WebViewを用いたシンプルなアプリを作成します。
プロジェクトの作成
Android アプリケーションプロジェクトを作成します。
[New Android Application]ダイアログボックスが表示されますので、以下を設定します。
- Application Name: "SimpleWebview"
- Project Name: "SimpleWebview"
- Package Name: "com.kuma.simplewebview"
- Minimum Required SDK: "API 8: Android 2.2 (Froyo)"
- Target SDK: "API 17: Android 4.2 (Jelly Bean)"
- Compile With: "API 17: Android 4.2 (Jelly Bean)"
- Theme: "Holo Light with Dark Action Bar"
UIのデザイン
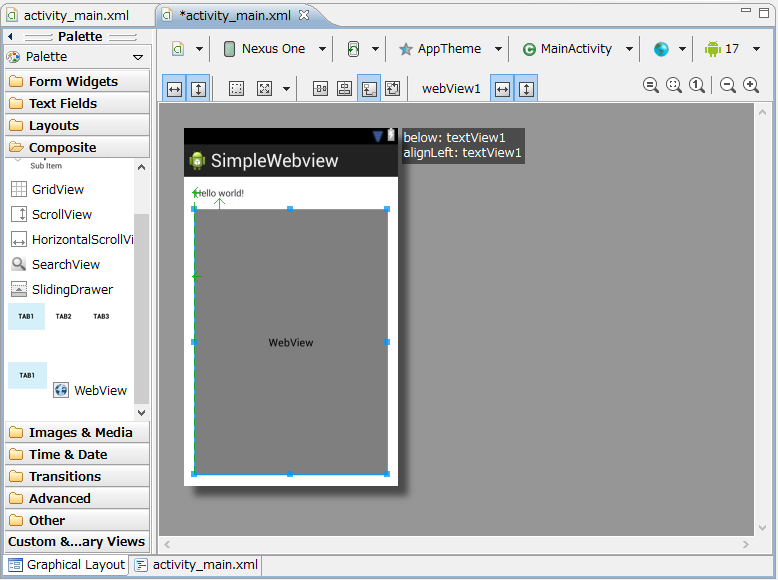
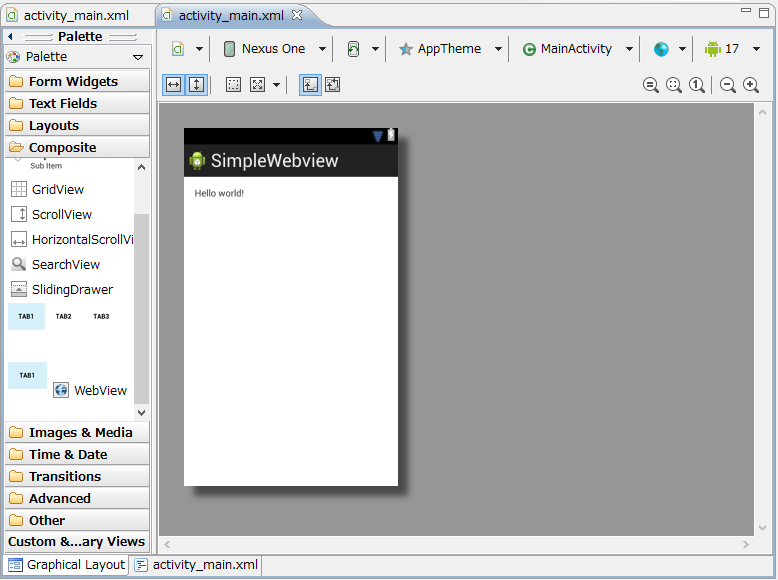
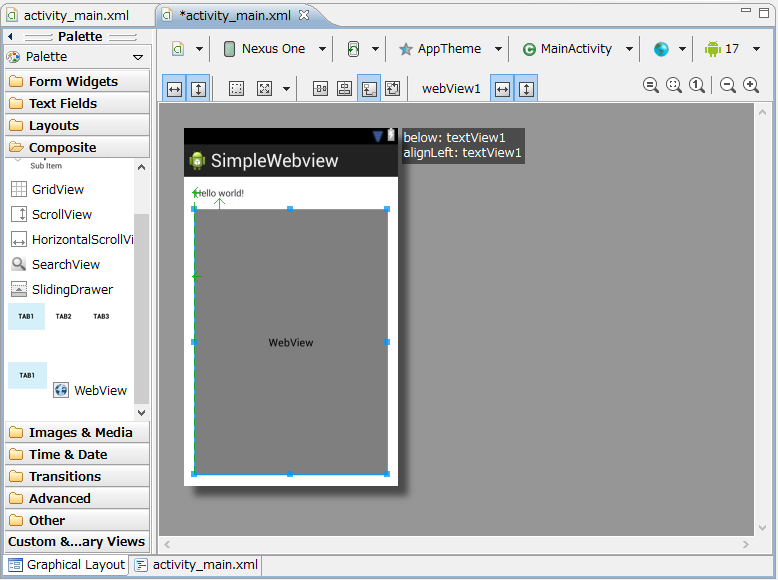
