.NET Framework の Windows FormsアプリケーションでWebView2を利用する - C#
.NET Framework の Windows FormsアプリケーションでWebView2を利用するコードと手順を紹介します。
概要
WebView2を利用して、Webページを表示するWindows Forms アプリケーションを作成します。
手順
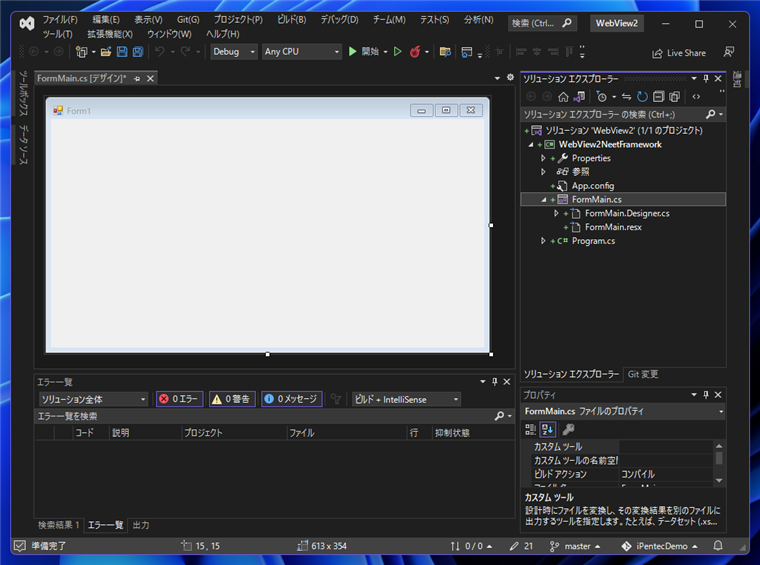
Windows Forms アプリケーションの作成
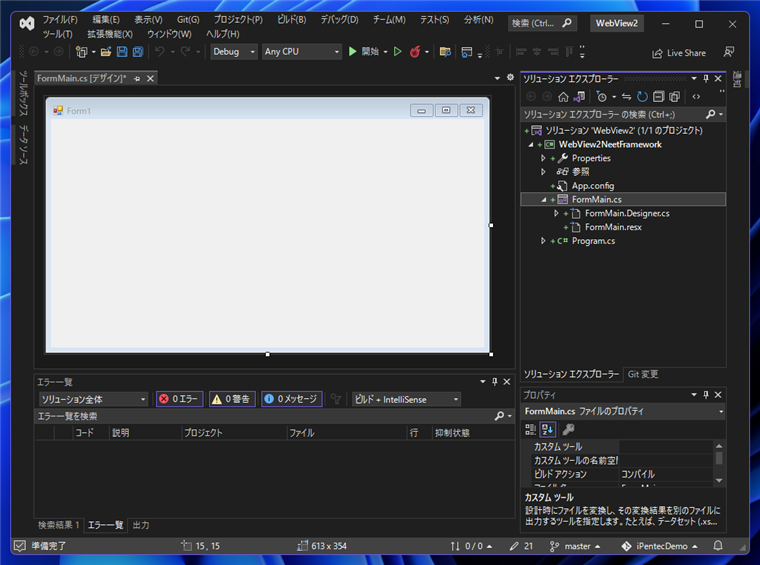
.NET Framework のWindows Forms アプリケーションを作成します。

