UpdatePanel,ScriptManagerを用いて、シンプルなAjax Webアプリケーションを作成します。
アプリケーションの作成
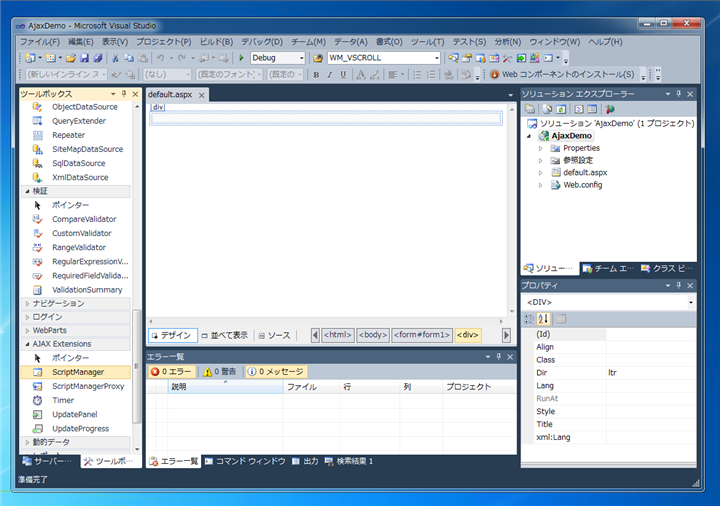
空のASP.NET Webアプリケーションプロジェクトを作成します。[新しい項目の追加]からWebフォームを追加します。

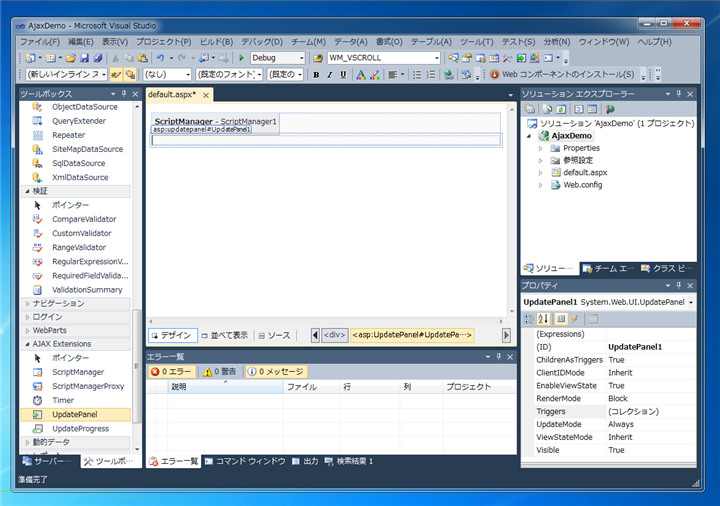
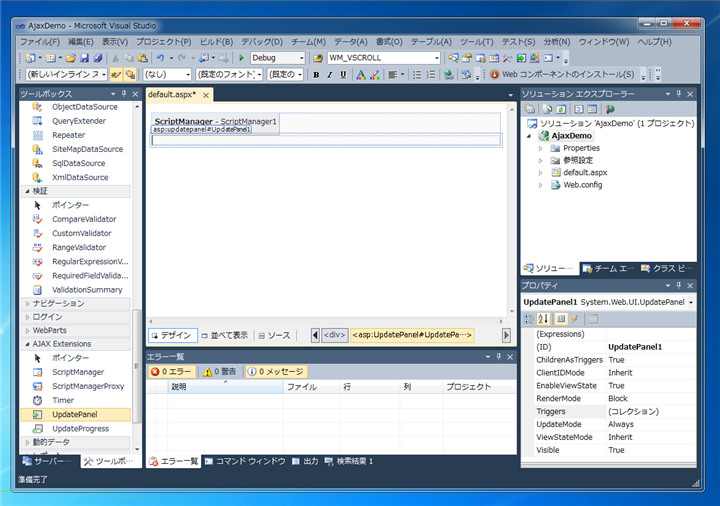
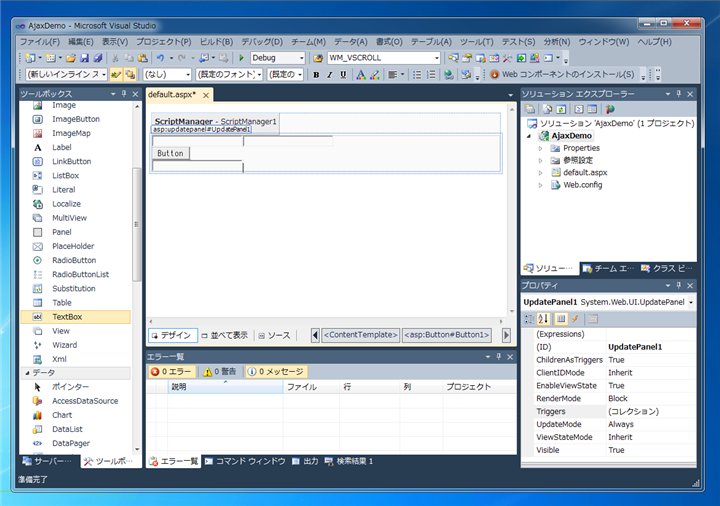
WebフォームにScriptManagerとUpdatePanelを配置します。ScriptManagerはUpdatePanelより手前(上部)に配置します。

