ハイパーリンクで使われる疑似クラスについてはこちらの記事を参照してください。
A:hover{
(マウスポインタがハイパーリンクに重なった際のスタイル)
}
| CSSプロパティ | 意味 |
|---|---|
| color | 文字色を指定します。 |
| text-decoration | 下線、打消し線を表現します |
| weight | 文字の太さ(ボールド)を表現します |
| font-style | 斜体を表現します。詳細はこちらの記事を参照 |
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="HyperLinkHover.css" />
<meta charset="utf-8" />
<title></title>
</head>
<body>
<h1>hover疑似クラスのデモ</h1>
<a href="https://www.ipentec.com">リンクです。</a>
</body>
</html>
A {
color: #009814;
}
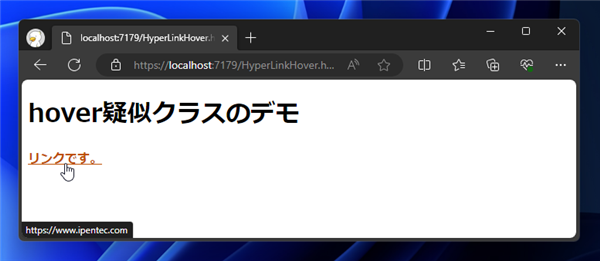
A:hover {
color: #be4f00;
text-decoration:underline;
font-weight:700;
}
A {
color: #009814;
}
A:hover {
color: #be4f00;
text-decoration:underline;
font-weight:700;
}