@page "/SimpleButtonHtmlOutput"
<h3>Index</h3>
<div>
<button class="" @onclick="ButtonClick">Button1</button>
<p>@messageText)</p>
</div>
@code {
string messageText;
void ButtonClick()
{
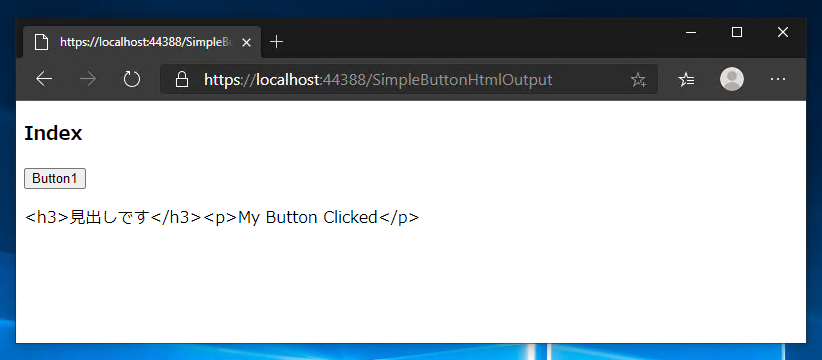
messageText = "<h3>見出しです</h3><p>My Button Clicked</p>";
}
}

MarkupString オブジェクトにキャストすることでタグとして出力できます。 MarkupStringを利用した出力のコードはこちらの記事を参照して下さい。