object-fit プロパティを利用して、CSSで画像をトリミングするコードを紹介します。
概要
画像の一部をトリミングして表示したい場合があります。CSSのobject-fit プロパティを使用すると、画像の一部を指定したサイズでトリミングして表示できます。
コード
以下のコードを記述します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="simple-image-fit-01.css" />
</head>
<body>
<h1>object-fitのデモ</h1>
<p>オリジナルの画像</p>
<image src="image.png" />
<br />
<p>widthを指定</p>
<image class="my-image-01" src="image.png" />
<br />
<p>object-fit:coverを指定</p>
<image class="my-image-01-cover" src="image.png" />
<br />
<p>object-fit:containを指定</p>
<image class="my-image-01-contain" src="image.png" />
<br />
<p>object-fit:fillを指定</p>
<image class="my-image-01-fill" src="image.png" />
<br />
<p>object-fit:noneを指定</p>
<image class="my-image-01-none" src="image.png" />
<br />
<p>object-fit:scale-downを指定</p>
<image class="my-image-01-scale-down" src="image.png" />
</body>
</html>
.my-image-01 {
width:600px;
}
.my-image-01-cover {
width: 240px;
height:240px;
object-fit: cover;
}
.my-image-01-contain {
width: 240px;
height: 240px;
object-fit: contain;
}
.my-image-01-fill {
width: 240px;
height: 240px;
object-fit: fill;
}
.my-image-01-none {
width: 240px;
height: 240px;
object-fit: none;
}
.my-image-01-scale-down {
width: 240px;
height: 240px;
object-fit: scale-down;
}
解説
imageタグで画像をページに表示しています。
上の画像から順に、以下の設定の画像を表示します。
- CSSの指定のないオリジナルの画像
- CSSでwidthのみを指定した画像
- CSSでwidth,heightを指定し、
object-fit: coverを指定した画像
- CSSでwidth,heightを指定し、
object-fit: containを指定した画像
- CSSでwidth,heightを指定し、
object-fit: fillを指定した画像
- CSSでwidth,heightを指定し、
object-fit: noneを指定した画像
- CSSでwidth,heightを指定し、
object-fit: scale-downを指定した画像
表示結果
