Highcharts のインストール - ASP.NET
JavaScriptでグラフを描画するライブラリの Highcharts のインストール手順を紹介します。
HTMLページで利用する場合
CDN経由で参照する方法
この場合はライブラリのインストール等は不要です。
クライアントライブラリでインストールする方法
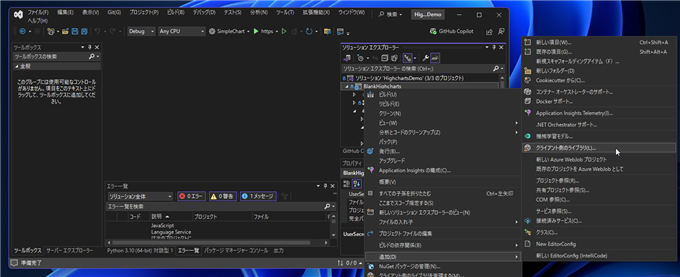
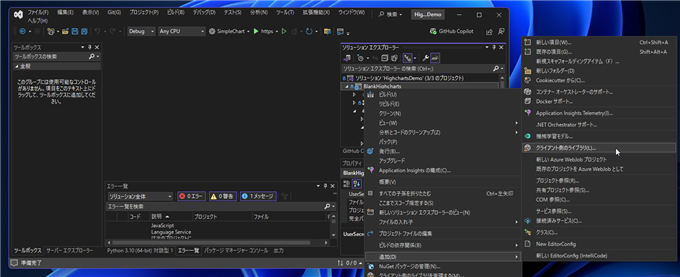
Visual Studioを起動し、ソリューションエクスプローラーでインストールするプロジェクトで右クリックします。
[追加]サブメニューの[クライアント側のライブラリ...]の項目をクリックします。

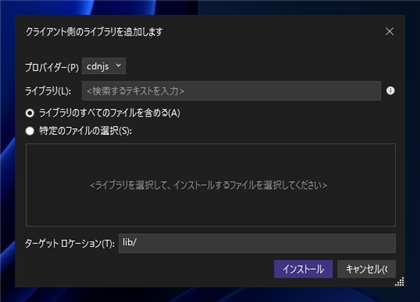
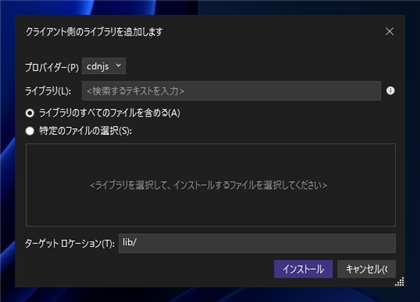
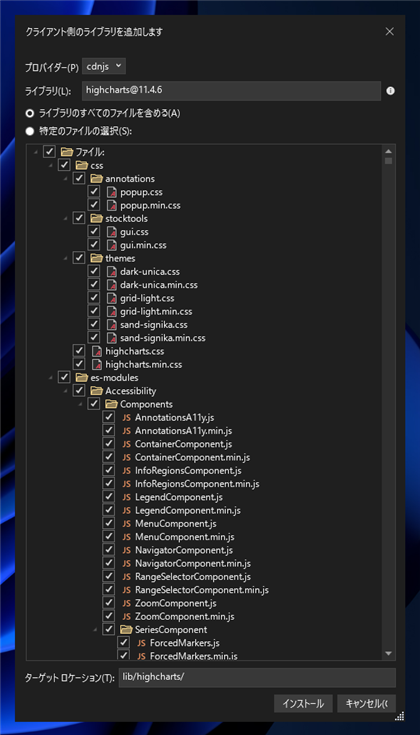
下図の[クライアント側のライブラリを追加します]ダイアログが表示されます。

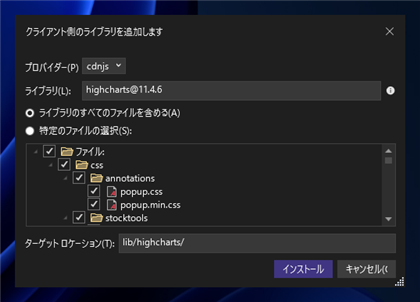
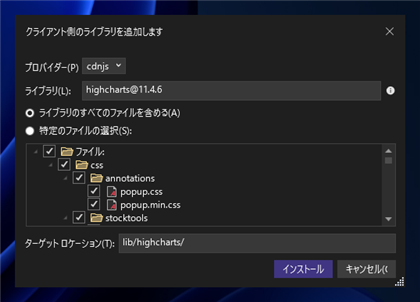
上部の[ライブラリ]のテキストボックスに highcharts を入力します。補完が動作して、
highcharts@(最新バージョン) の形式で入力されます。

