asp-items属性を設定したにもかかわらず、RazorPageのセレクトボックスに値が反映されない現象と対処法を紹介します。
現象の確認
コード
以下のRazorPageを準備します。
@page
@model SimpleSelectBox.Pages.SelectBoxSetValueDoNotWorkModel
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
@{
}
<html>
<head>
</head>
<body>
<h2>セレクトボックスの値を設定するデモ</h2>
<form method="post">
<select asp-for="@Model.SelectValue" asp-items="@Model.ListItem"/>
<input type="submit" value="Exec"/>
</form>
@if (Model.Output != "") {
<p>@Model.Output が選択されました。</p>
}
</body>
</html>
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
using Microsoft.AspNetCore.Mvc.Rendering;
namespace SimpleSelectBox.Pages
{
public class SelectBoxSetValueDoNotWorkModel : PageModel
{
[BindProperty]
public string SelectValue { get; set; } = "";
private List<string> _ListItem;
public SelectList ListItem { get; set; }
public string Output { get; set; } = "";
public SelectBoxSetValueDoNotWorkModel()
{
_ListItem = new List<string>();
_ListItem.Add("おしゃれなチェアー");
_ListItem.Add("ふかふかベッド");
_ListItem.Add("ひろびろテーブル");
_ListItem.Add("しっとりチェスト");
_ListItem.Add("たくさんシェルフ");
ListItem = new SelectList(_ListItem);
}
public void OnPost()
{
Output = SelectValue;
}
}
}
実行結果
プロジェクトを実行し、
(アプリケーションルートURL)/SelectBoxSetValueDoNotWork のURLにアクセスします。
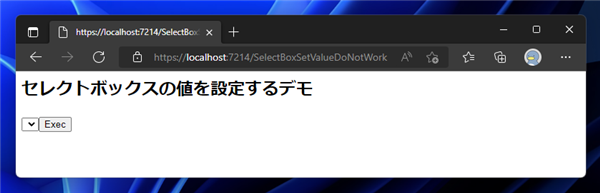
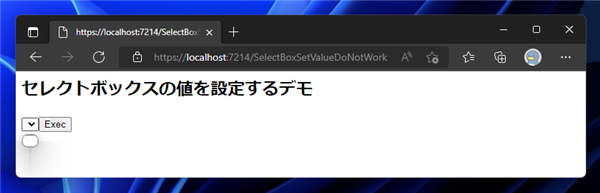
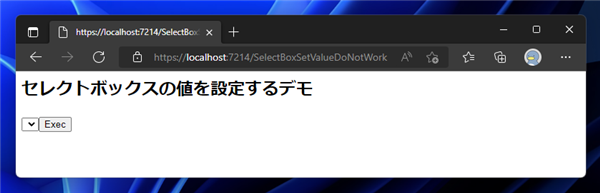
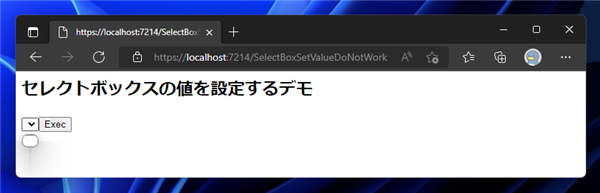
下図のページが表示されます。ページは表示されますが、セレクトボックスに項目が反映されていません。

ドロップダウンリストも空の状態です。

原因
XHTMLの空要素記述
<select ... />では正しく動作しません。
select タグは開始タグ
<select>と終了タグ
</select>をそれぞれ記述する必要があります。
対処法
<select ... /> タグを
<select ...></select> タグに書き換えます。
@page
@model SimpleSelectBox.Pages.SelectBoxSetValueDoNotWorkModel
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
@{
}
<html>
<head>
</head>
<body>
<h2>セレクトボックスの値を設定するデモ</h2>
<form method="post">
<select asp-for="@Model.SelectValue" asp-items="@Model.ListItem"></select>
<input type="submit" value="Exec"/>
</form>
@if (Model.Output != "") {
<p>@Model.Output が選択されました。</p>
}
</body>
</html>
修正後にプロジェクトを実行し、
(アプリケーションルートURL)/SelectBoxSetValueDoNotWork のURLにアクセスします。
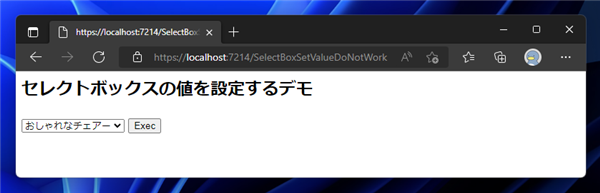
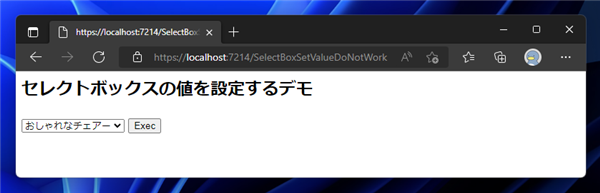
下図のページが表示されます。セレクトボックスに値が設定されている状態を確認できます。

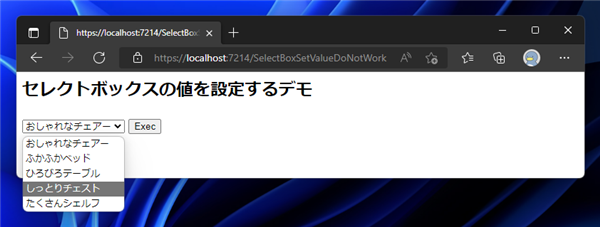
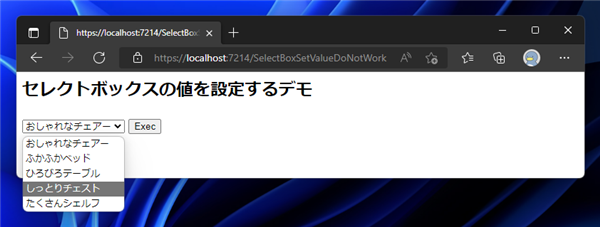
セレクトボックスをクリックしてドロップダウンリストを表示します。リストもモデルクラスの ListItem オブジェクトの内容が表示されています。

RazorPageのセレクトボックスに値が反映されない現象の原因と対処法を紹介しました。
著者
iPentecのメインプログラマー
C#, ASP.NET の開発がメイン、少し前まではDelphiを愛用
最終更新日: 2022-06-05
作成日: 2022-06-05