WebView2 ライブラリのインストール
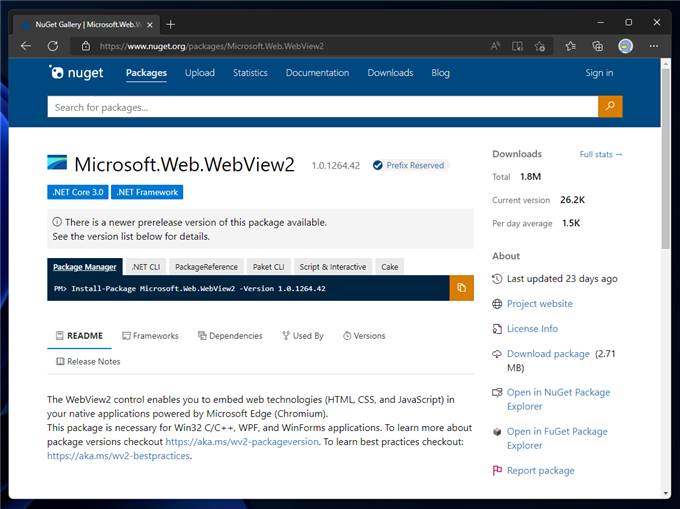
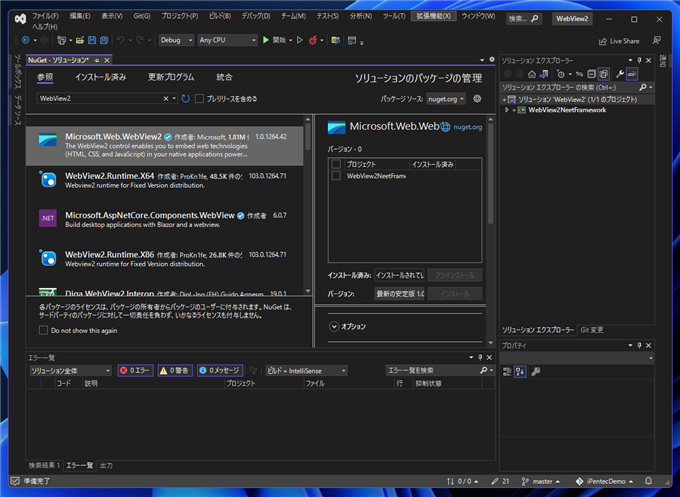
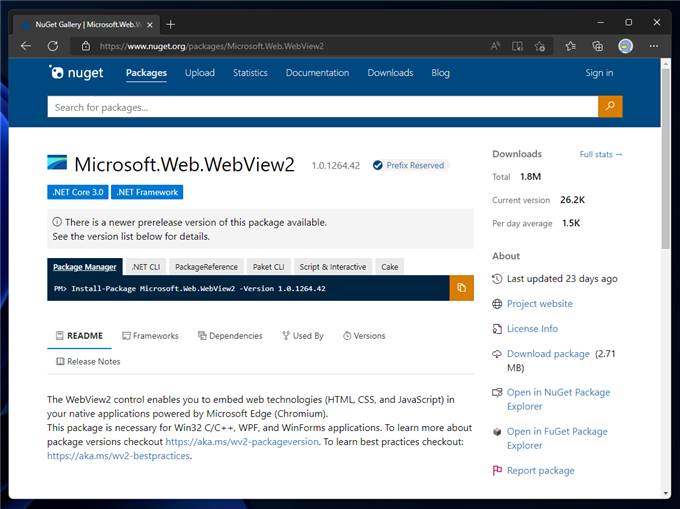
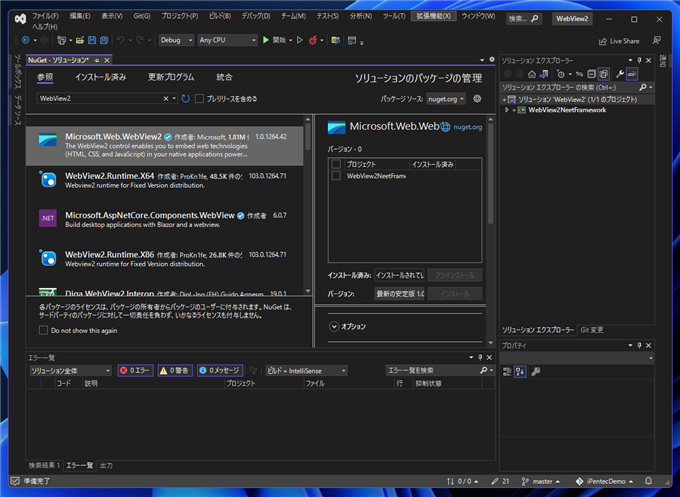
Microsoft.Web.WebView2 NuGetパッケージをインストールします。
NuGet パッケージマネージャー コンソールの場合は、次のコマンドを実行します。
Install-Package Microsoft.Web.WebView2 -Version (最新バージョン)