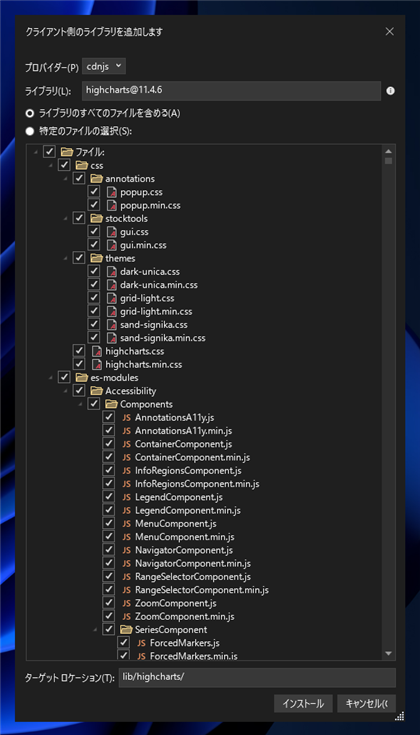
インストールされるファイルを確認して、ダイアログ右下の[インストール]ボタンをクリックします。

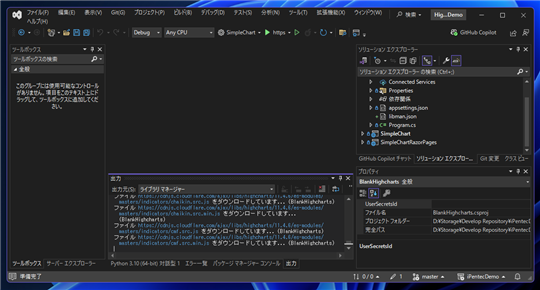
インストールが始まります。

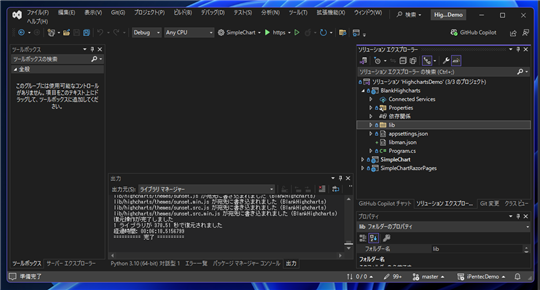
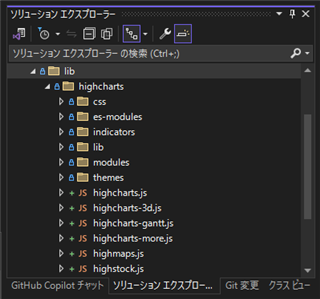
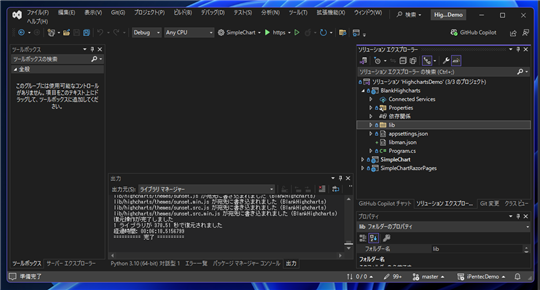
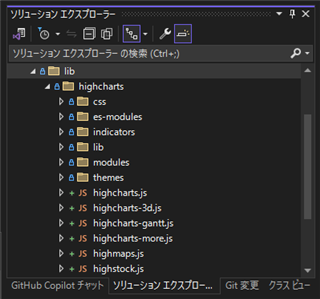
インストールが完了すると、プロジェクトのlibフォルダにライブラリのファイルが配置されます。


