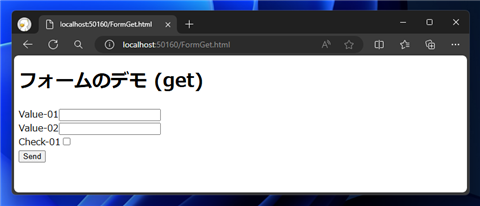
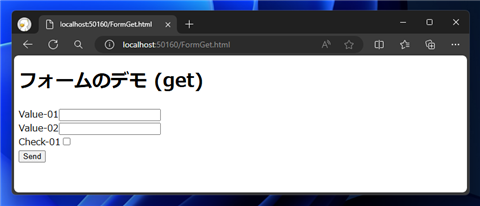
上記のHTMLファイルをWebブラウザで表示します。下図のページが表示されます。

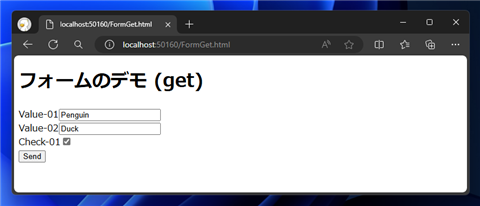
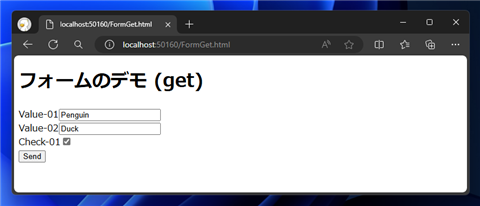
テキストボックスに入力します。チェックボックスのチェックも付けます。設定後に[Send]ボタンをクリックします。

[Send]ボタンをクリックすると、ページ遷移し同じページが表示されますが、URLが以下になります。
テキストボックスの入力文字列やチェックボックスのチェック状態がURLパラメーターに付与されてページ遷移することが確認できます。
http://(ホスト名)/FormGet.html?value01=Penguin&value02=Duck&value03=on

著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
掲載日: 2015-02-19
改訂日: 2024-07-03