GUIのNuGet パッケージマネージャーの場合は、"Microsoft.Web.WebView2" で検索してパッケージをインストールします。

ツールボックスへのWebView2コントロールの読み込み
ツールボックスにWebView2コントロールを読み込みます。
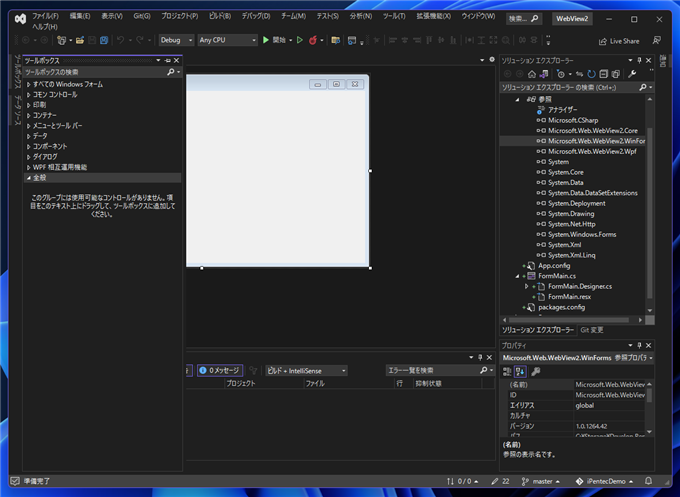
フォームの編集画面でツールボックスウィンドウを開きます。

右クリックしてポップアップメニューを表示します。[アイテムの選択]の項目をクリックします。

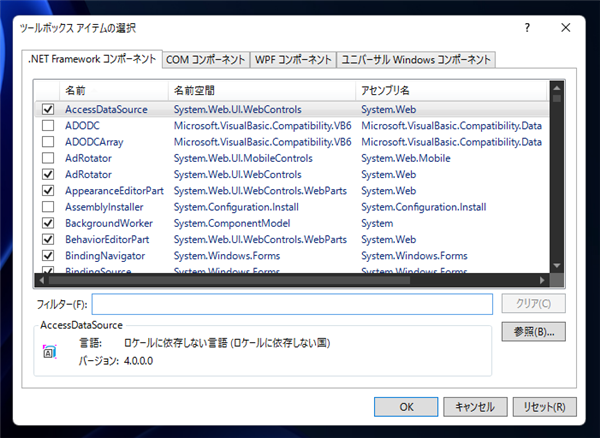
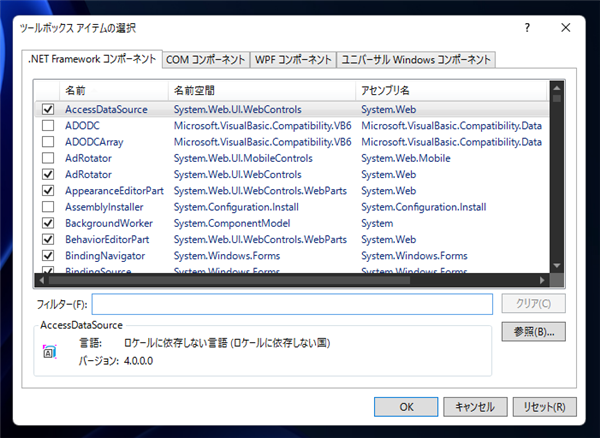
下図の[ツールボックス アイテムの選択]ダイアログが表示されます。[.NET Framework コンポーネント]のタブをクリックして選択し、
ウィンドウ右下の[参照]ボタンをクリックします。

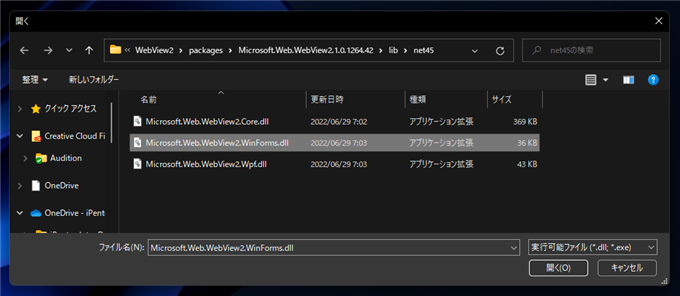
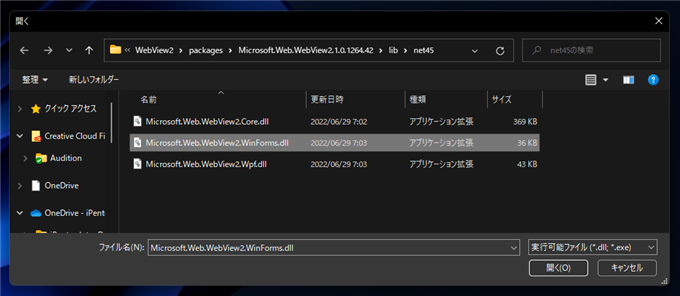
[開く]ダイアログが表示されますので、プロジェクトのフォルダ内の
(プロジェクトルート)\packages\Microsoft.Web.WebView2.(バージョン番号)\lib\net45
フォルダを開き、
Microsoft.Web.WebView2.WinForms.dll を選択して開きます。