UIをデザインします。MainActivityのレイアウトXMLファイルを開きデザイナを表示します。左側のツールパレットの[Composite]カテゴリにWebViewウィジェットがあります。WebViewウィジェットをドラッグ&ドロップしてフォームに設置します。

WebViewがフォームに設置できました。

AndroidManifest.xmlの編集
今回のアプリはWebViewを用いてWebページを開くアプリケーションです。Androidアプリはデフォルトの状態ではインターネットへのアクセスが禁止されているため、インターネットへの接続許可を有効にする必要があります。
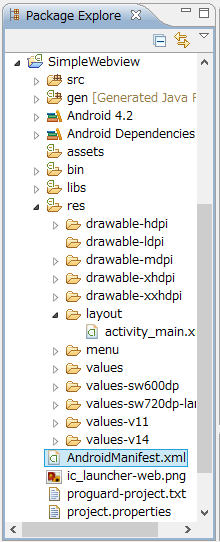
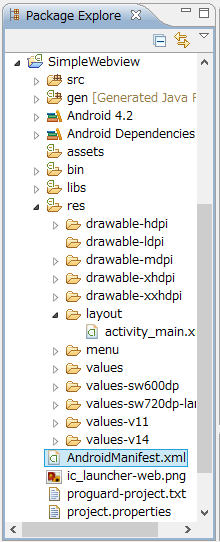
"Package Explorer"にてプロジェクトのノード内の"AndroidManifest.xml"ファイルをダブルクリックして開きます。

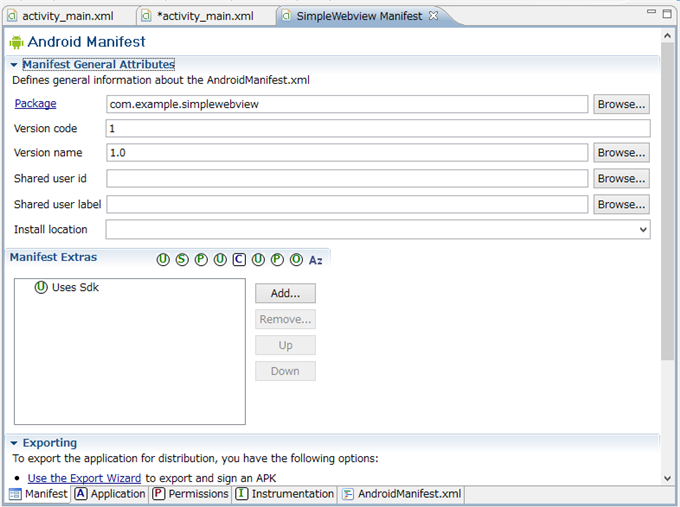
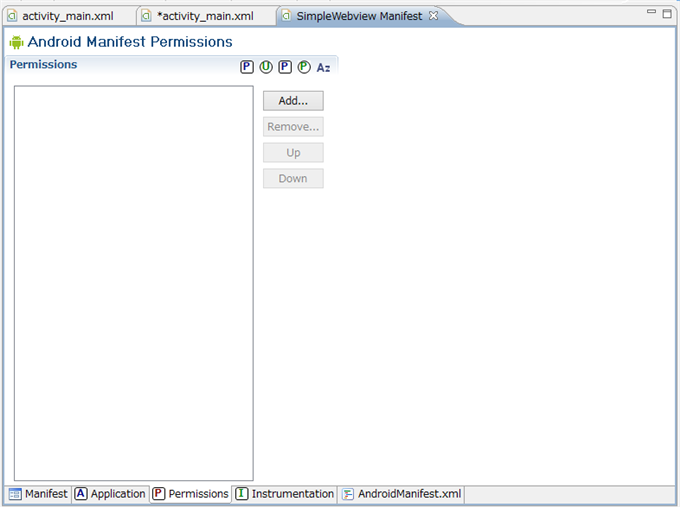
