OSやWebブラウザのカラー設定がダークモードの場合に、
ダークカラーやダークモードに対応したスタイルでWebページを表示するコードを紹介します。
概要
2018年以降OSのカラー設定で画面の背景を黒系のカラーに設定する「ダークモード」が利用できるOSが増えてきています。
ダークモードの場合はWebページの背景色も黒にしたいなど、OSのカラー設定に応じてWebページもカラーをそろえて表示したいことがあります。
この記事では、CSSを利用して、OSのカラー設定に応じてページのカラーを変更するコードを紹介します。
カラーテーマに応じてCSSを切り替える場合には、CSSのメディアクエリを利用し、
prefers-color-scheme を利用します。
実装例
コード
下記のHTMLファイルを作成します。
body {
background-color: #FFFFFF;
color: #000000;
}
@media (prefers-color-scheme: dark) {
body {
background-color: #000000;
color: #FFFFFF;
}
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="SimpleDarkMode.css" />
</head>
<body>
<p>テストページです</p>
</body>
</html>
解説
@media (prefers-color-scheme: dark) のメディアクエリにより、OSのカラー設定がダークモードの場合、このメディアクエリ内に記述したスタイルが適用されます。今回の例ではメディアクエリ内にbodyタグの背景色と文字色が設定されており、ダークモードの場合に背景が黒、文字が白になります。
実行結果
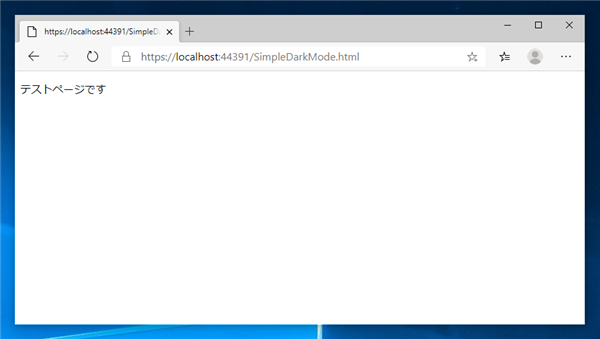
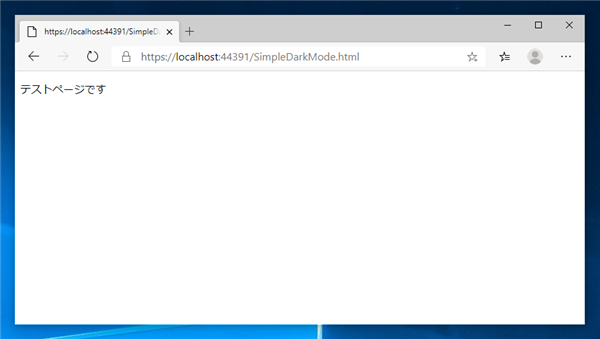
HTMLファイルを表示します。カラーテーマがライトモード(白)の場合下図のページが表示されます。ページの背景色が白になっています。

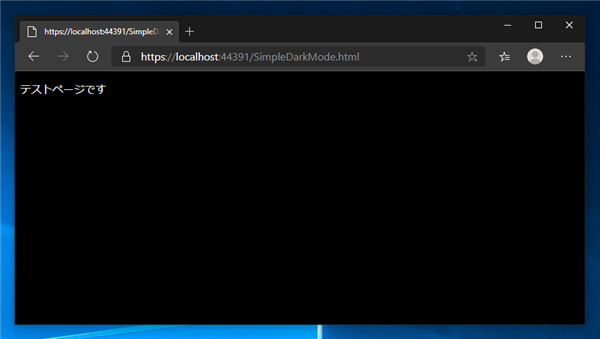
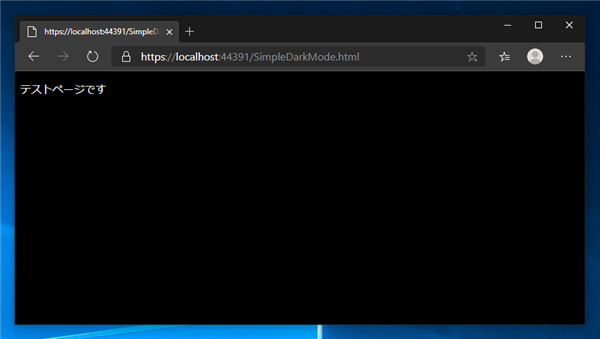
OSのカラー設定をダークモード(黒)の場合は下図のページが表示されます。同じWebページですが、ページの背景色が黒になっていることが確認できます。

OSのカラー設定に応じてWebページのカラーも変更されることが確認できました。
著者
iPentecのメインプログラマー
C#, ASP.NET の開発がメイン、少し前まではDelphiを愛用
最終更新日: 2024-06-25
作成日: 2020-01-26