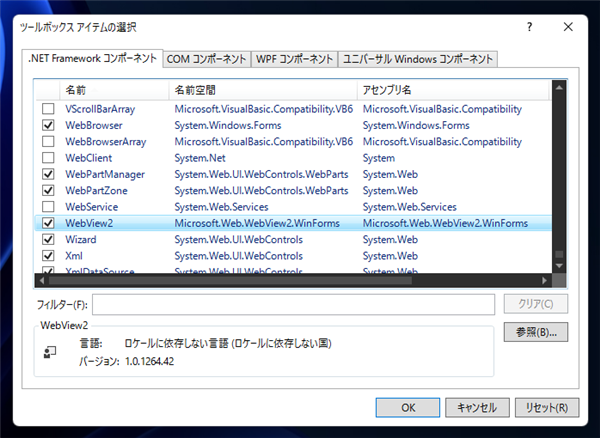
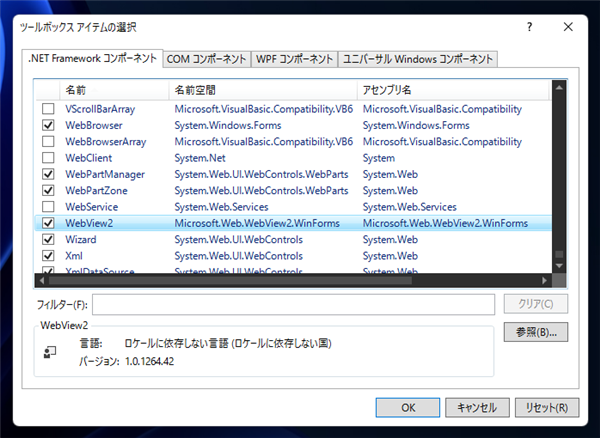
開くと、"WebView2" コントロールが読み込まれて[.NET Framework コンポーネント]の一覧に表示されます。
項目の左側のチェックボックスにチェックがついていることを確認しダイアログの[OK]ボタンをクリックします。

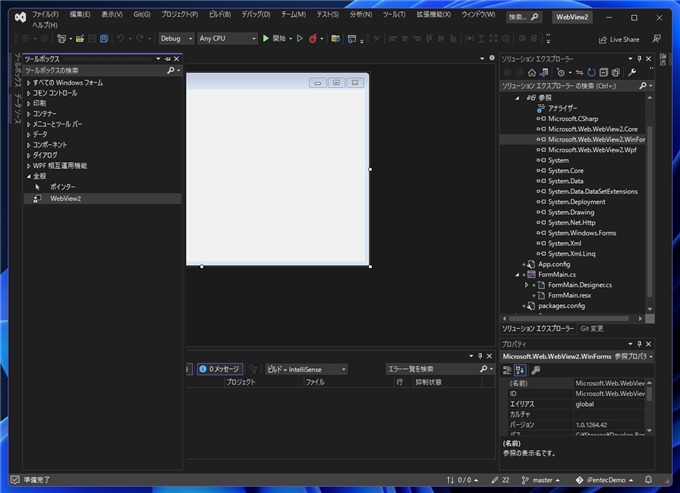
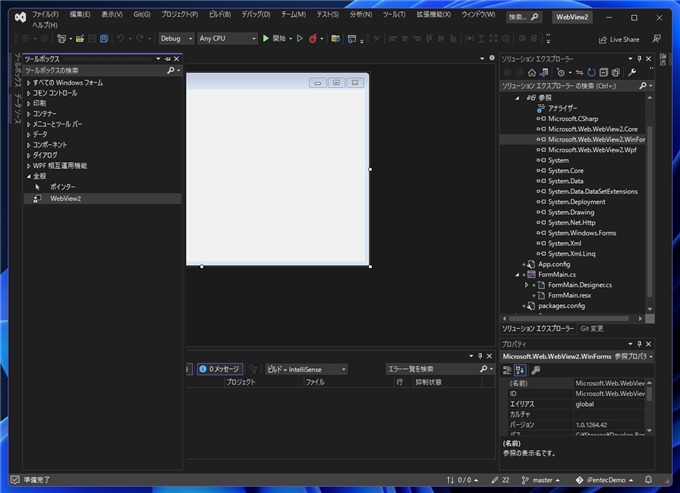
ダイアログが閉じられ、ツールボックスウィンドウに戻ります。ツールボックスの[全般]のノード内に "WebView2" のコントロールが追加されています。

