ASP.NETでURLパラメーターを利用するコードを紹介します。
UI
以下のUI、ページを作成します。
default.aspx
テキストボックスとボタンを1つずつ配置します。

XML
<%@ Page Language="C#" AutoEventWireup="true"
CodeBehind="default.aspx.cs" Inherits="SimpleUrlParameter._default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox><br />
<asp:Button ID="Button1" runat="server" Text="Button" OnClick="Button1_Click" />
</div>
</form>
</body>
</html>
result.aspx
ラベルを一つ配置します。

XML
<%@ Page Language="C#" AutoEventWireup="true"
CodeBehind="result.aspx.cs" Inherits="SimpleUrlParameter.result" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
</div>
</form>
</body>
</html>
コード
以下のコードを記述します。
default.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace SimpleUrlParameter
{
public partial class _default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
string value = HttpUtility.UrlEncode(TextBox1.Text);
Response.Redirect("result.aspx?value=" + value);
}
}
}
解説
string value = HttpUtility.UrlEncode(TextBox1.Text);
Response.Redirect("result.aspx?value=" + value);
テキストボックスの値をURLエンコードします。URLエンコードした値をURLの末尾に"value"パラメーターとして追加しページ遷移します。
result.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace SimpleUrlParameter
{
public partial class result : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
string value = Request.QueryString["value"];
Label1.Text = HttpUtility.UrlDecode(value);
}
}
}
解説
HttpRequest.QueryStringプロパティを用いてパラメーターを取得します。キー名は大かっこ([])内で指定します。取得した値をURLデコードしLabel1に表示します。
実行結果
プロジェクトを実行します。下図の画面が表示されます。

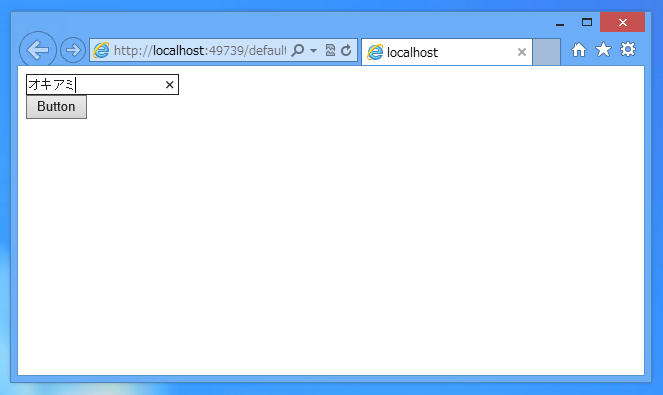
テキストボックスに文字を入力します。今回は"オキアミ"を入力しました。入力後[Button]をクリックします。

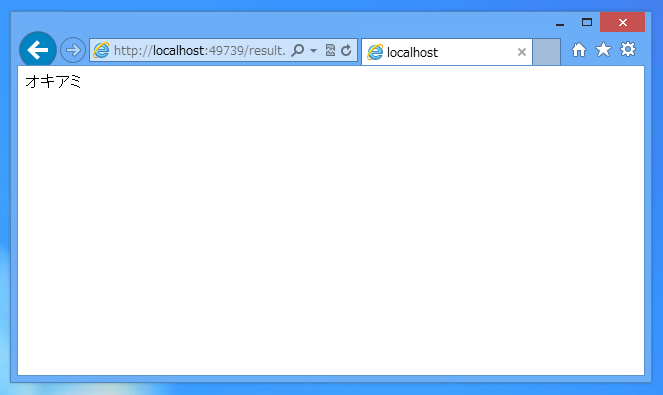
result.aspxページに切り替わります。テキストボックスに入力した文字列が画面に表示されます。

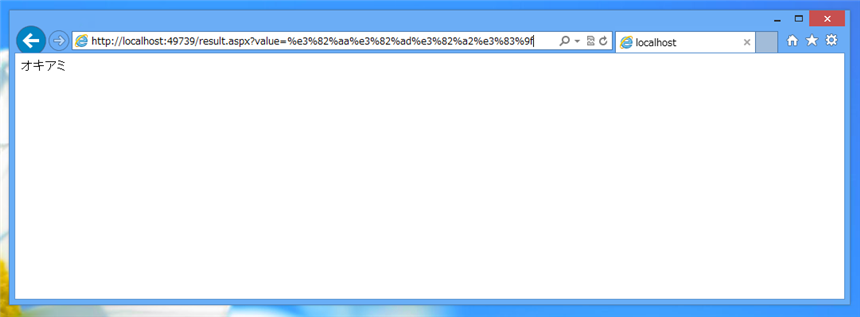
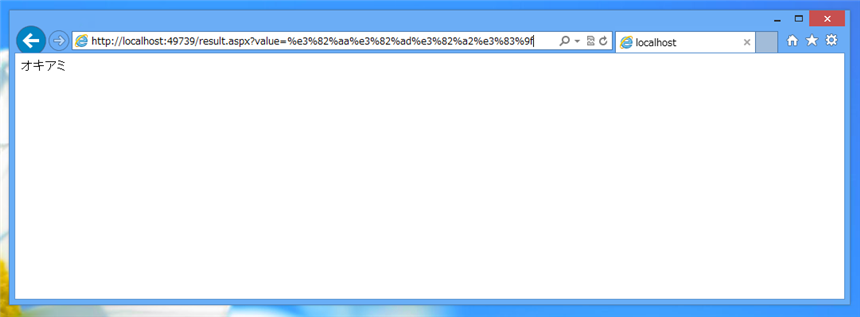
URLを確認すると"value"パラメーターが追加されていることがわかります。

以上の手順を用いるとURLパラメーターを用いてページ間で値を渡すことができます。
著者
iPentecのメインプログラマー
C#, ASP.NET の開発がメイン、少し前まではDelphiを愛用
最終更新日: 2024-01-06
作成日: 2013-05-31