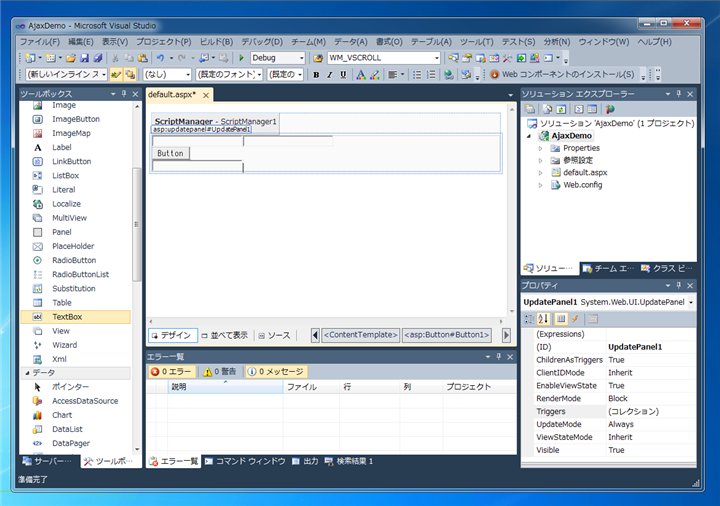
UpdatePanel内にテキストボックス3つとボタンを1つ配置します。(下図参照)

コード
以下のコードを記述します。Button1のClickイベントを実装します。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace AjaxDemo
{
public partial class _default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
int a = Convert.ToInt32(TextBox1.Text);
int b = Convert.ToInt32(TextBox2.Text);
TextBox3.Text = Convert.ToString(a + b);
}
}
}
解説
int a = Convert.ToInt32(TextBox1.Text);
int b = Convert.ToInt32(TextBox2.Text);
にて上部の2つのテキストボックスに入力した値を数値に変換して変数に代入します。
TextBox3.Text = Convert.ToString(a + b);
和を株のテキストボックスに表示します。
実行結果
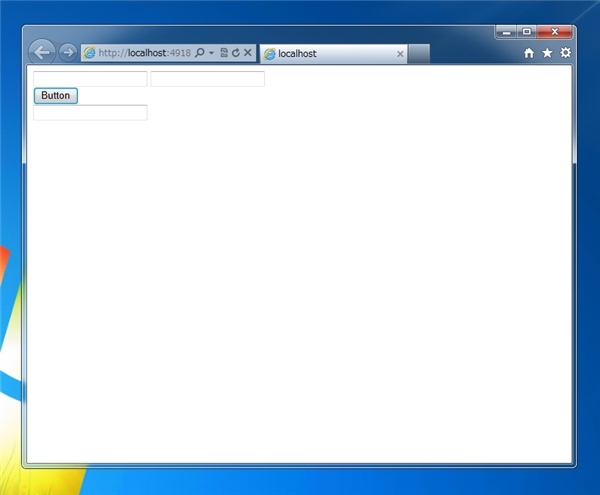
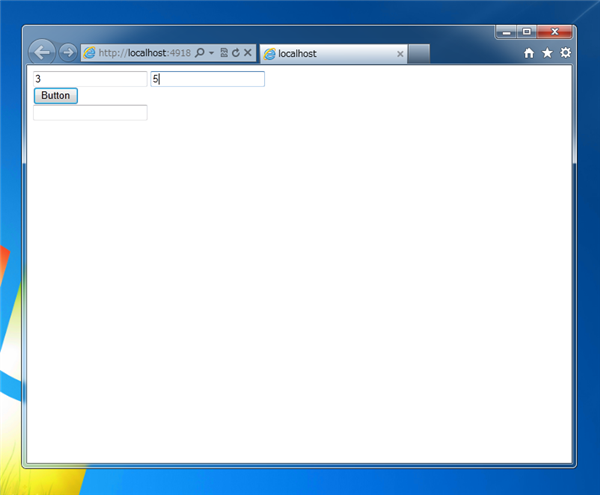
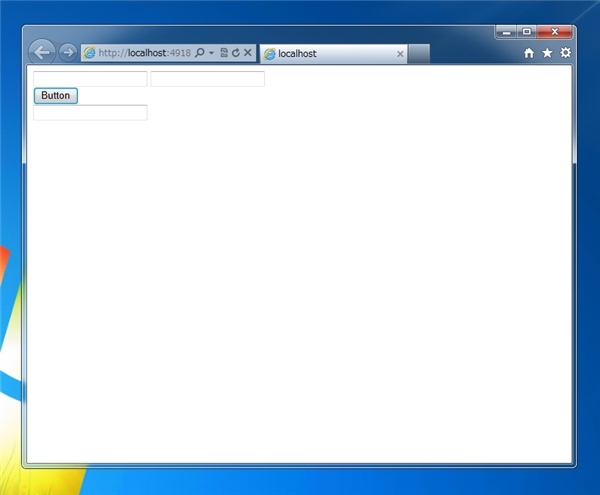
アプリケーションを実行するとWebブラウザが起動し、下図の画面が表示されます。