WebView2コントロールのフォームへの配置
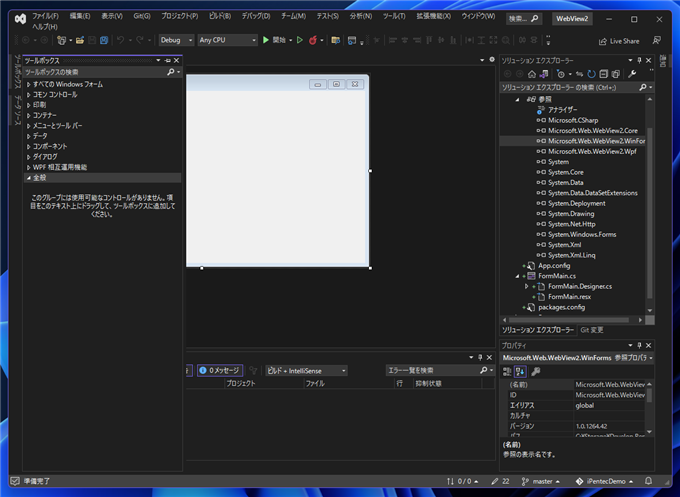
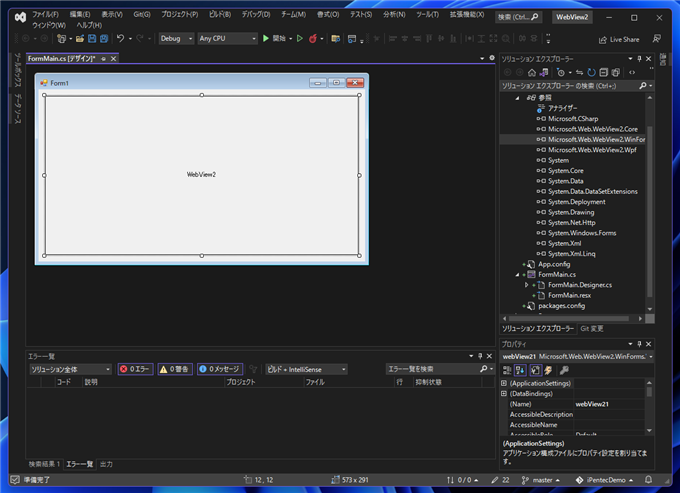
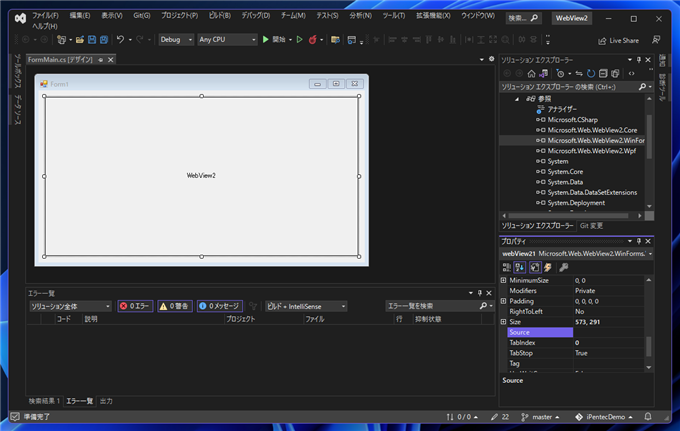
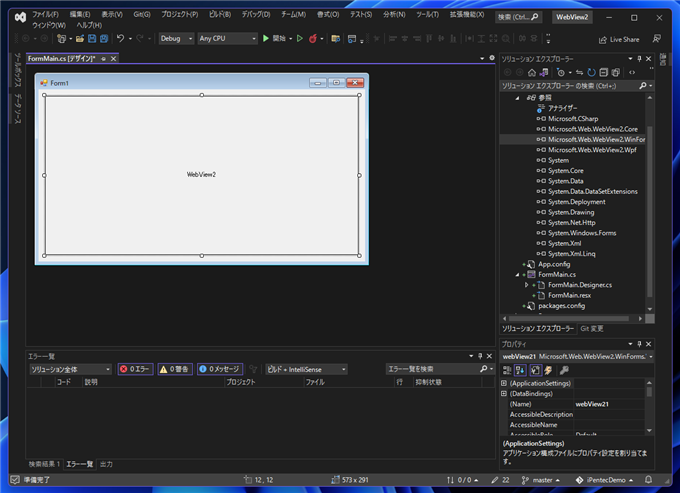
ツールボックスのWebView2コントロールをフォームにドラッグ&ドロップして配置します。フォームに配置した状態が下図です。

