Flexbox の枠で一番左の枠を1つだけ左側に配置する - CSS
Flexbox の枠で一番左の枠を1つだけ左側に配置するコードを紹介します。
概要
Flexboxの枠で、一つの枠だけ左に配置する場合、Flexboxの枠にwidthプロパティを設定し、
margin-rightプロパティに
autoを設定します。
例
コード
.container {
display: flex;
}
.frameLeft{
width:240px;
margin-right:auto;
border:1px solid #ff6a00;
}
.frame1 {
width: 120px;
border: 1px solid #0094ff;
}
.frame2 {
width: 120px;
border: 1px solid #00ff90;
}
.frame3 {
width: 120px;
border: 1px solid #4800ff;
}
.frame4 {
width: 120px;
border: 1px solid #b200ff;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="flex-column-left-align.css" />
</head>
<body>
<div class="container">
<div class="frameLeft">左側のコンテンツ<br />あいうえお<br />かきくけこ</div>
<div class="frame1">枠1<br />αβγ<br /></div>
<div class="frame2">枠2<br />ABCDE<br />FGHIJK</div>
<div class="frame3">枠3<br />αβγ<br /></div>
<div class="frame4">枠4<br />いろはに<br />ほへと</div>
</div>
</body>
</html>
解説
外側の枠(containerクラス)に
display: flex;を指定します。
.container {
display: flex;
}
一番左側の枠に
widthプロパティを設定し枠の横幅を指定します。また、
margin-right:auto; を指定します。
.frameLeft{
width:240px;
margin-right:auto;
border:1px solid #ff6a00;
}
他の枠には、
widthプロパティのみを指定します。
.frame1 {
width: 120px;
border: 1px solid #0094ff;
}
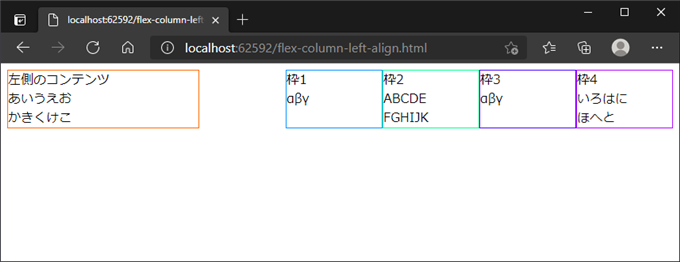
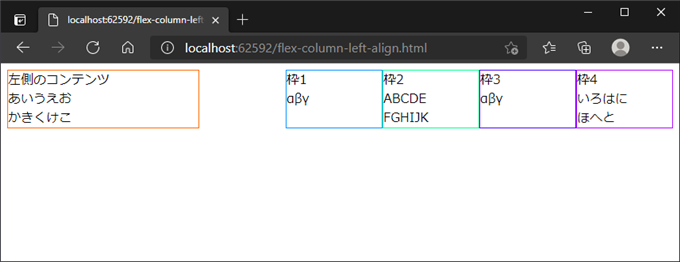
実行結果
上記のHTMLファイルをWebブラウザで表示します。下図のページが表示されます。

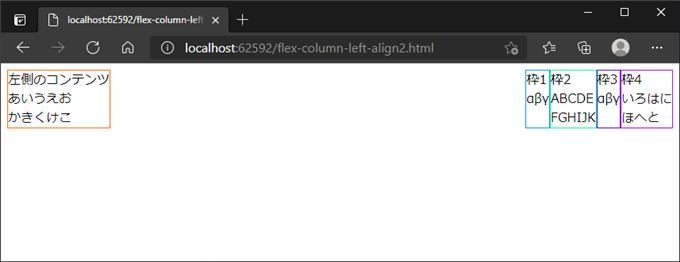
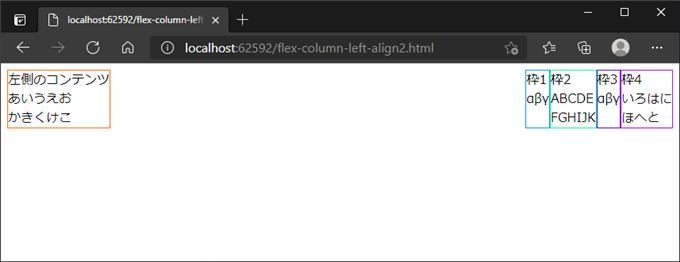
参考
widthを指定しない場合下図の表示となります。
.container {
display: flex;
}
.frameLeft{
margin-right:auto;
border:1px solid #ff6a00;
}
.frame1 {
border: 1px solid #0094ff;
}
.frame2 {
border: 1px solid #00ff90;
}
.frame3 {
border: 1px solid #4800ff;
}
.frame4 {
border: 1px solid #b200ff;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="flex-column-left-align2.css" />
</head>
<body>
<div class="container">
<div class="frameLeft">左側のコンテンツ<br />あいうえお<br />かきくけこ</div>
<div class="frame1">枠1<br />αβγ<br /></div>
<div class="frame2">枠2<br />ABCDE<br />FGHIJK</div>
<div class="frame3">枠3<br />αβγ<br /></div>
<div class="frame4">枠4<br />いろはに<br />ほへと</div>
</div>
</body>
</html>
枠の幅がコンテンツの幅になります。一番左の枠のみ左寄せになります。

著者
iPentecのメインデザイナー
Webページ、Webクリエイティブのデザインを担当。PhotoshopやIllustratorの作業もする。