ライブラリの管理ファイルの
libman.jsonには以下の記述が設定されます。
wwwrootフォルダ内に配置したい場合は、
destination部分を
wwwroot/js/highcharts/ などのパスに変更します。
{
"version": "1.0",
"defaultProvider": "cdnjs",
"libraries": [
{
"library": "highcharts@11.4.6",
"destination": "lib/highcharts/"
}
]
}
ライブラリをダウンロードして配置する方法
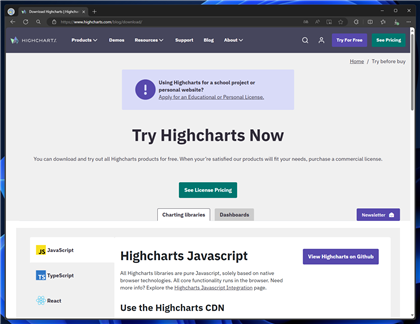
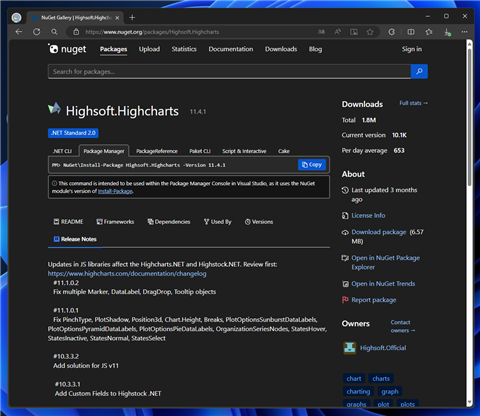
Highcharts のWebサイト(
https://www.highcharts.com/)にアクセスします。

[Try For Free]ボタンをクリックします。下図のページが表示されます。

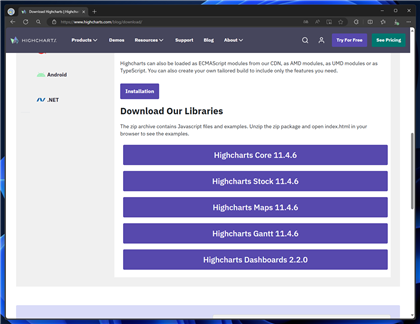
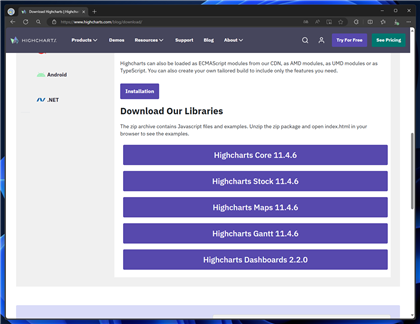
ページをスクロールすると[Download Our Libraries]のセクションがあります。
[Highcharts Core]のボタンをクリックしてライブラリをダウンロードします。

ライブラリのZIPファイルがダウンロードできました。

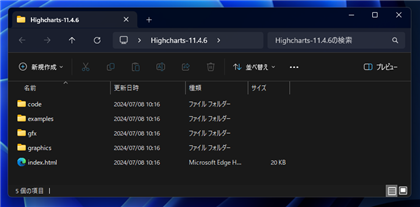
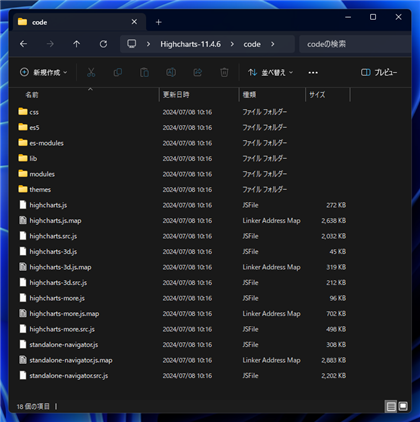
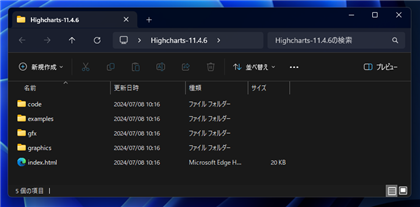
ZIPファイルを展開します。

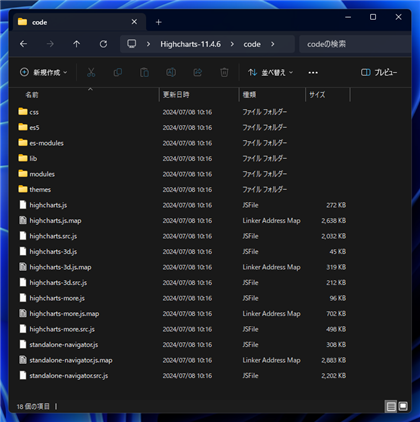
codeフォルダのファイル一式をHTMLから参照できる位置に配置します。

今回は、アプリケーションのドキュメントルートの下に
js/highcharts ディレクトリを作成して配置しました。

ASP.NET アプリケーションで利用する場合
上記のJavaScriptインストールに加えて以下のどちらかを実施します。
手順: NuGetパッケージマネジャー コンソールを利用する
NuGetパッケージマネージャー コンソールを利用する場合は、コンソールで以下のコマンドを実行します。
NuGet\Install-Package Highsoft.Highcharts -Version (インストールするバージョン)