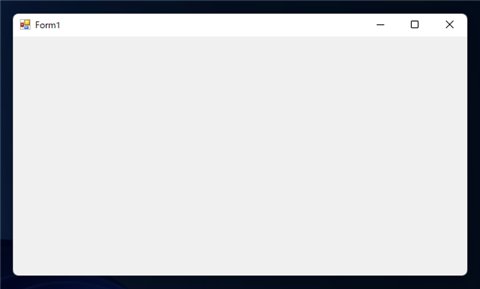
プロジェクトを実行してアプリケーションが起動できることを確認します。この状態では画面には何も表示されていません。

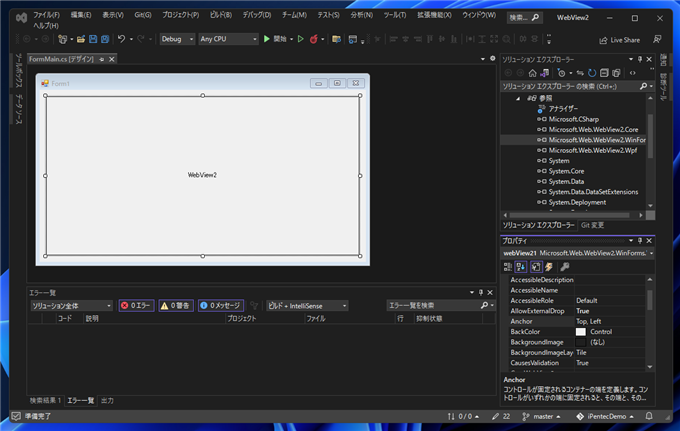
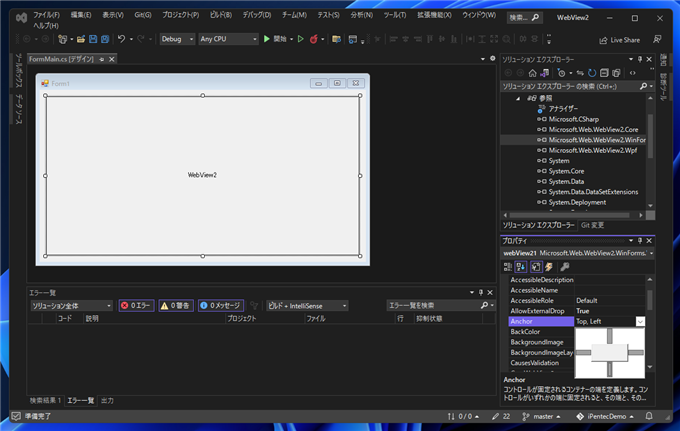
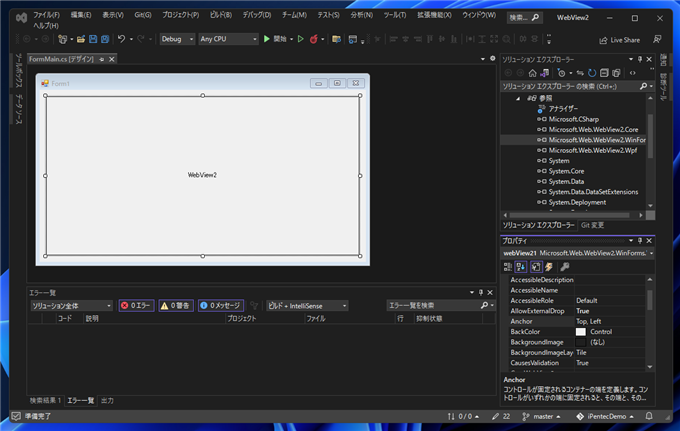
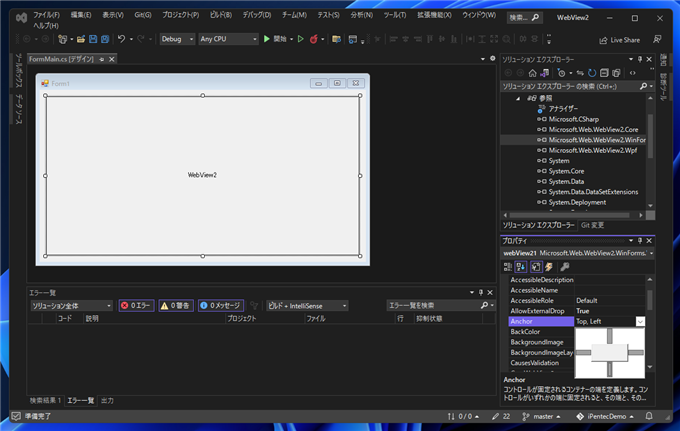
ウィンドウのサイズに応じてコントロールの大きさが変わるよう、Anchorプロパティを設定します。