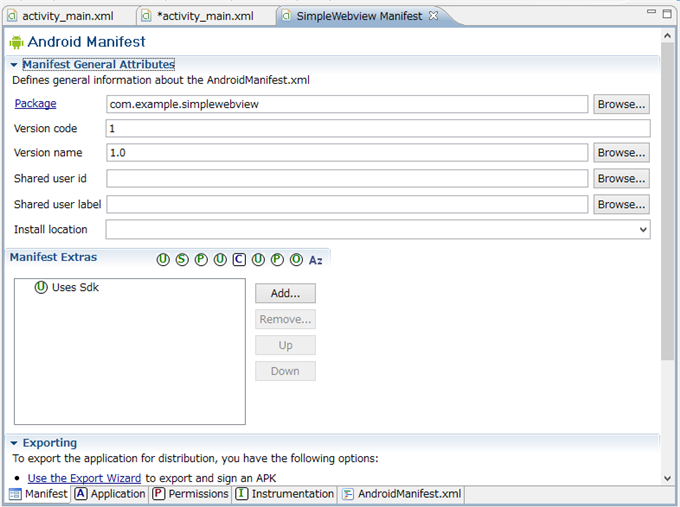
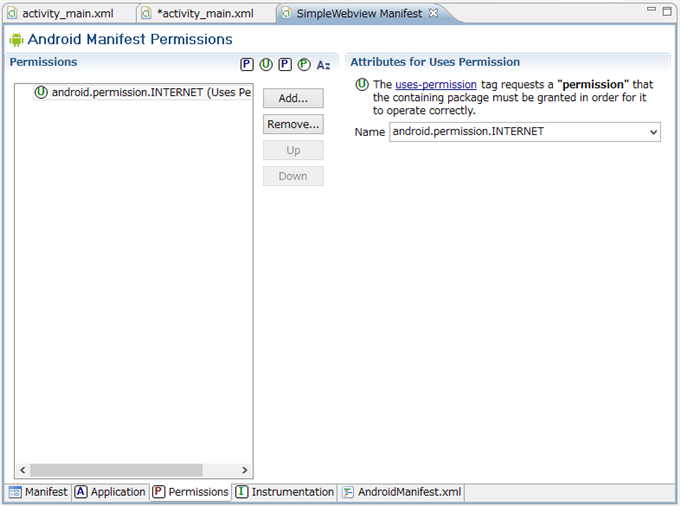
下図のAndroidManifestエディタが表示されます。

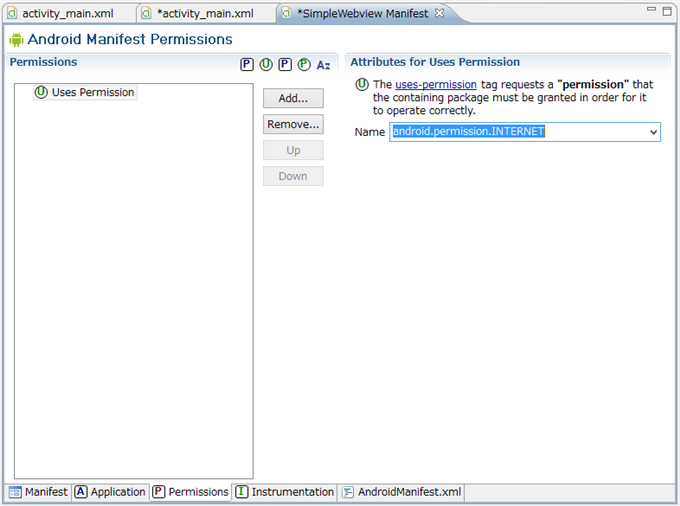
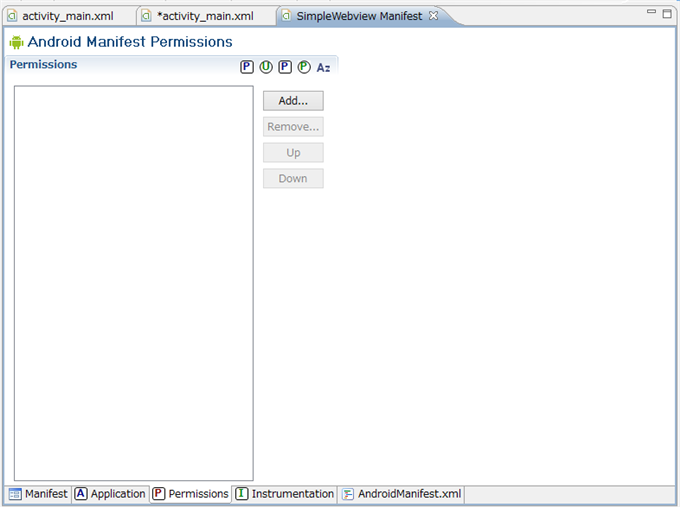
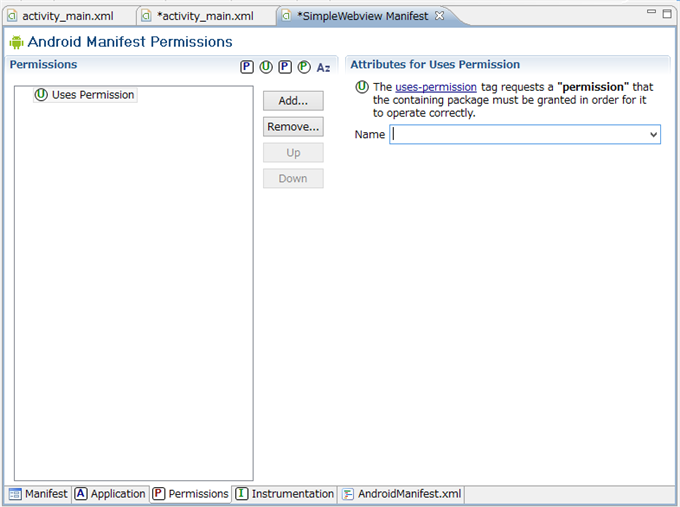
エディタ画面の下部のタブから[Permissions]タブをクリックします。下図の画面が表示されます。画面内の[Add...]ボタンを押します。

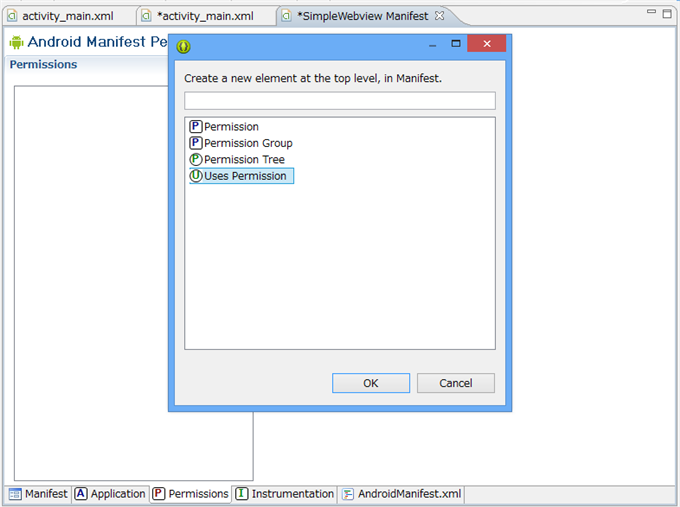
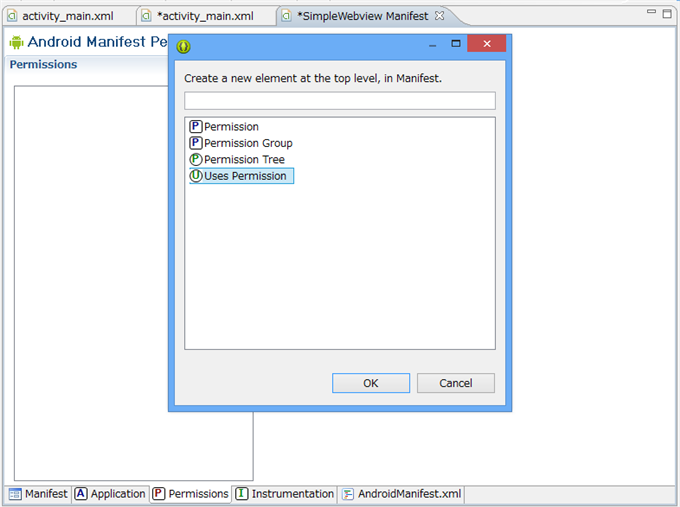
追加する要素を選択するダイアログボックスが表示されます。一覧から[Uses Permission]を選択します。選択後[OK]ボタンを押します。

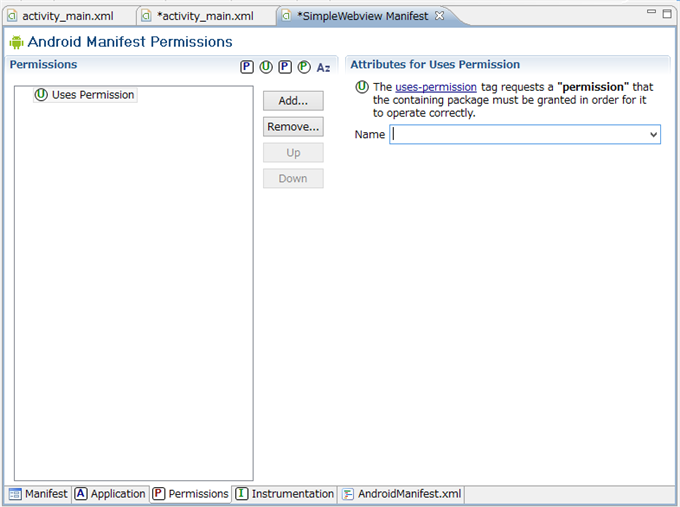
左側の[Permissions]エリアに"Uses Permission"が追加されました。右側の[Attributes for Uses Permission]エリアの[Name]欄のコンボボックスを開きます。

