スタイルシートでテーブルの列幅を変更する方法を紹介します。
コード
以下のコードを記述します。
CssTableColumnWidth.css
.wTable {
border-collapse:collapse;
border-spacing:0px;
border:1px solid #FF0000;
}
.wTable tr td:nth-child(1) {
width:300px;
}
.wTable tr td {
border:1px solid #000000;
}
解説
"td:nth-child(1)"を指定することで1列目のtdにのみスタイルを適用できます。"width"プロパティで列幅を指定することで、1行目のみ列幅を300pxに指定しています。
CssTableColumnWidth.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="CssTableColumnWidth.css" />
</head>
<body>
<table class="wTable">
<tr>
<td>品名</td>
<td>単価</td>
<td>在庫</td>
</tr>
<tr>
<td>ペンギンキャンディ</td>
<td>100</td>
<td>42</td>
</tr>
<tr>
<td>しろくまクッキー</td>
<td>230</td>
<td>18</td>
</tr>
<tr>
<td>フラミンゴクレープ</td>
<td>180</td>
<td>6</td>
</tr>
</table>
</body>
</html>
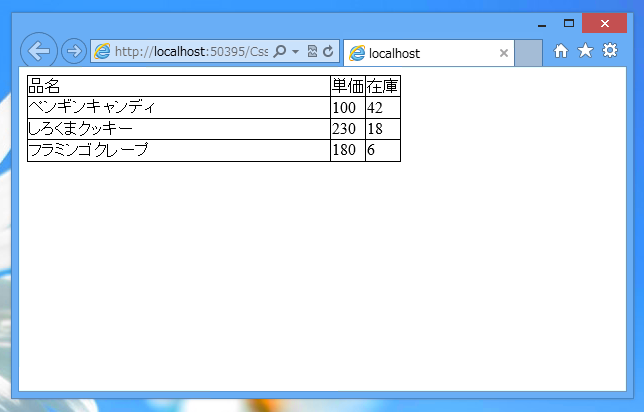
実行結果
HTMLファイルを表示します。下図の表示結果となります。

補足
CssTableColumnWidth.css
.wTable {
border-collapse:collapse;
border-spacing:0px;
border:1px solid #FF0000;
}
.wTable tr td {
border:1px solid #000000;
}
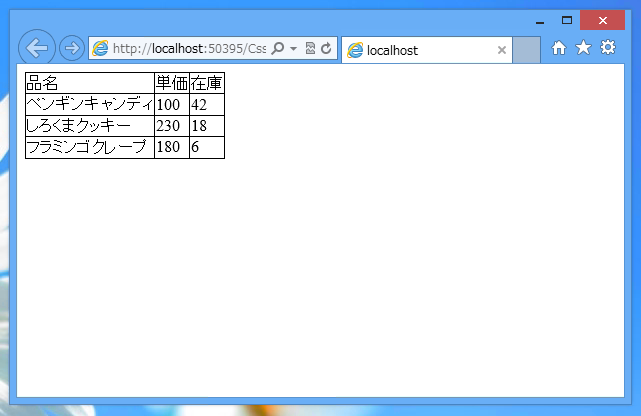
上記のCSSを用いて列幅を指定しない場合表示結果は下図となります。

著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
最終更新日: 2017-09-05
作成日: 2013-01-22