Top,Left,Right,Bottom のアンカーを有効にします。

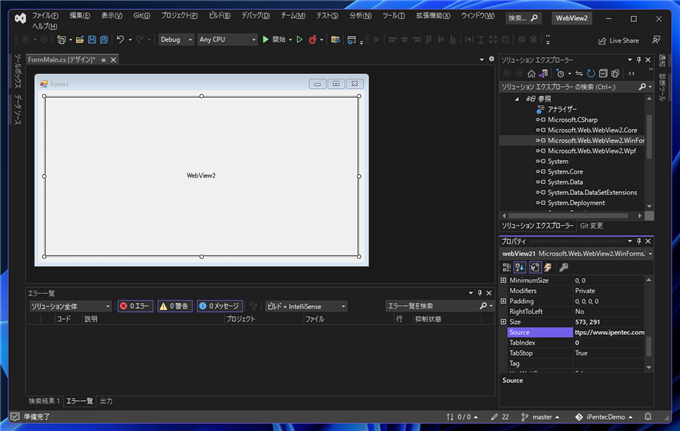
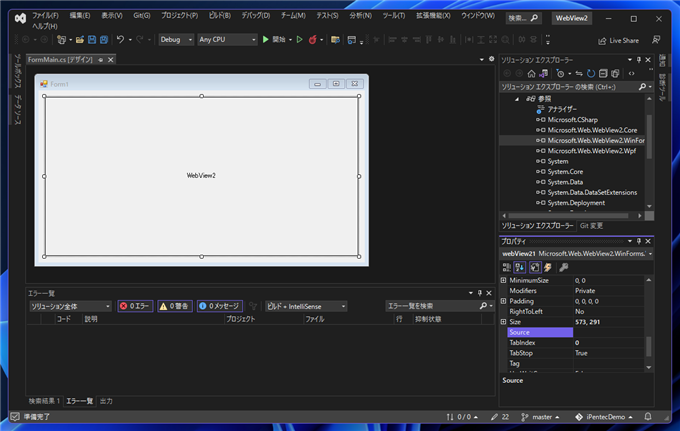
続いてSourceプロパティを編集します。

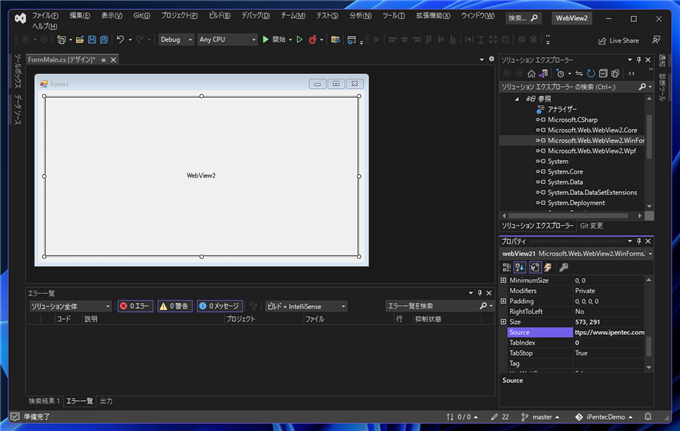
Sourceプロパティの値を "https://www.ipentec.com" に設定します。