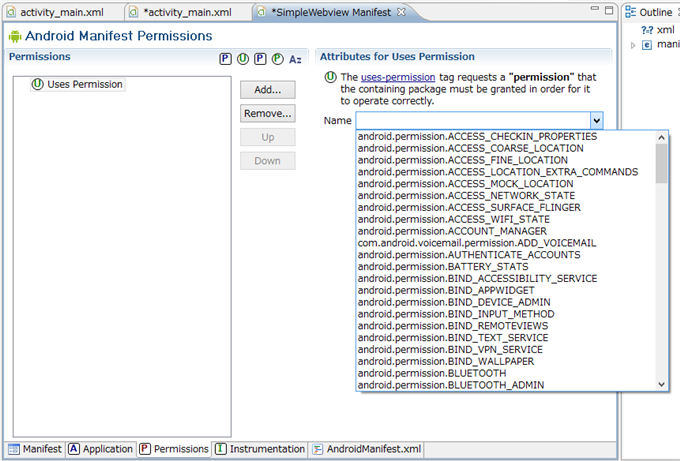
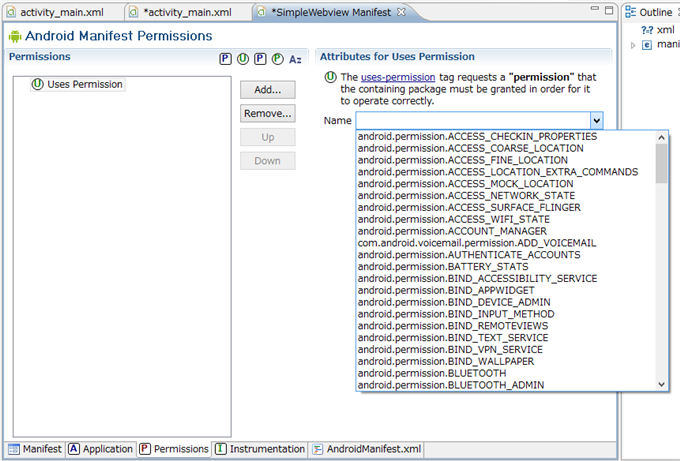
ドロップダウンリストが表示されますので、一覧の中から"android.permission.INTERNET"を選択します。


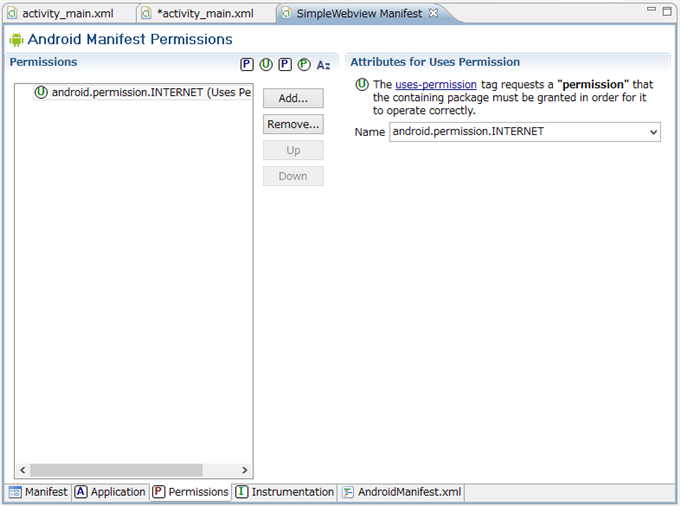
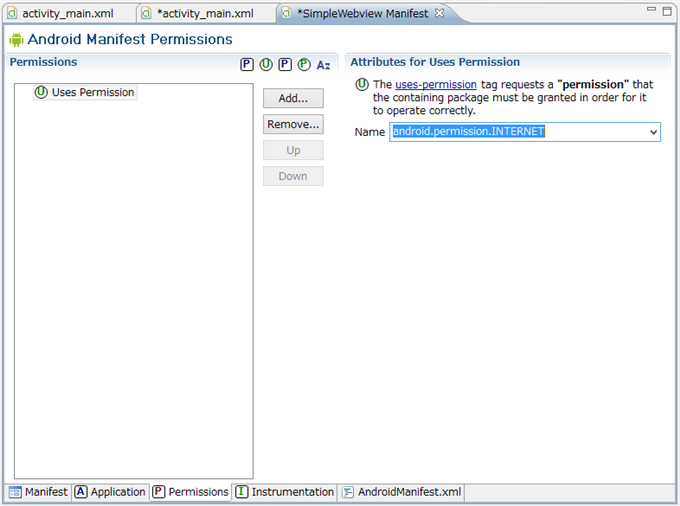
Name欄のコンボボックスで"android.permission.INTERNET"を選択後、ツールバーの保存アイコン、または[File]メニューの[Save]メニューを選択し、AndroidManifest.xmlファイルを保存します。
AndroidManifest.xmlが保存されると左側の[Permissions]エリアの内容が更新され"Uses Permission"から"android.permission.INTERNET"に更新されます。

コード
下記のコードを記述します。
MainActivity.java