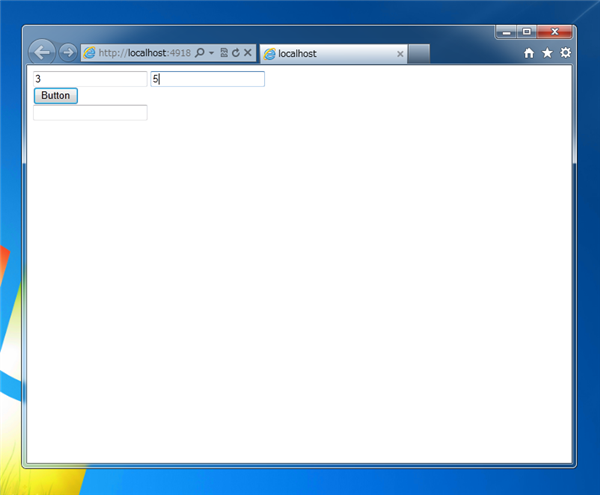
上部の2つのテキストボックスに数値を入力します。

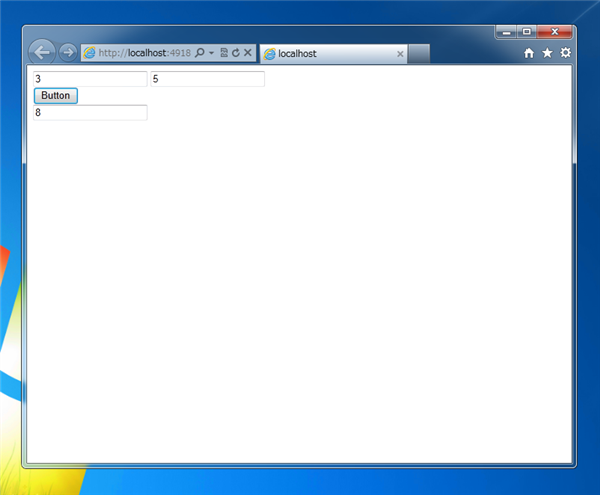
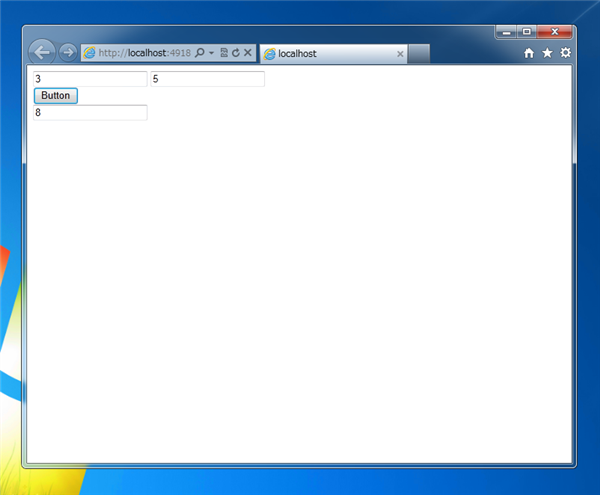
Button1をクリックします。下部のテキストボックスに入力した数値の和が表示されます。この時ページの切り替えは起こりません。(Webブラウザの戻るボタンがグレーアウトのままになっています。)

著者
iPentecのメインプログラマー
C#, ASP.NET の開発がメイン、少し前まではDelphiを愛用
最終更新日: 2024-01-06
作成日: 2011-11-18