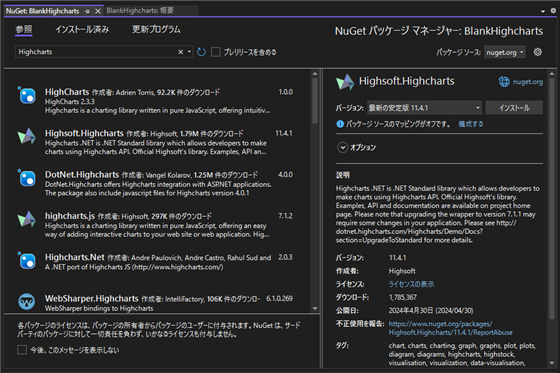
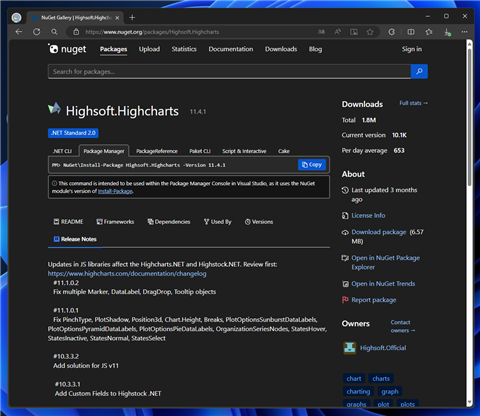
手順: GUIのパッケージマネージャーを利用する
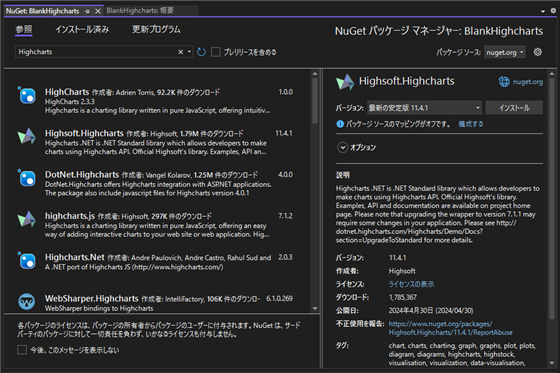
GUIのパッケージマネージャーを利用する場合は、検索ボックスで Highcharts で検索します。

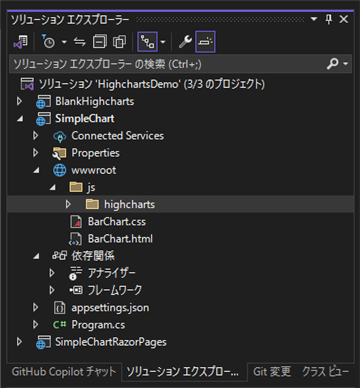
インストールの確認
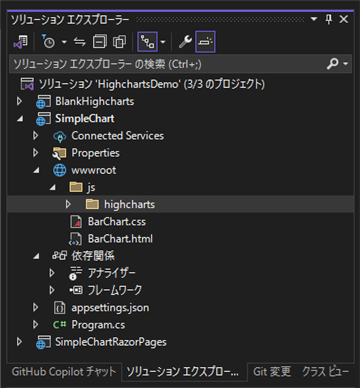
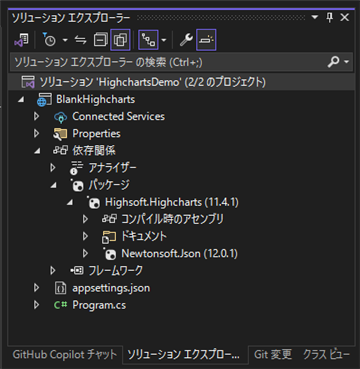
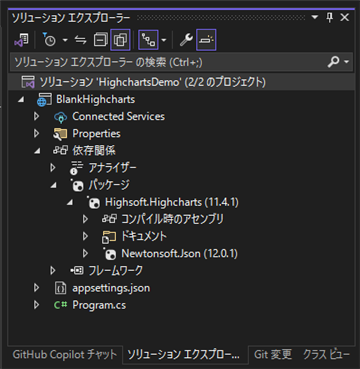
インストールできると、ソリューションエクスプローラーのプロジェクトの
子ノードの[依存関係]の[パッケージ]の子ノードに"Highsoft.Highcharts" のノードが追加されます。

著者
iPentecのメインプログラマー
C#, ASP.NET の開発がメイン、少し前まではDelphiを愛用