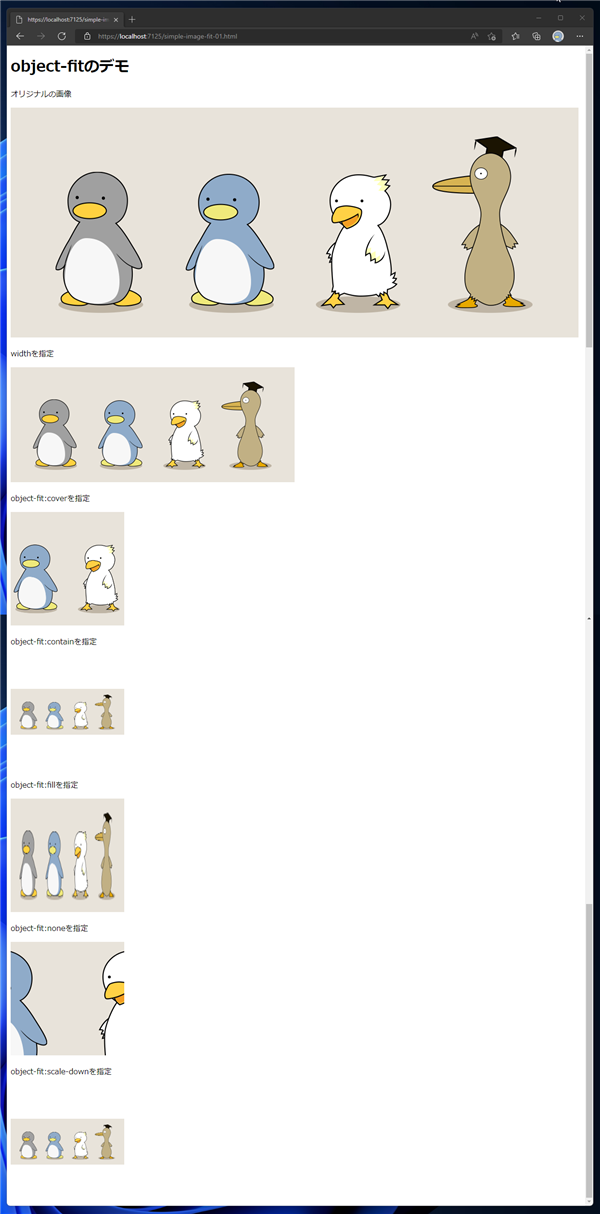
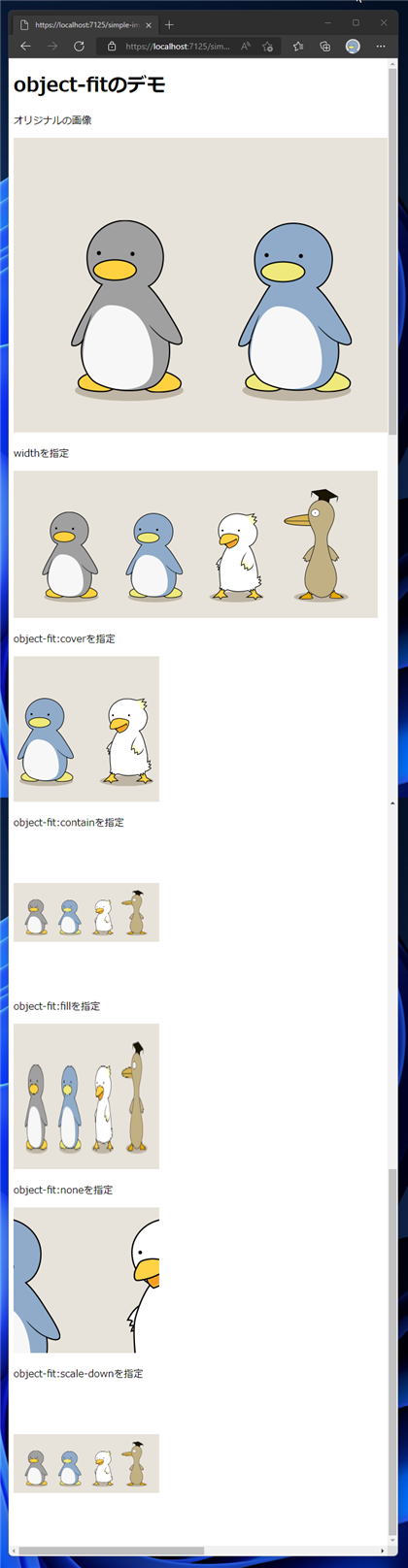
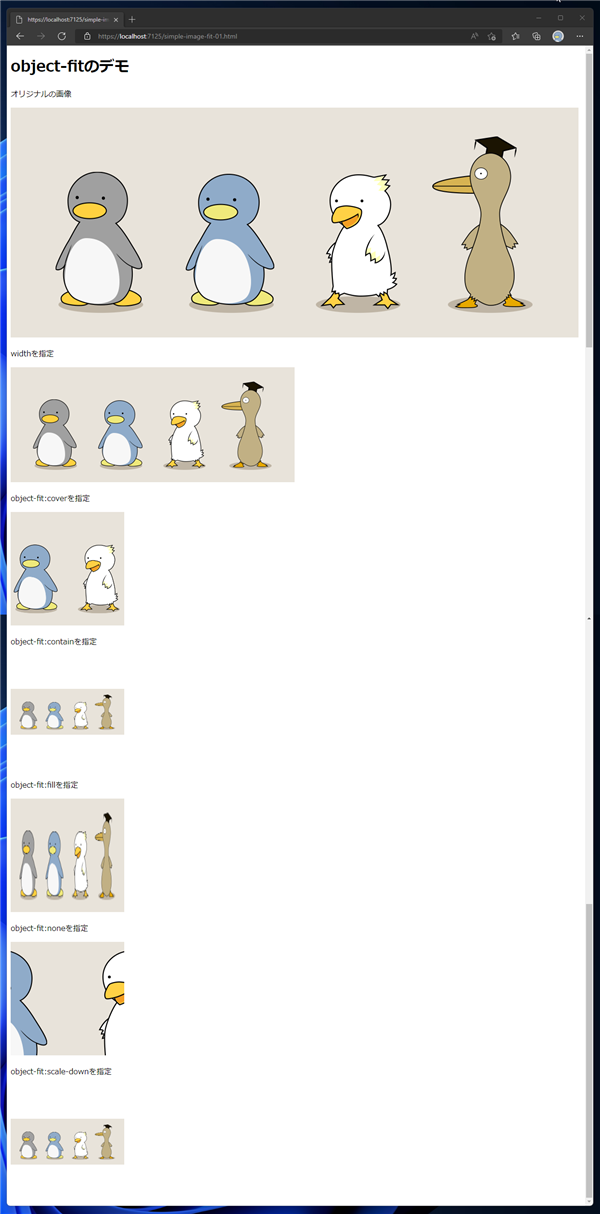
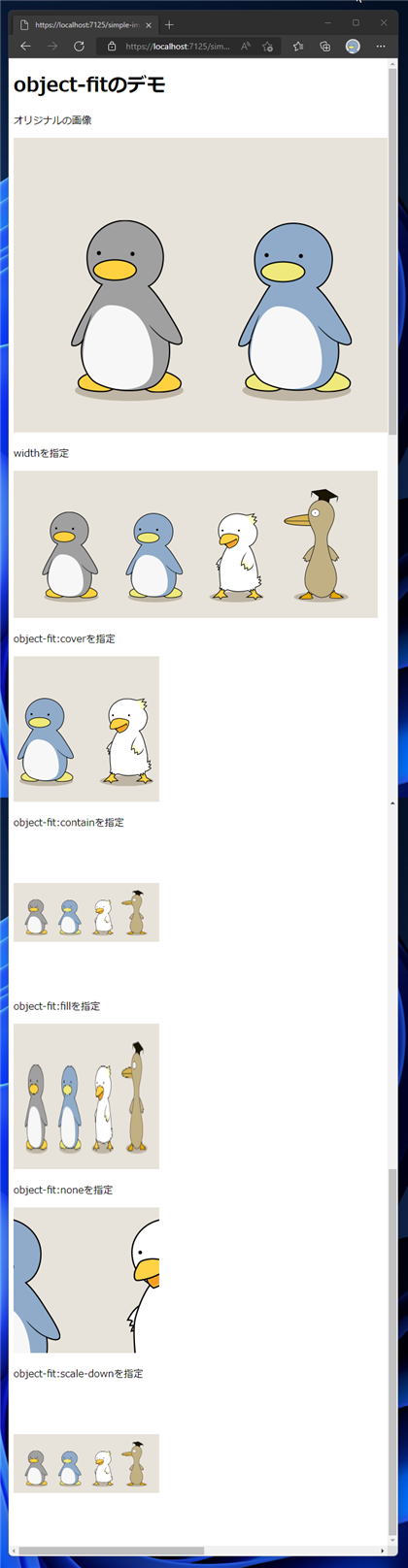
上記のHTMLファイルをWebブラウザで表示します。下図のページが表示されます。

object-fitの値による動作の違い
object-fit: cover
coverを指定した場合は、縦横のアスペクト比を維持したまま、指定した幅、高さに収まるよう拡大、縮小されます。
今回の例の画像の場合は高さ全体が入るよう縮小され、横幅は縦横比を維持して画像の中心部分を表示する動作となります。
object-fit: contain
contain を指定した場合は、縦横のアスペクト比を維持したまま、画像全体が収まるよう拡大、縮小されます。
今回の例の画像の場合は、横幅のほうが長いため、指定した幅に画像全体を表示する動作になります。
object-fit: fill
fillを指定した場合は画像全体を指定したサイズに収まるよう拡大、縮小します。縦横比は元の比率から変化します。
object-fit: none
画像の拡大、縮小をせずに画像の中心部分から指定したサイズの幅、高さで表示します。
object-fit: scale-down
none または contain の動作となります。画像のサイズが指定領域より大きい場合はcontainの動作に、
画像のサイズが指定領域より小さい場合はnoneの動作になります。

著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。
最終更新日: 2023-01-20
作成日: 2022-10-22