package com.kuma.simplewebview;
import com.kuma.simplewebview.R;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.webkit.WebView; //追加
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//以下2行を追加
WebView webView1 = (WebView)findViewById(R.id.webView1);
webView1.loadUrl("http://www.google.co.jp");
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
解説
protected void onCreate(Bundle savedInstanceState) {
onCreateはアクティブティが初期化された際に呼び出されるメソッドです。onCreate内にコードを記述するとアプリケーションの開始時にコードが実行されます。
WebView webView1 = (WebView)findViewById(R.id.webView1);
にてリソースIDからWebViewのコントロールのインスタンスを取得します。
webView1.loadUrl("http://www.google.co.jp");
WebViewオブジェクトのloadUrlメソッドを呼び出してWebViewにWebページを読み込みます。第一引数に読み込むWebページのURLを与えます。今回の例では"http://www.google.co.jp"を与えているためWebViewでGoogleのトップページを表示します。
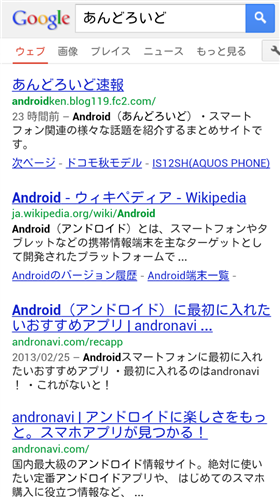
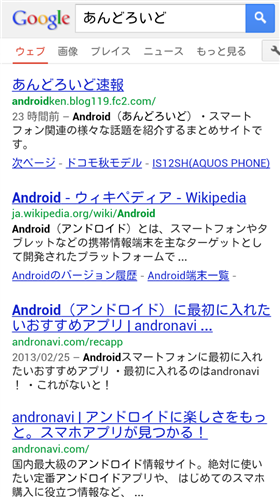
実行結果
アプリケーションを実行するとWebView内にGoogleのWebページが表示されました。検索ボックスも動作します。リンクのクリックや画面遷移では通常のWebブラウザが起動しリンク先のページや検索結果はWebブラウザで表示されます。



WebViewを使ってWebページを読み込むことができました。
著者
iPentecのプログラマー、最近はAIの積極的な活用にも取り組み中。
とっても恥ずかしがり。
最終更新日: 2024-01-04
作成日: 2013-03-14