実行結果
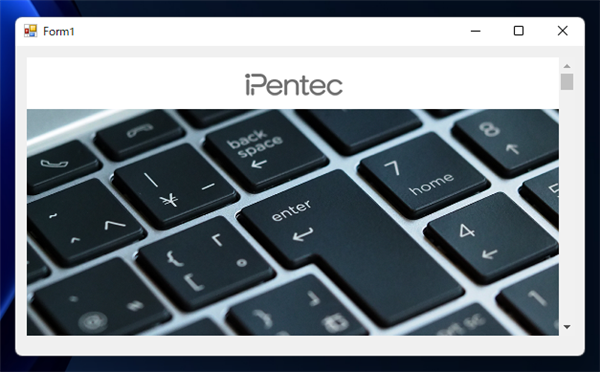
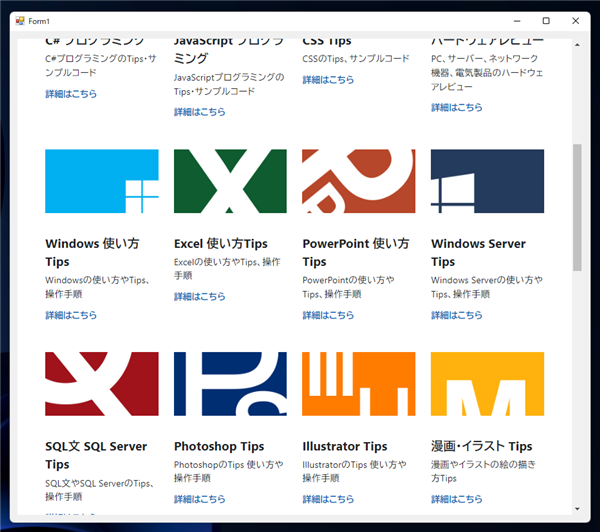
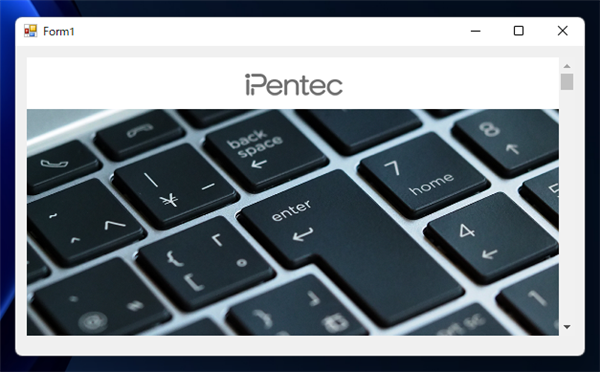
プロジェクトを実行します。下図のウィンドウが表示されます。Sourceプロパティに指定したページが画面に表示されます。

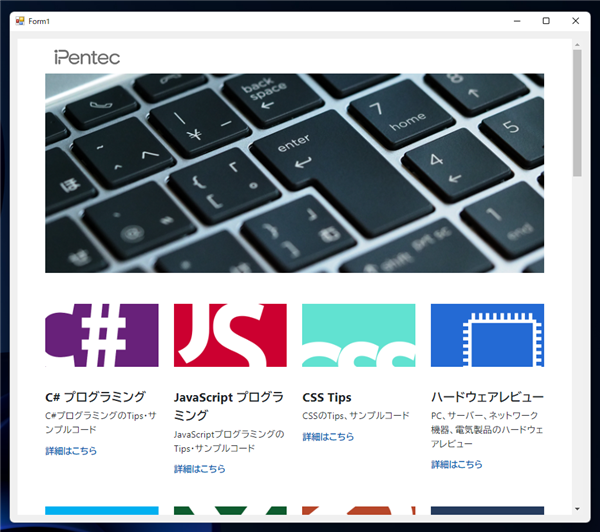
ウィンドウの幅を広げると、WebViewのコントロールの大きさも広がります。

ページのスクロールもできます。

.NET FrameworkのWindowsフォームアプリケーションで、WebView2コントロールを利用したアプリケーションを実装できました。
著者
iPentecのメインプログラマー
C#, ASP.NET の開発がメイン、少し前まではDelphiを愛用